快速上手
技术栈
服务端
前端-PC端管理后台
目录结构
│
├─📂admin //Vue管理后台前端源码
├─📂uniapp //小程序/H5的源码目录
├─📂sql //SQL文件所在目录
│
├─📂frontend //Vue前端已编译代码目录(入口目录、上线运行)
├─📂h5 //H5的编译目录
│
├─📂server //java项目目录(编辑器、IDE打开此目录)
│ │ ├─📂like-admin //后台模块
│ │ ├─📂like-common //公共模块
│ │ ├─📂like-front //前台模块
│ │ ├─📂like-front //前台模块
│
├─📂sql //项目数据库结构
│
服务端开发模式
环境要求
下载安装JDK1.8、Mysql5.7以上、Redis6.x以上。
通用方式①
警告
请确保Mysql的Redis的信息填写正确并且可以正常连接,否则后续步骤启动会报错。
配置文件
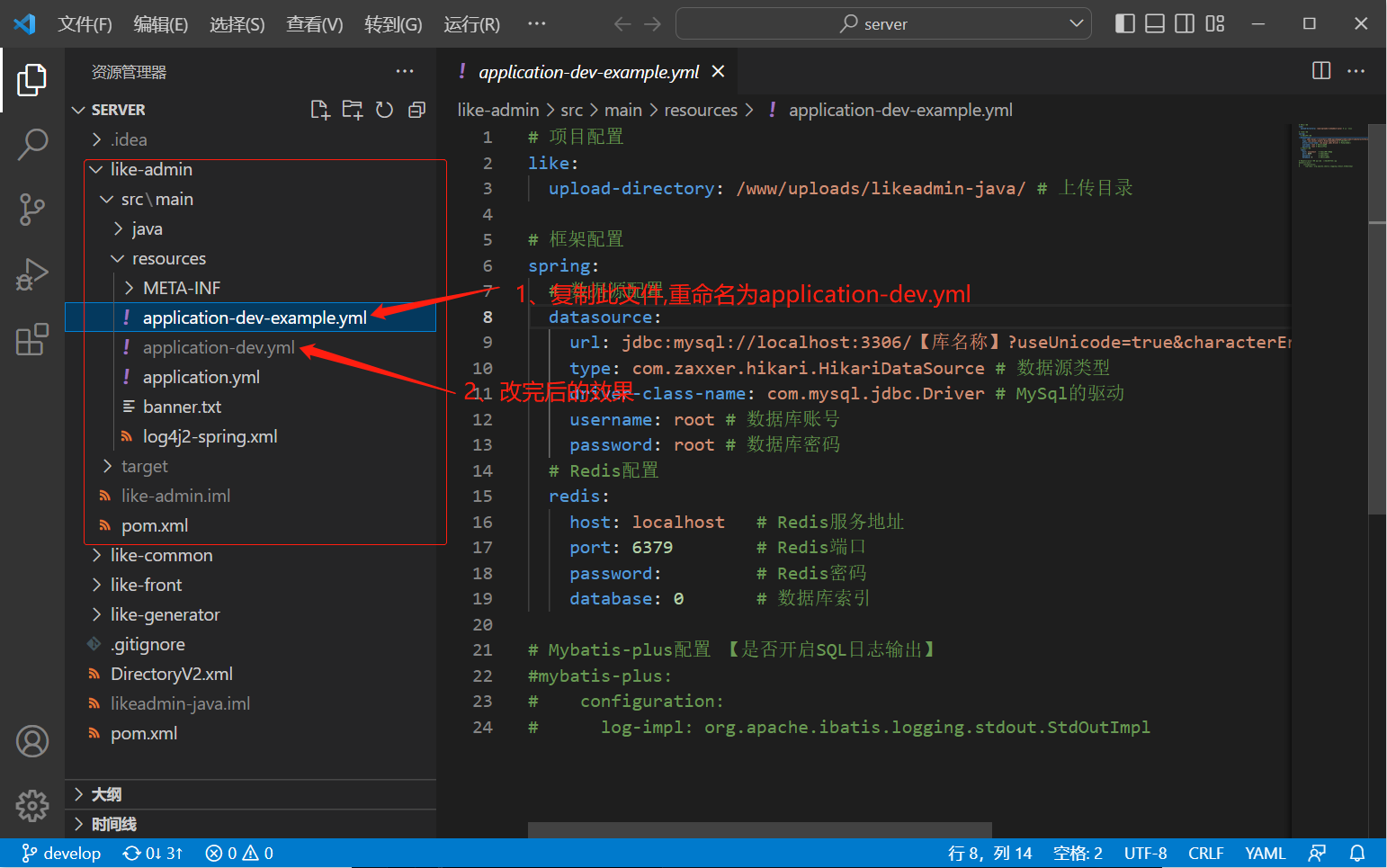
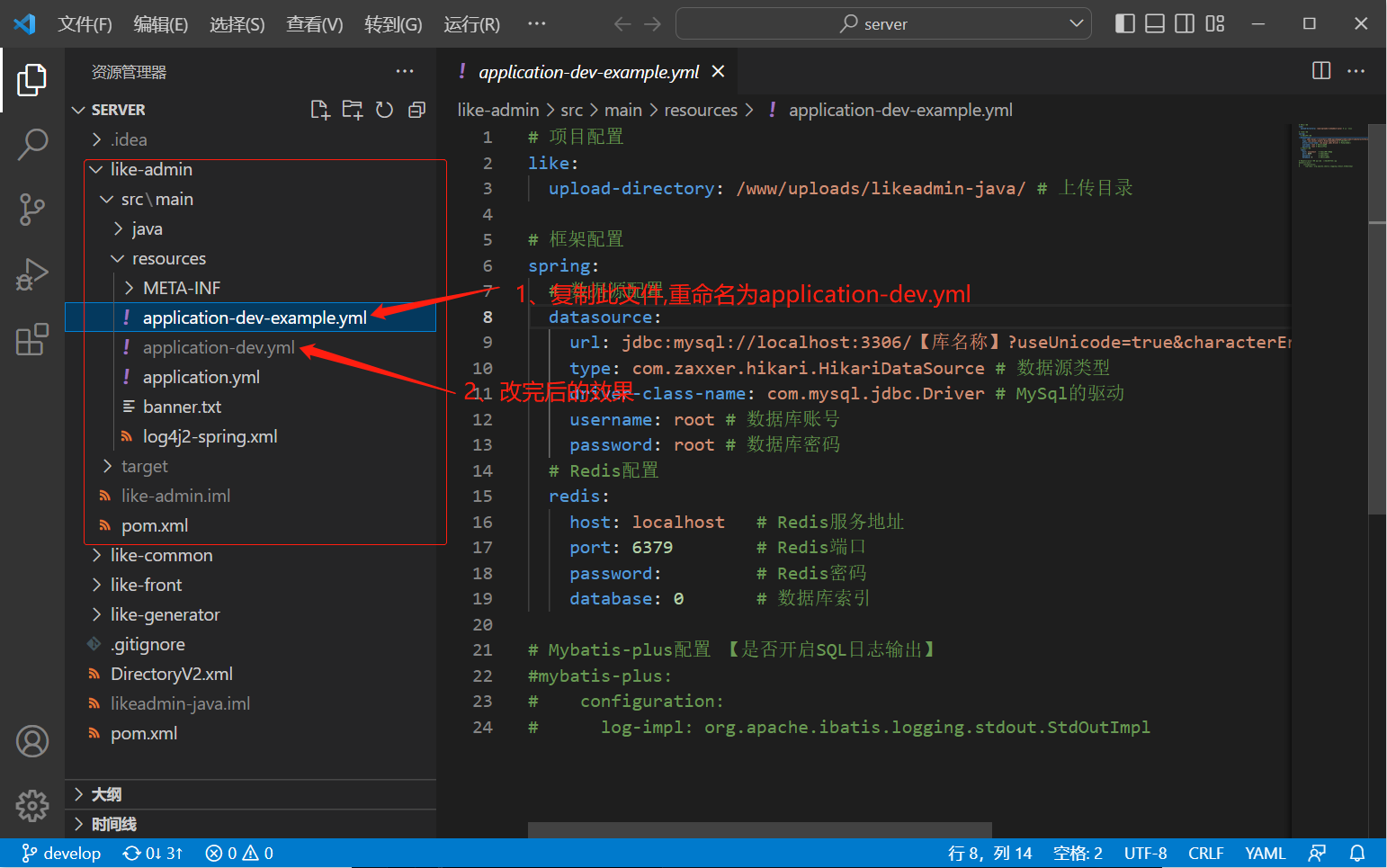
