微信小程序
配置
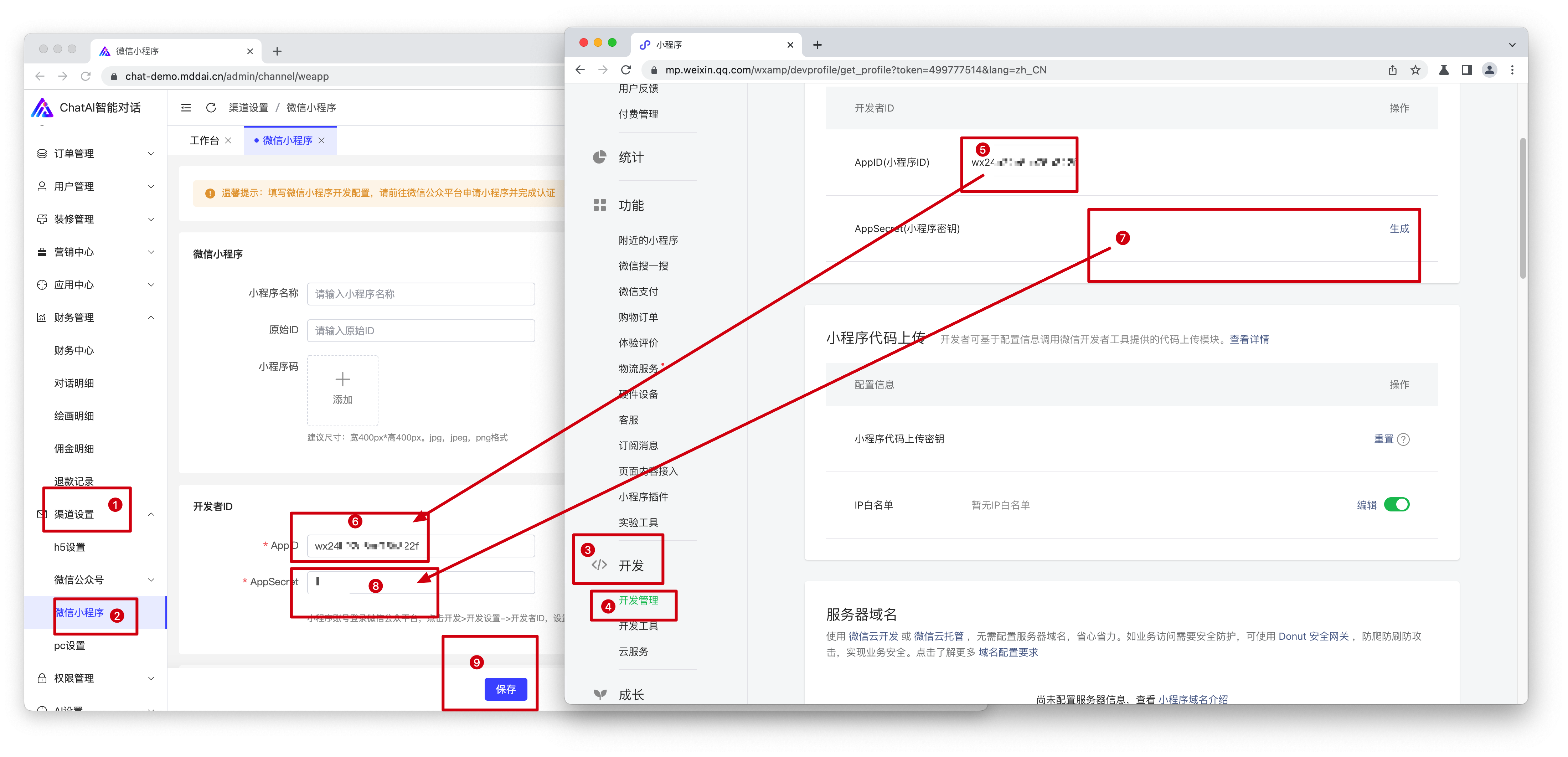
登录系统管理后台,点击【渠道设置】-【微信小程序】,打开https://mp.weixin.qq.com,登录微信小程序,单击【开发】->【开发管理】,复制AppID、AppSecret到管理后台,单击【保存】。  在微信小程序官方管理后台,单击【开发管理】,找到【服务器域名】项,单击【开始配置】。
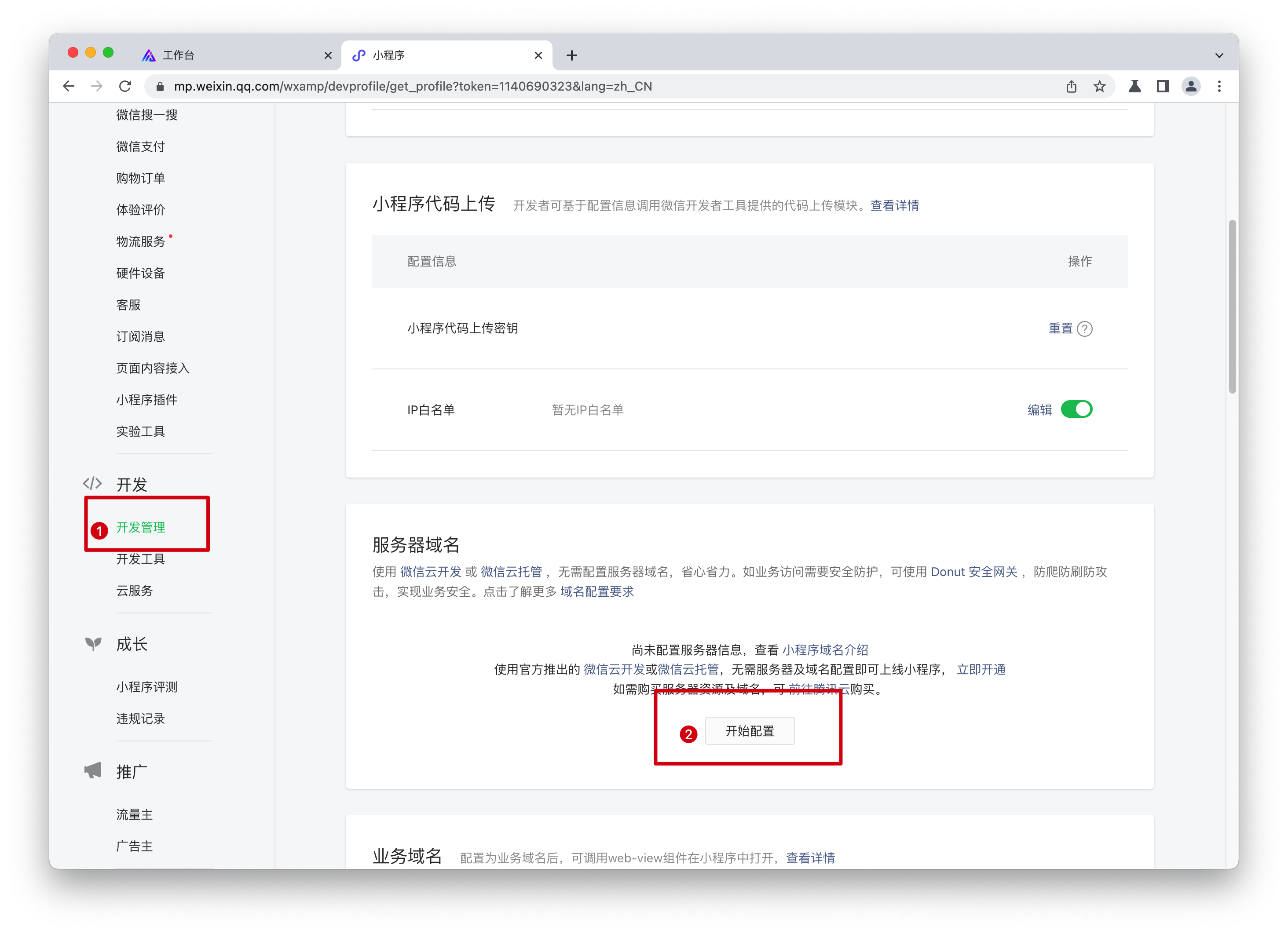
在微信小程序官方管理后台,单击【开发管理】,找到【服务器域名】项,单击【开始配置】。
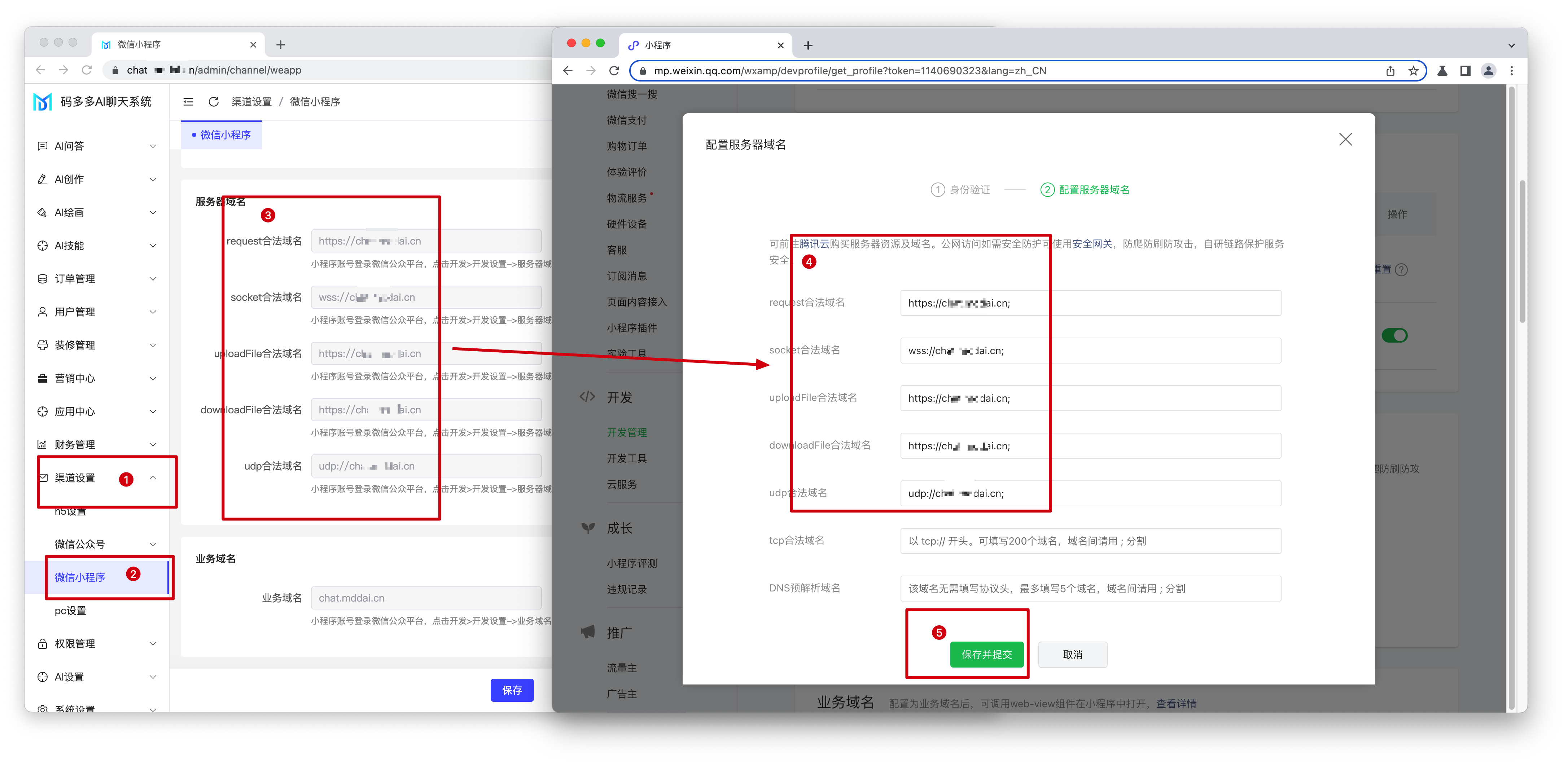
在系统管理后台,点击【渠道设置】-【微信小程序】,找到【服务器域名】项,将服务器域名复制到微信小程序管理后台对应输入框,单击【保存并提交】。 

编译小程序
下载安装
打开https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html,下载适合自己系统的版本,并进行安装。