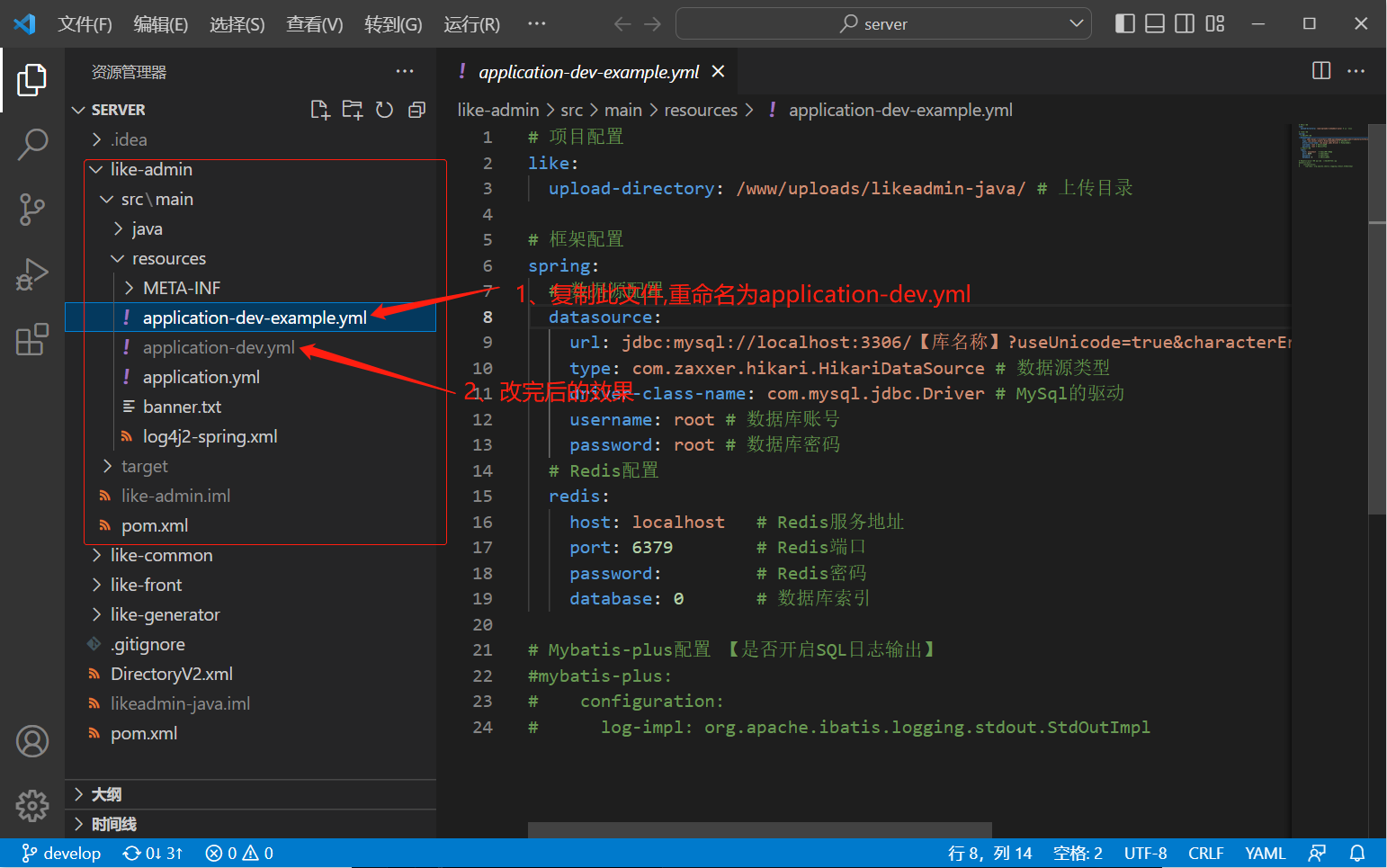
复制: “/server/like-admin/src/main/resources/application-example-dev.yml”文件
改为: “/server/like-admin/src/main/resources/application-dev.yml”。
Mysql数据库配置
- 步骤1: 启动并登录Mysql,创建编码为utf8mb4的数据库,导入项目中/sql/install.sql文件。