登录账号
打开微信开发者工具,微信扫码登录,扫码的微信必须是该小程序的管理员或者开发者,是否后续步骤会有问题。 
配置微信开发者工具
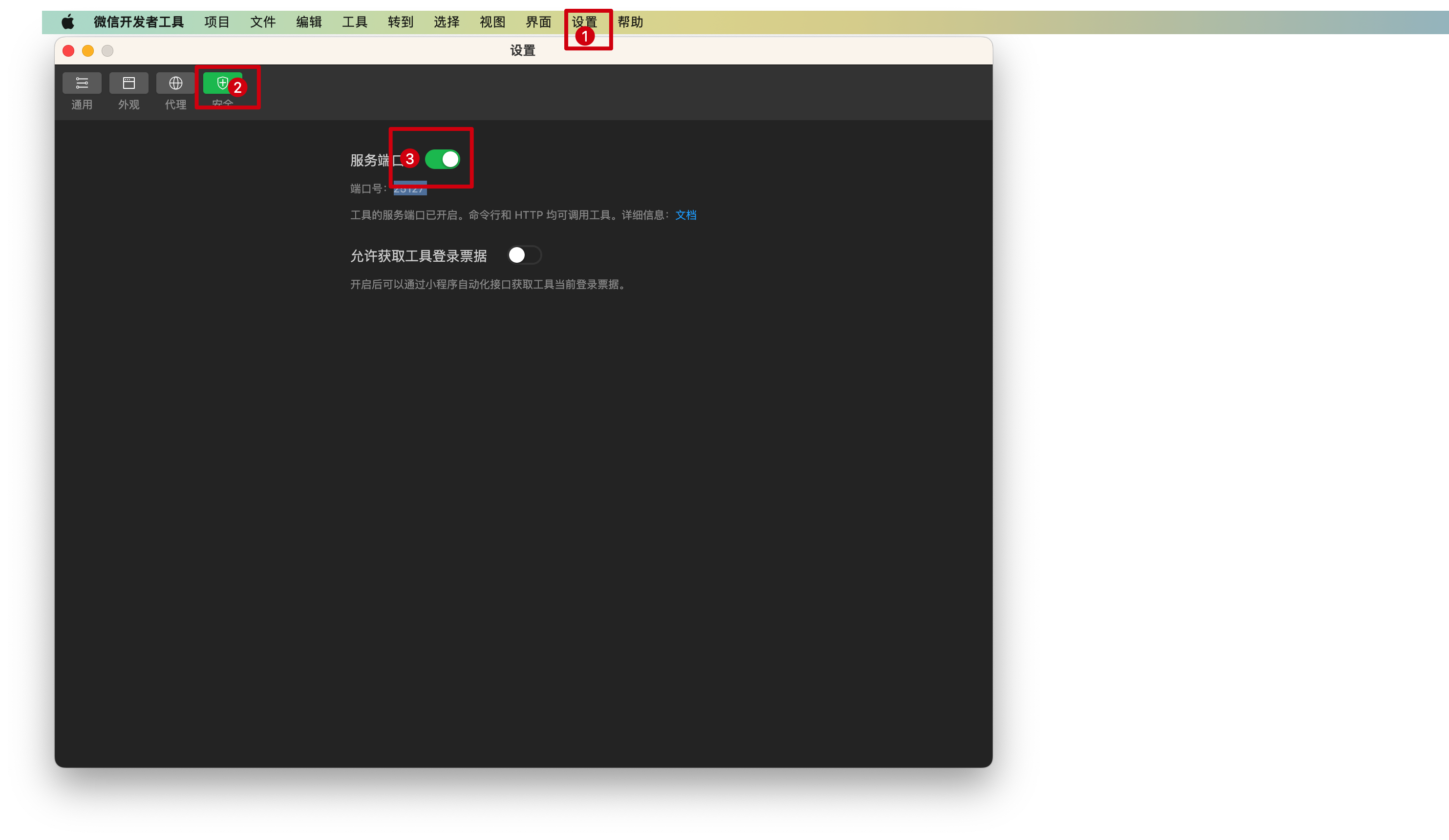
点击【设置】->【安全】,并启用【服务端口】。这样,下面的步骤中 Hbuilder X 才能够与微信开发者工具进行通信。 
下载安装Hbuilder X
访问 Hbuilder X 官网 https://www.dcloud.io/hbuilderx.html,下载适合自己系统的版本,然后进行安装。
打开项目
警告
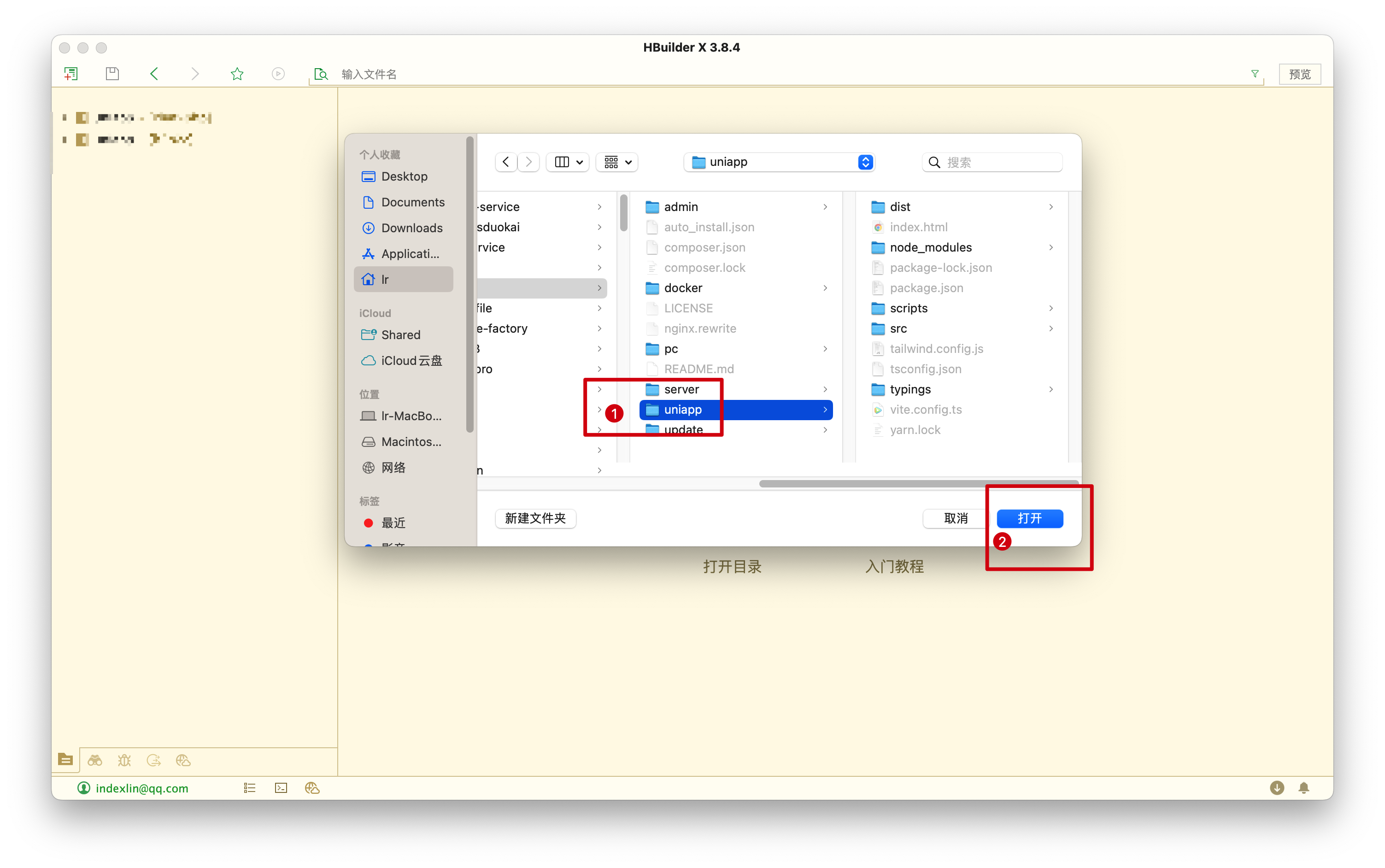
请勿打开源码根目录,要打开源码包下面的uniapp目录。
- 步骤1: 本地电脑解压下载源码包。
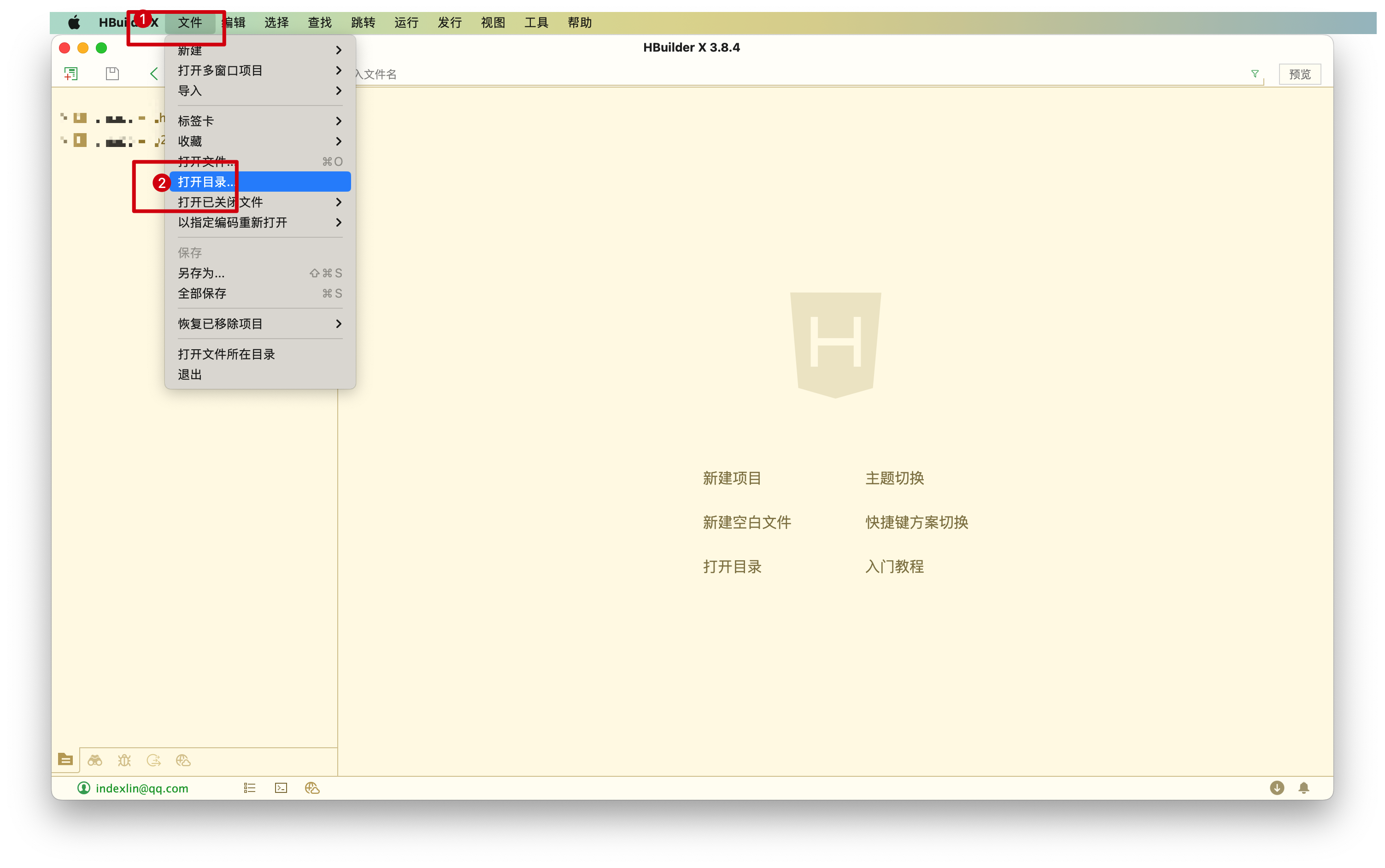
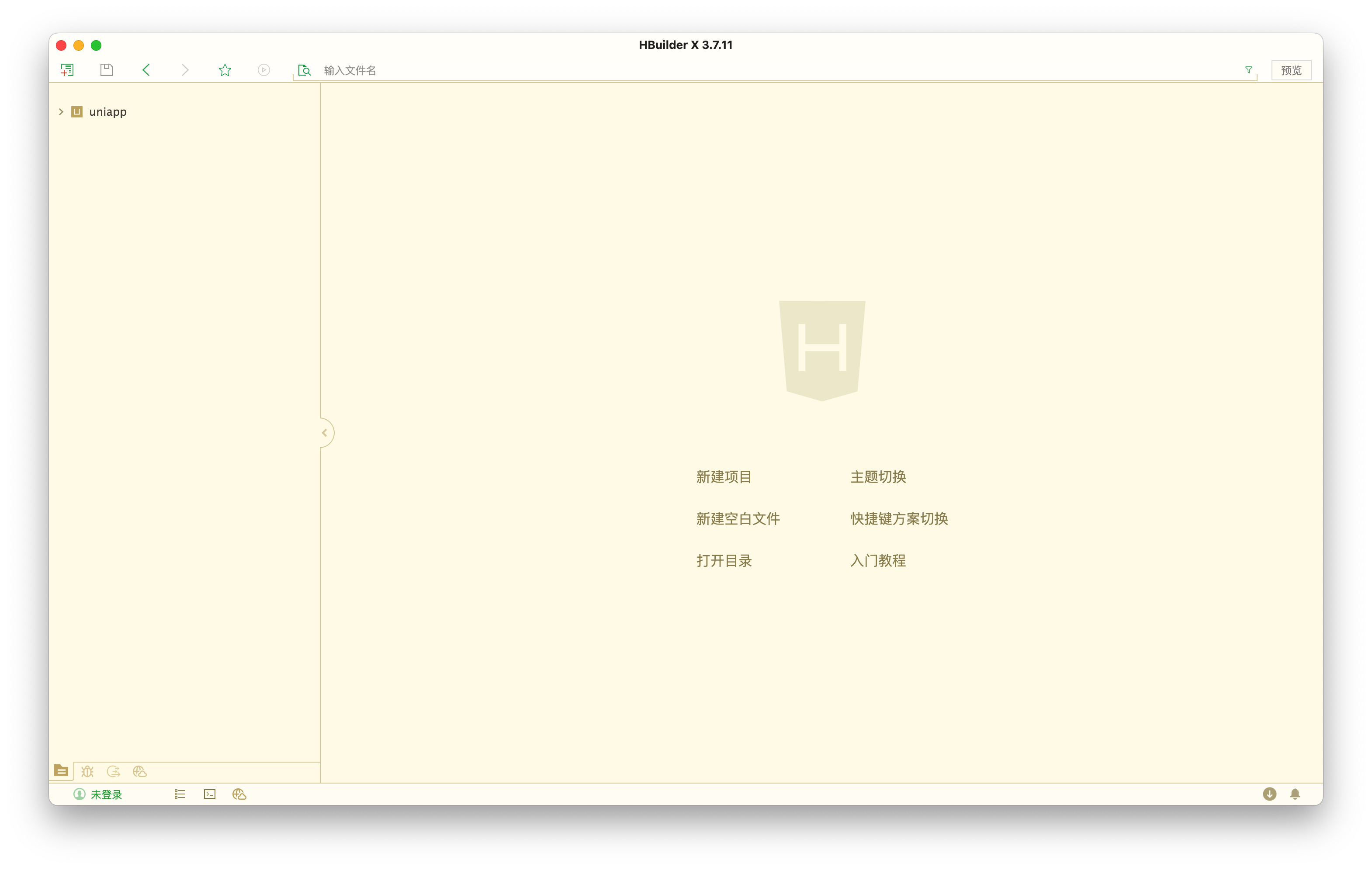