- 步骤2: 打开之前复制的文件“/server/like-admin/src/main/resources/application-dev.yml”,
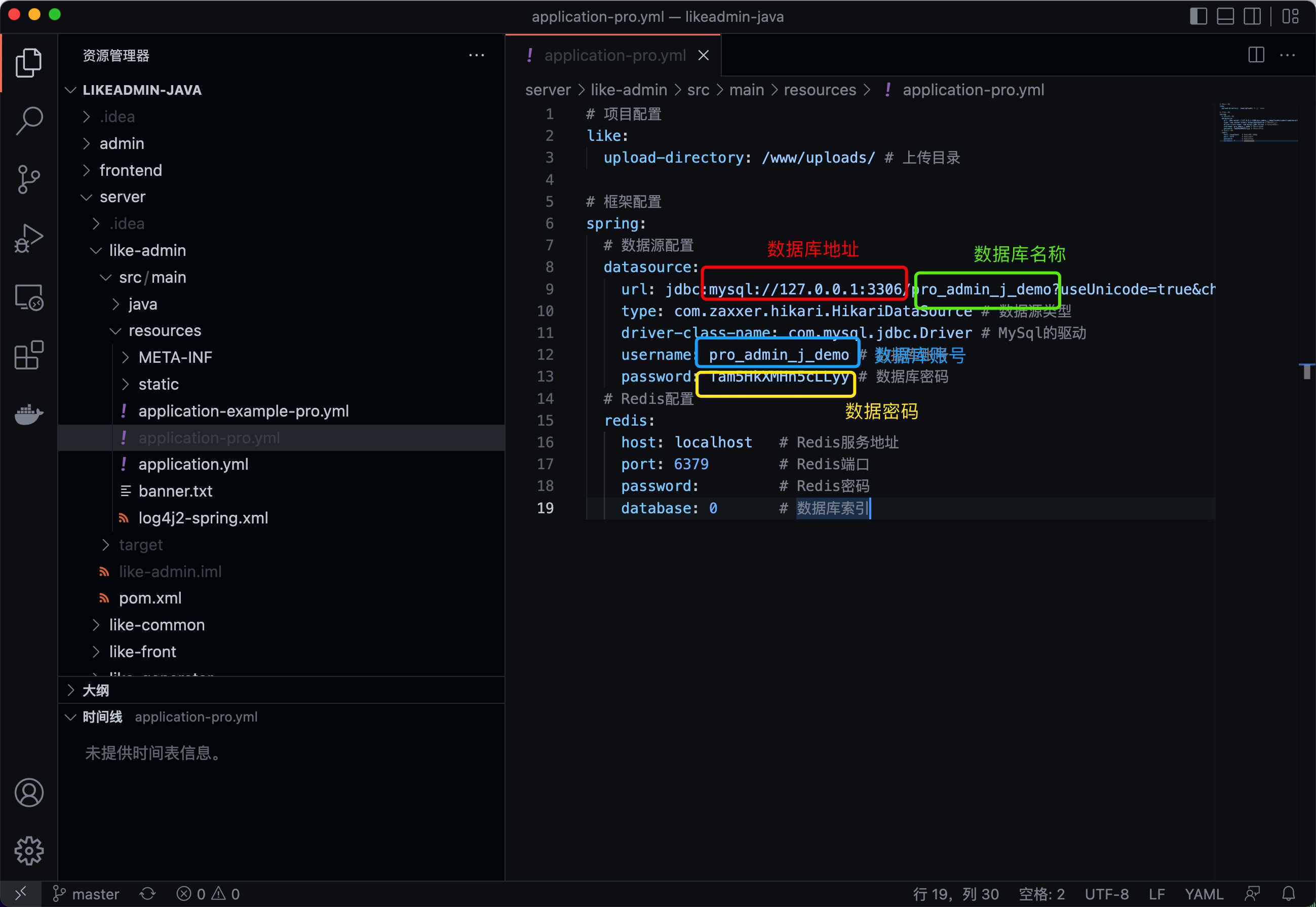
- 步骤3: 找到datasource项,修改url项的地址为数据库ip地址,地址“/”后面为数据库名称,username项为数据库账号,password项为数据密码,然后保存。

Redis缓存配置
- 步骤1: 启动Redis。