- 步骤2: 启动Hbuilder X,单击【文件】->【打开目录】,现在步骤1解压的源码目录,选择目录下的uniapp目录,【打开】。



配置uni-app应用标识
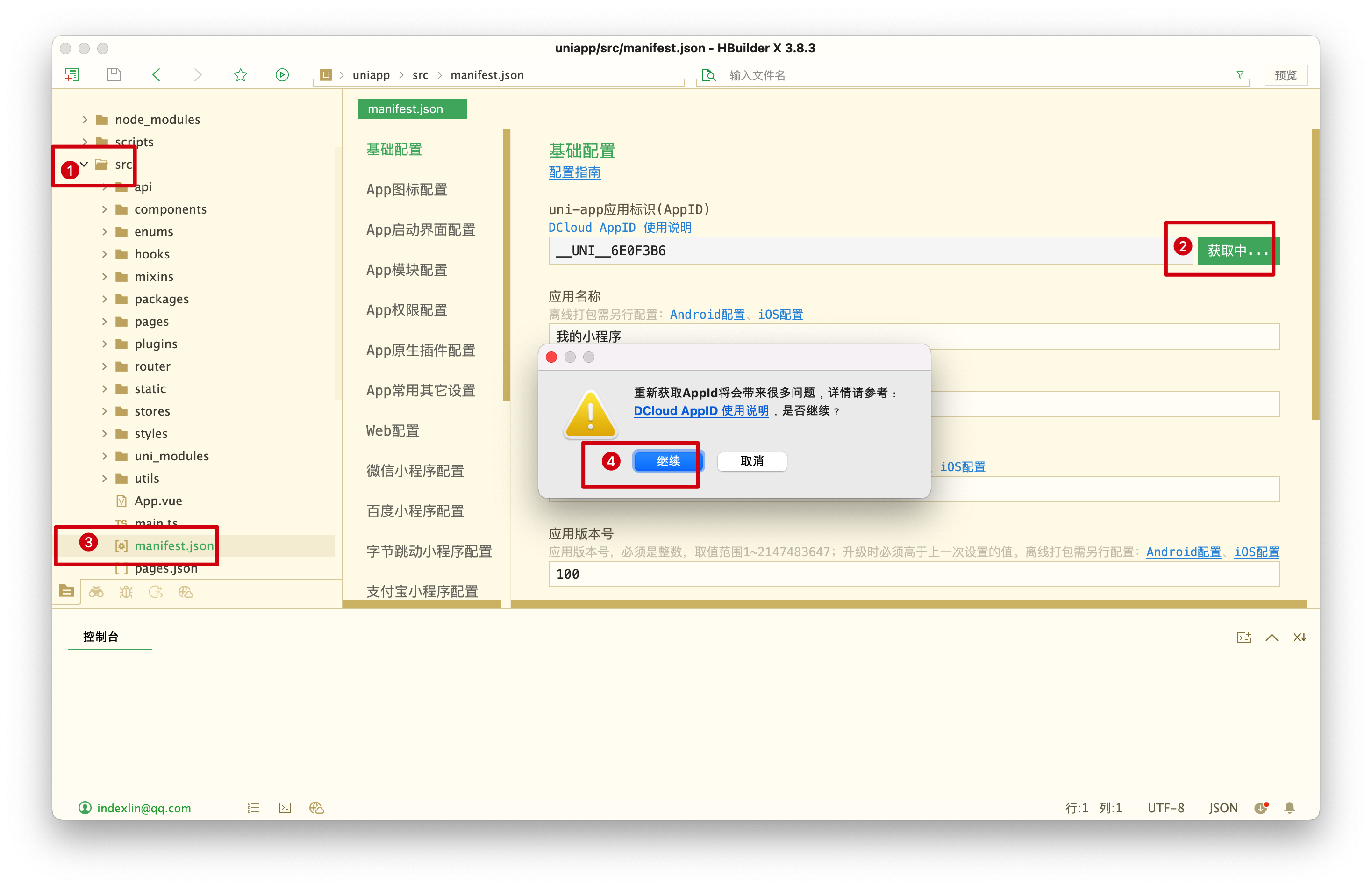
打开unaipp/src/manifest.json文件,找到uni-app 应用标识这一项,然后单击 【重新获取】,这样就可以重新设置 uni-app 应用标识。 
服务端配置
注意