- 步骤2: 打开之前复制的文件“/server/like-admin/src/main/resources/application-dev.yml”,
- 步骤2: 找到redis项,修改host项为Redis的地址,port项为redis的端口,有密码填写密码,无密码则留空,然后保存。

安装依赖
下载并安装Maven 3.8.x,配置好JAVA_HOME环境变量,可在终端运行命令验证是否配置正确,正确会输出命令版本号。
java -version
mvn -v

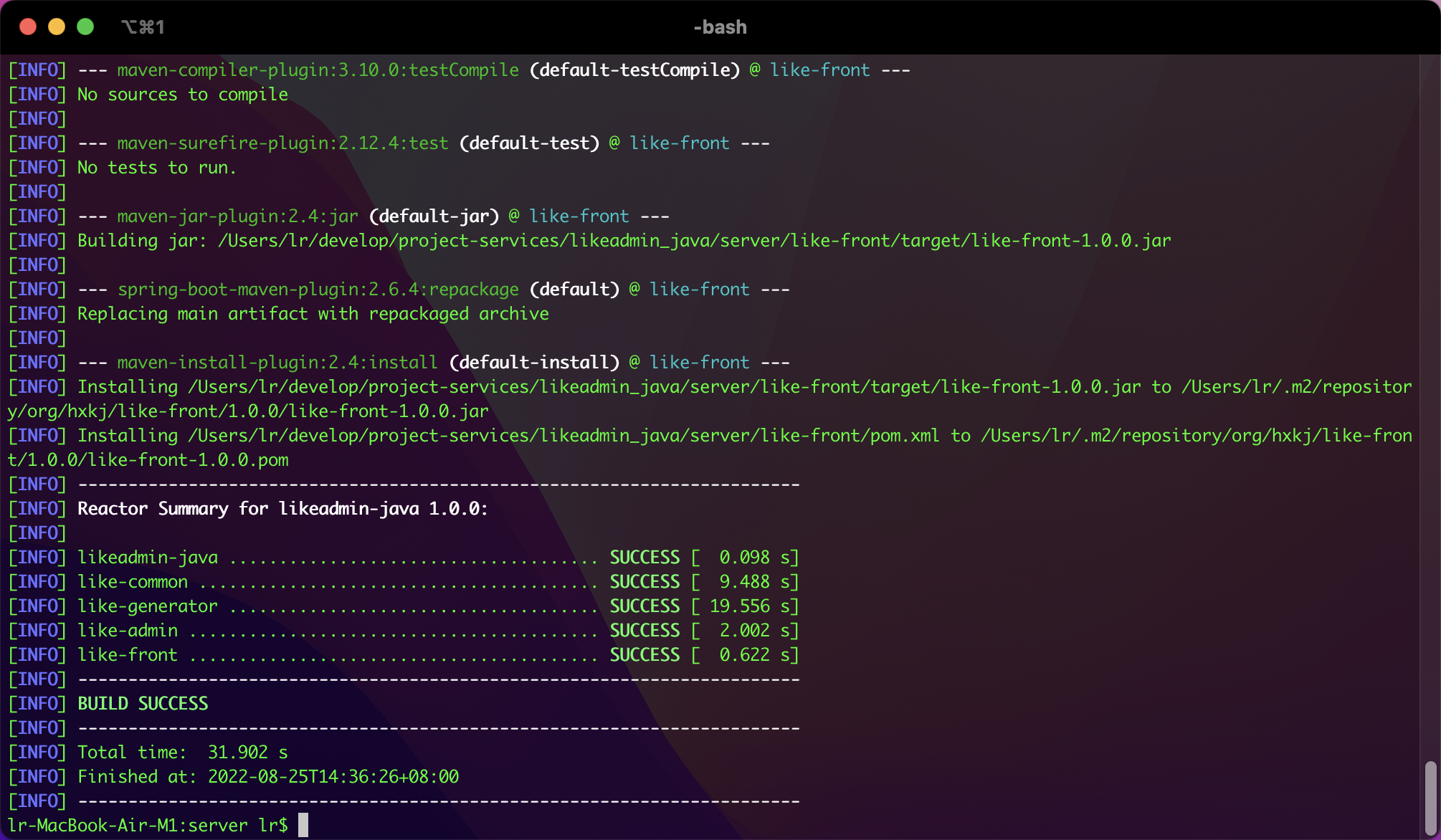