1.注意了文件名称前面有个“.”。
2.记得改成配置以后,保存文件。
3.配置的服务端域名一定使用https。
- 步骤1:
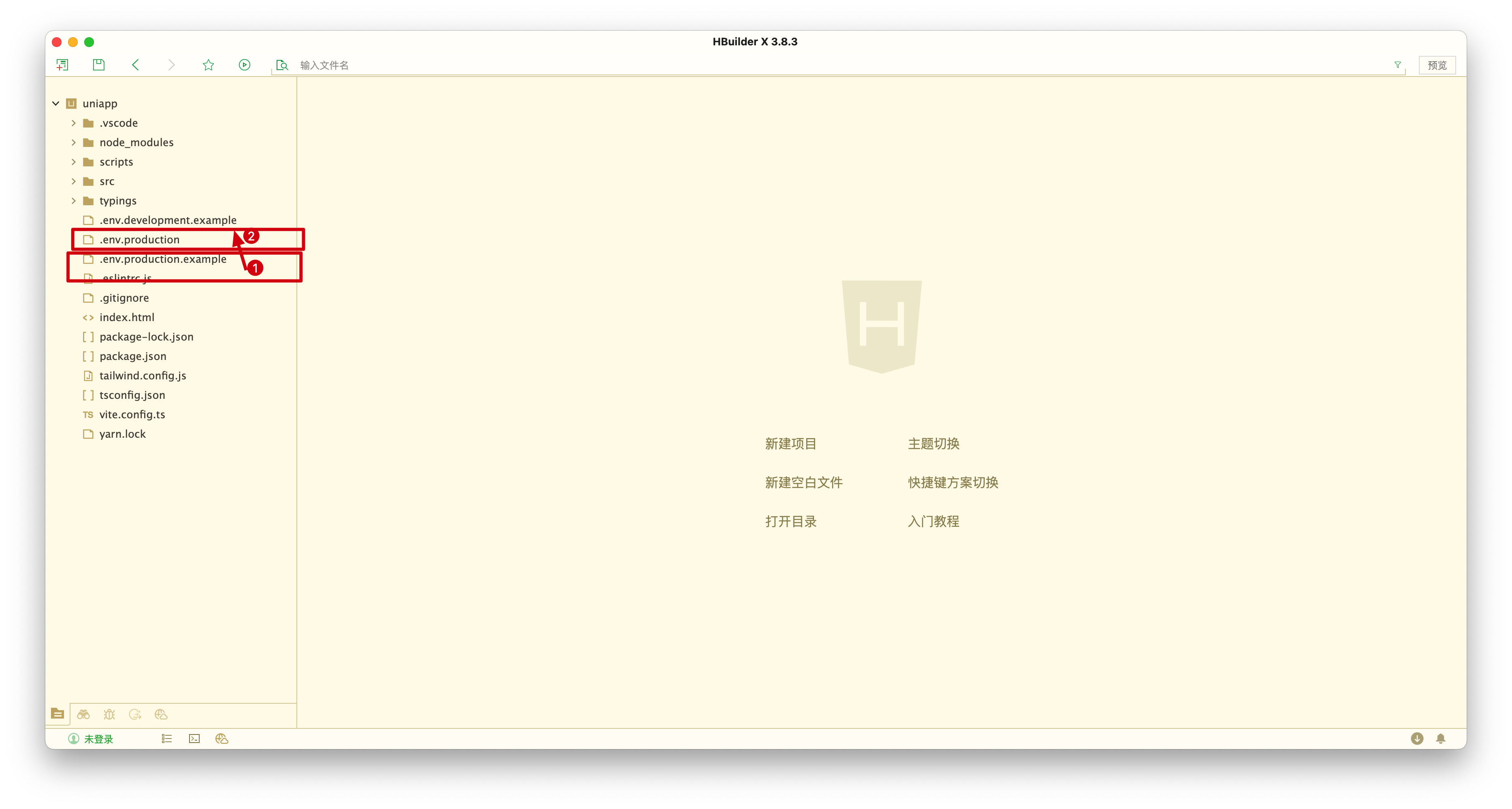
复制.env.production.example文件并改成为.env.production。
- 步骤2:
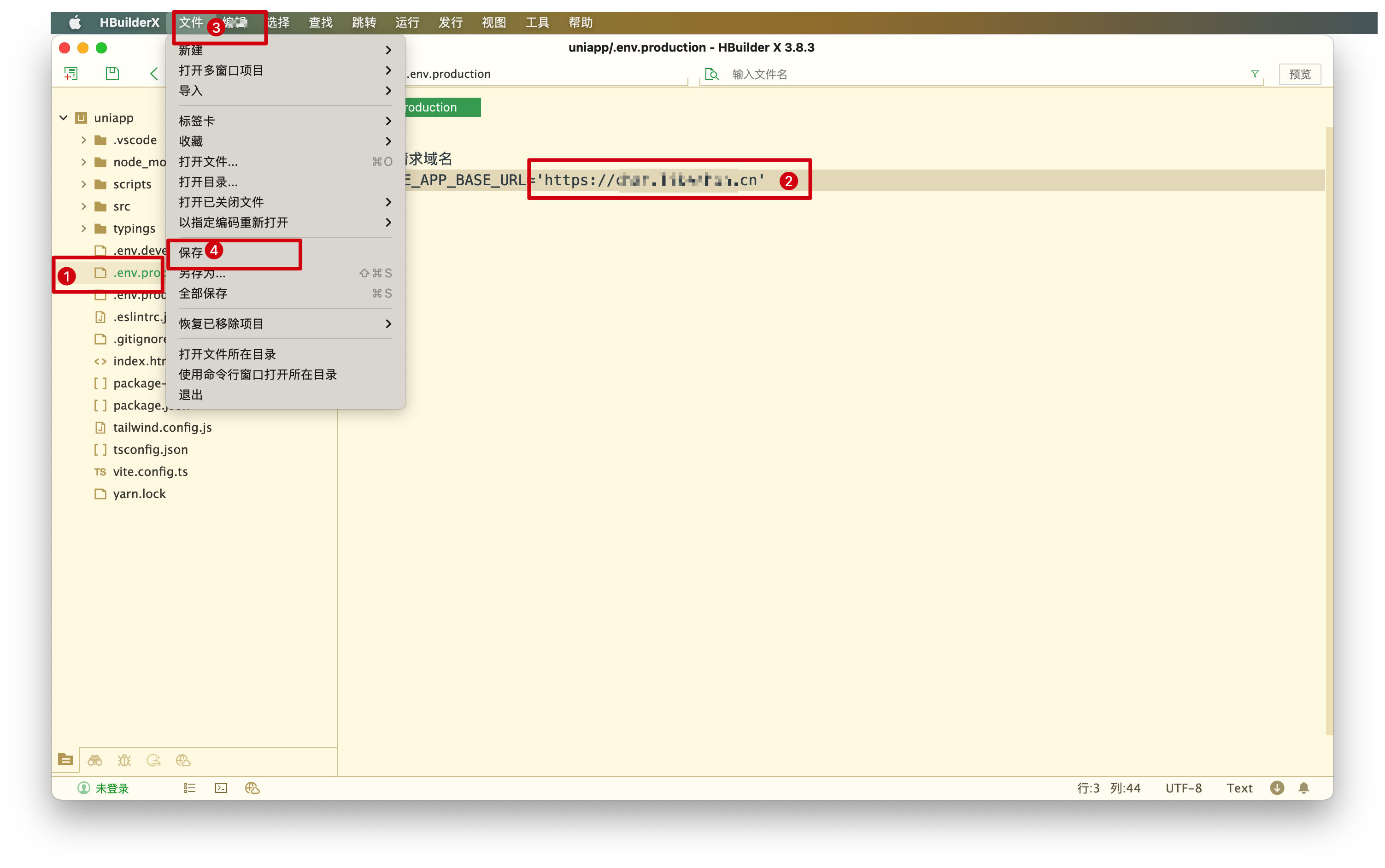
点击.env.production文件,文件配置里面的VITE_APP_BASE_URL值改成自己服务端的https域名,点击【文件】->【保存】。
安装依赖
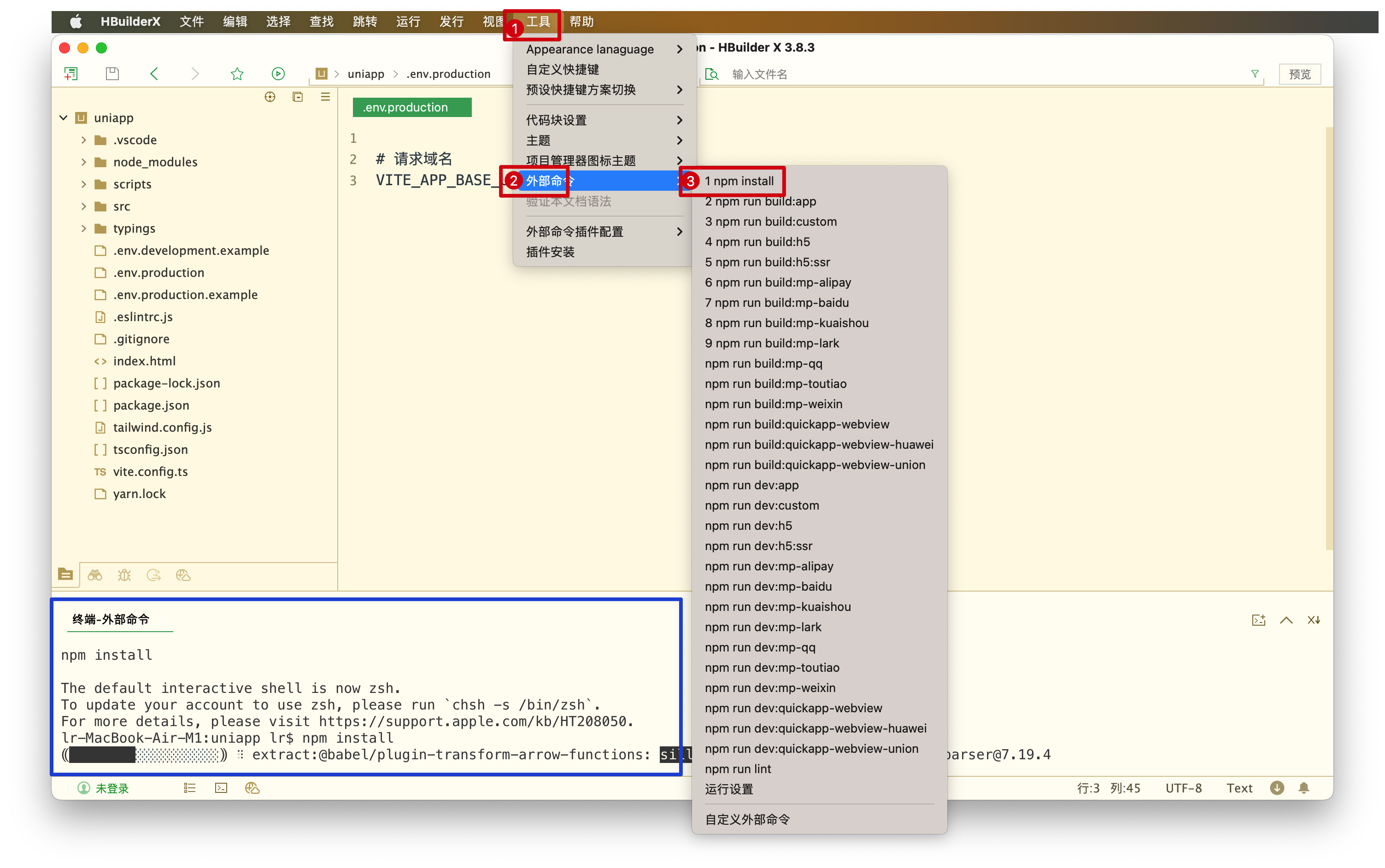
单击【工具】->【外部命令】->【npm install】进行依赖安装。如果提示需要安装插件,请单击确认并继续安装。 
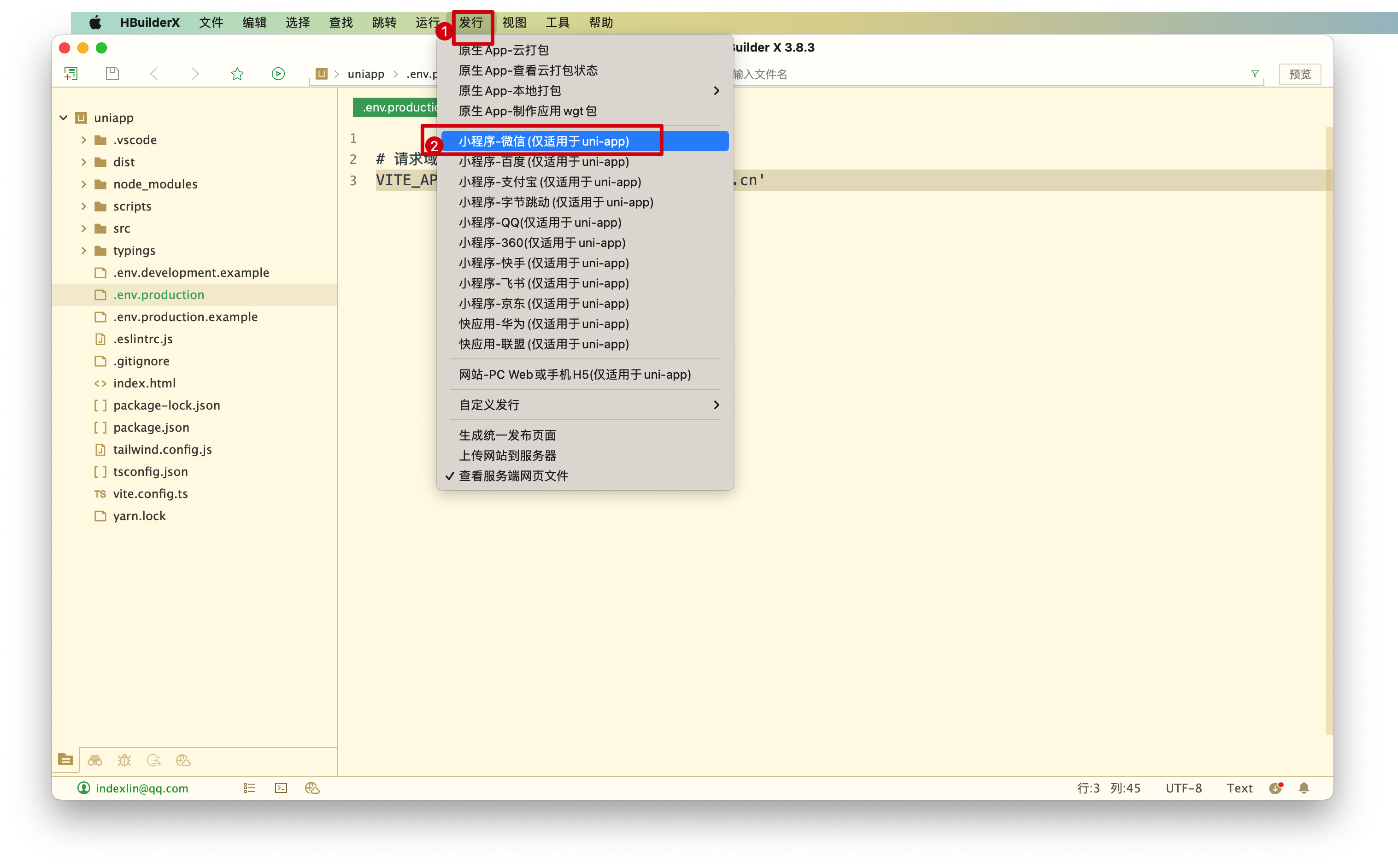
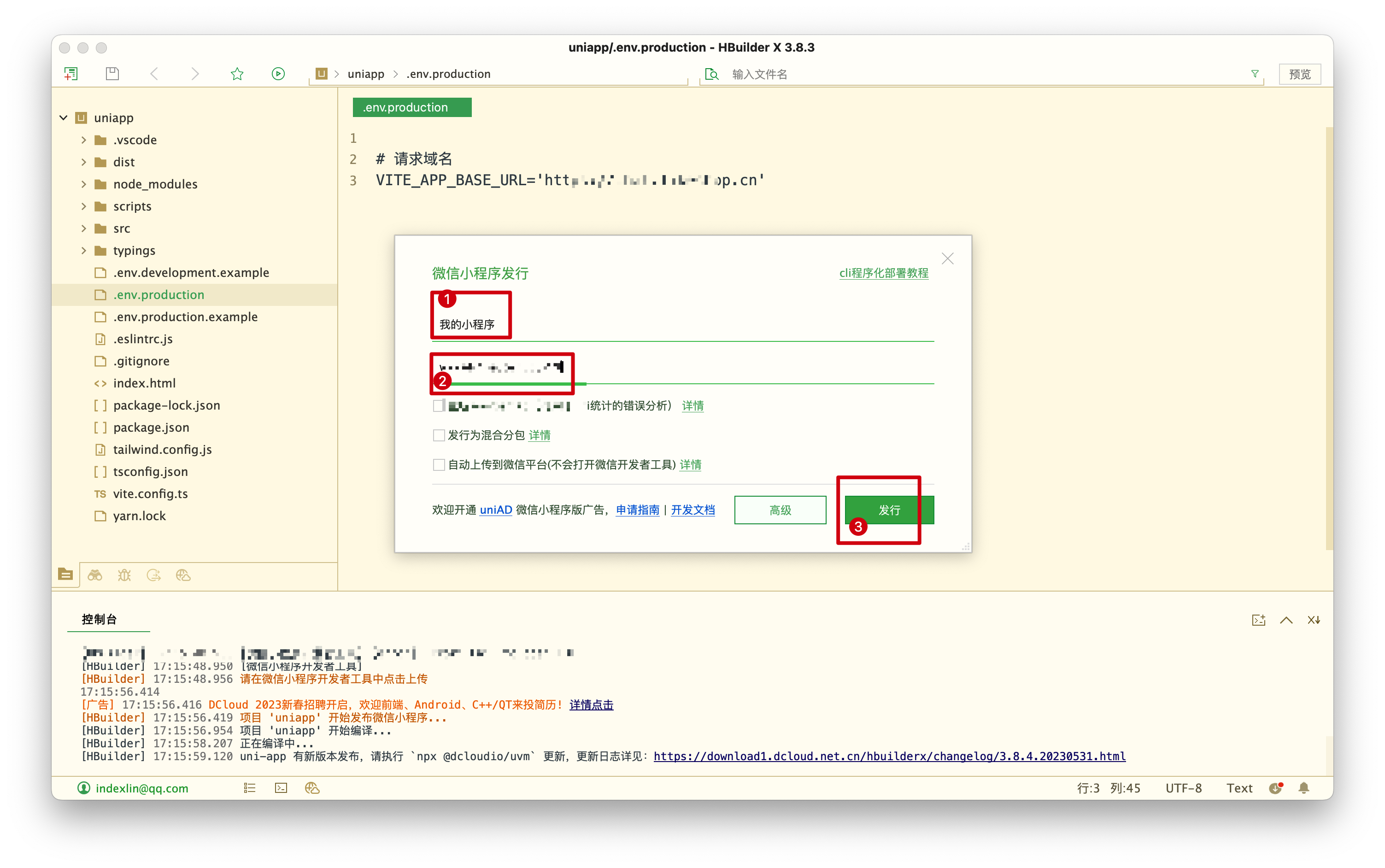
编译发行