构建项目
打开终端,使用cd命令进入项目server目录,运行命令构建项目。
cd likeadmin_java/server/
mvn install


运行项目
打开终端,使用cd命令进入server/like-admin目录,运行mvn spring-boot:run命令启动项目。
cd likeadmin_java/server/like-admin
mvn spring-boot:run


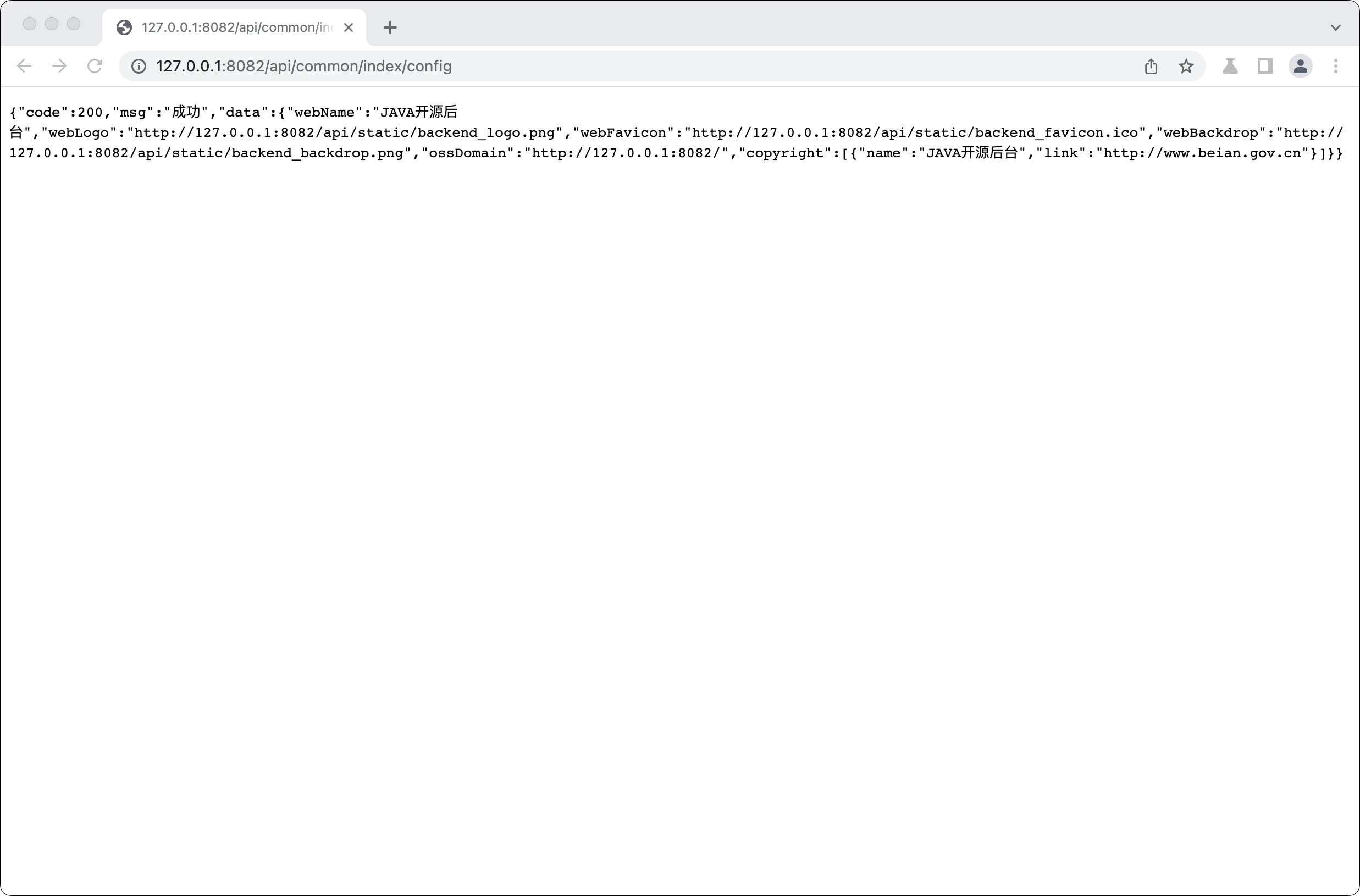