单击【发行】->【小程序-微信】,并填写小程序名称和 AppID。然后单击【发行】,这时需要登录小程序编译。如果编译不成功,请重试。编译成功后,会自动弹出微信开发者工具。如果多次编译不成功,可能是前面的步骤没有完成。 

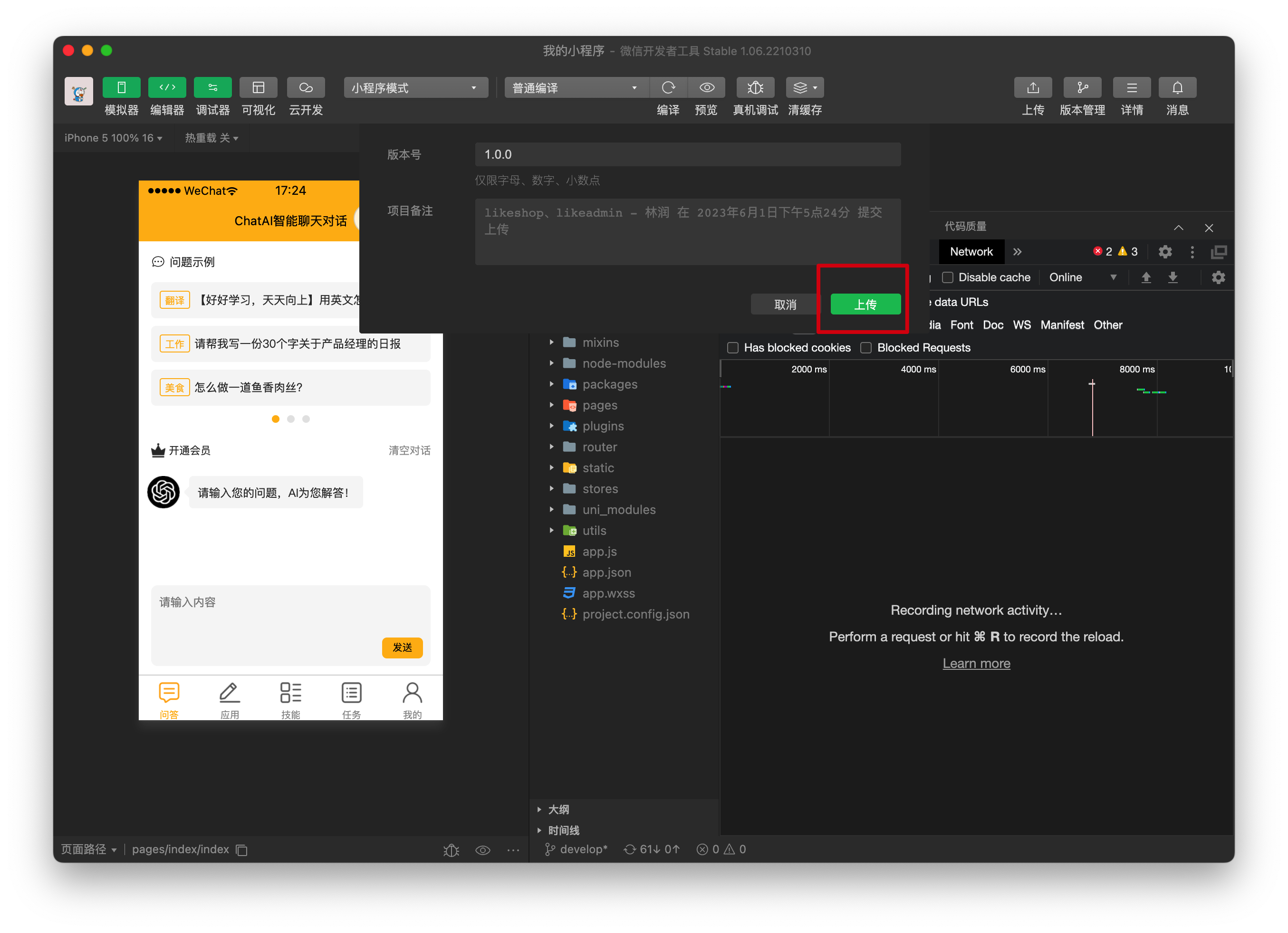
上传小程序
编译成功后,会自动弹出小程序开发者窗口,可以在其中预览微信小程序。点击【上传】->【确定】,填写版本号后,点击【上传】,这样就完成微信小程序上传。