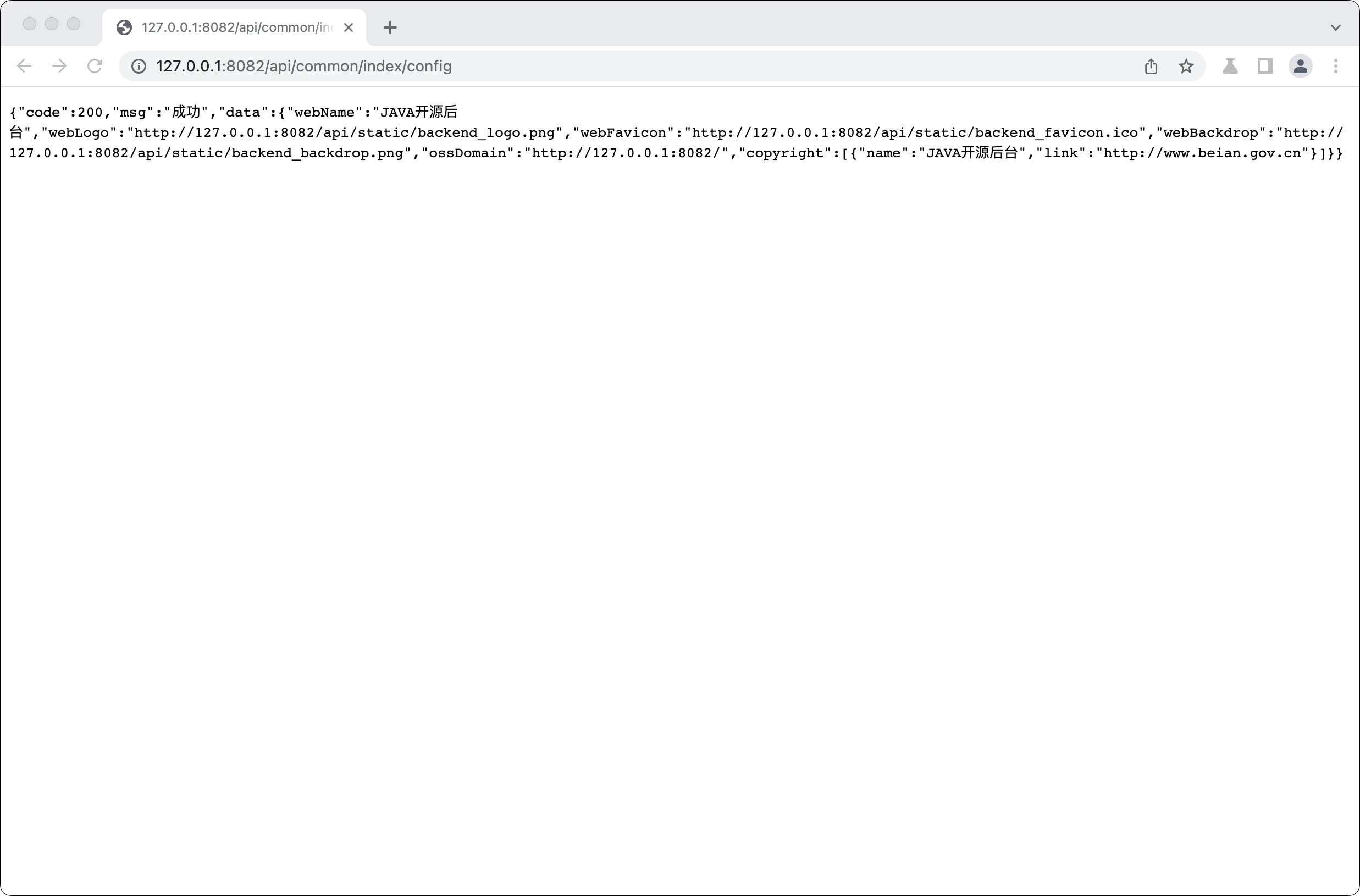
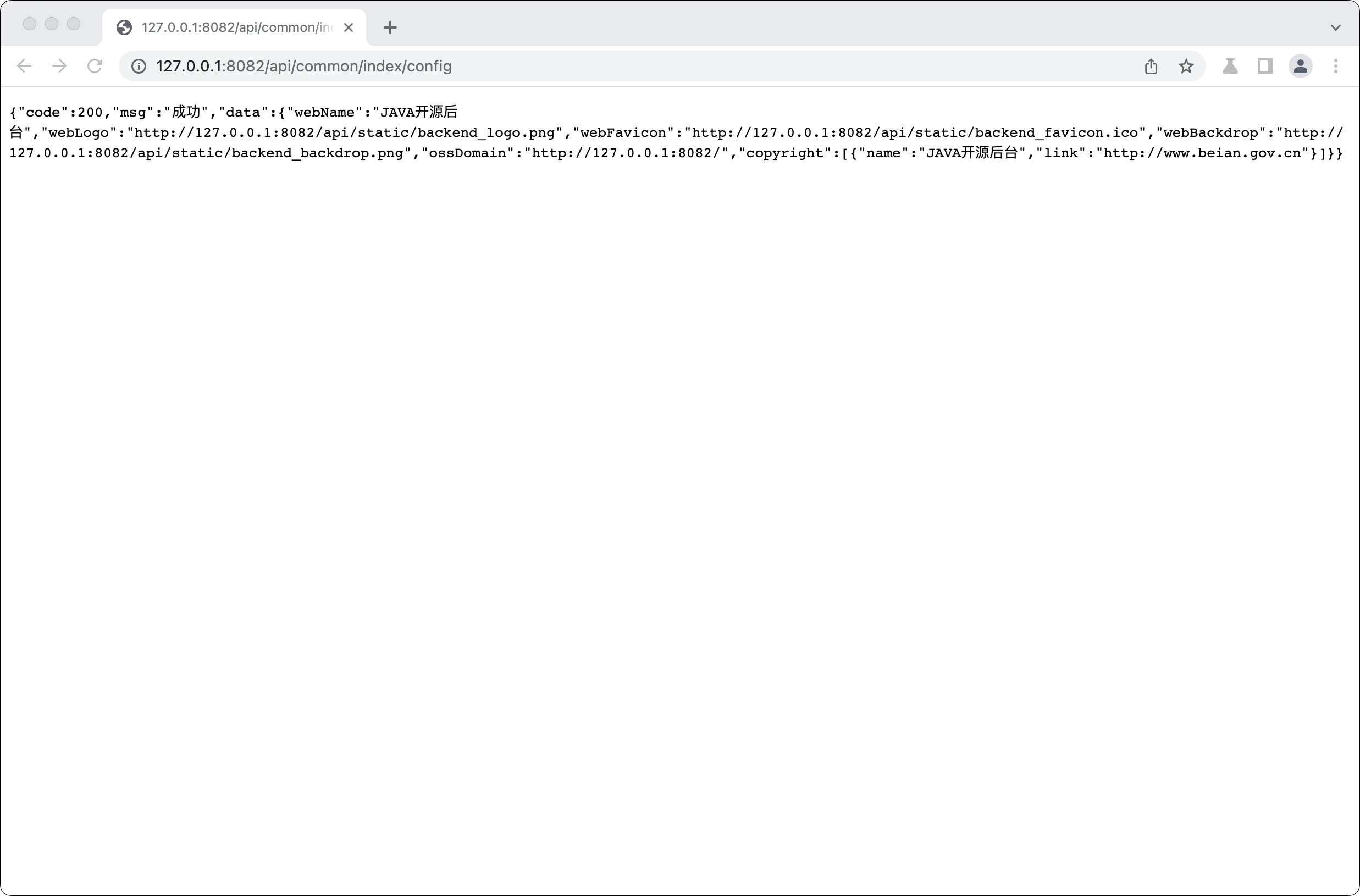
打开浏览器,访问http://127.0.0.1:8082/api/index/config,即可看到接口返回信息,说明启动成功。 
IntelliJ IDEA方式②
配置文件
复制: “/server/like-admin/src/main/resources/application-example-dev.yml”文件改为: “/server/like-admin/src/main/resources/application-dev.yml”。
Mysql数据库配置
- 步骤1: 启动并登录Mysql,创建编码为utf8mb4的数据库,导入项目中/sql/install.sql文件。
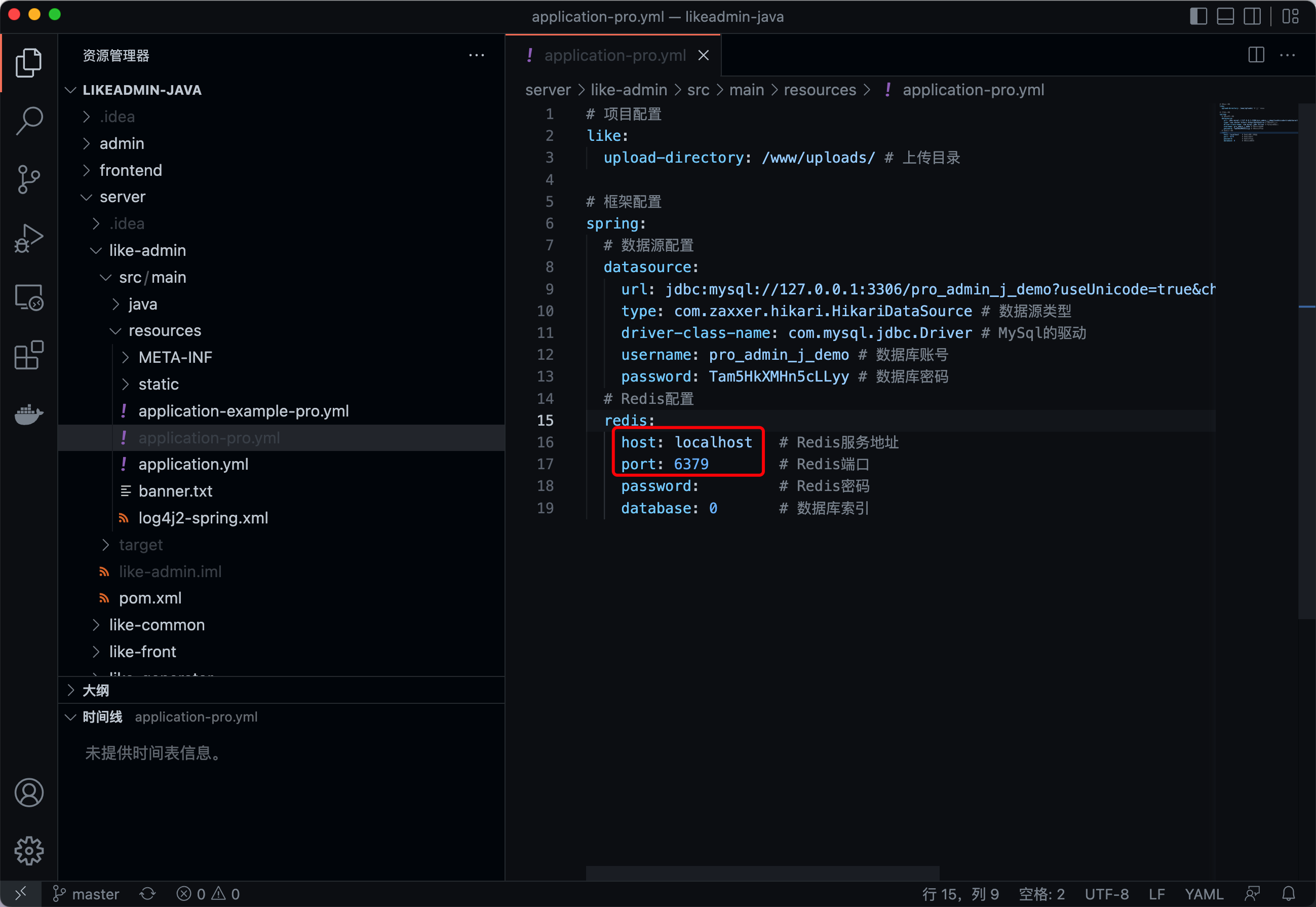
- 步骤2: 打开之前复制的文件“/server/like-admin/src/main/resources/application-pro.yml”,
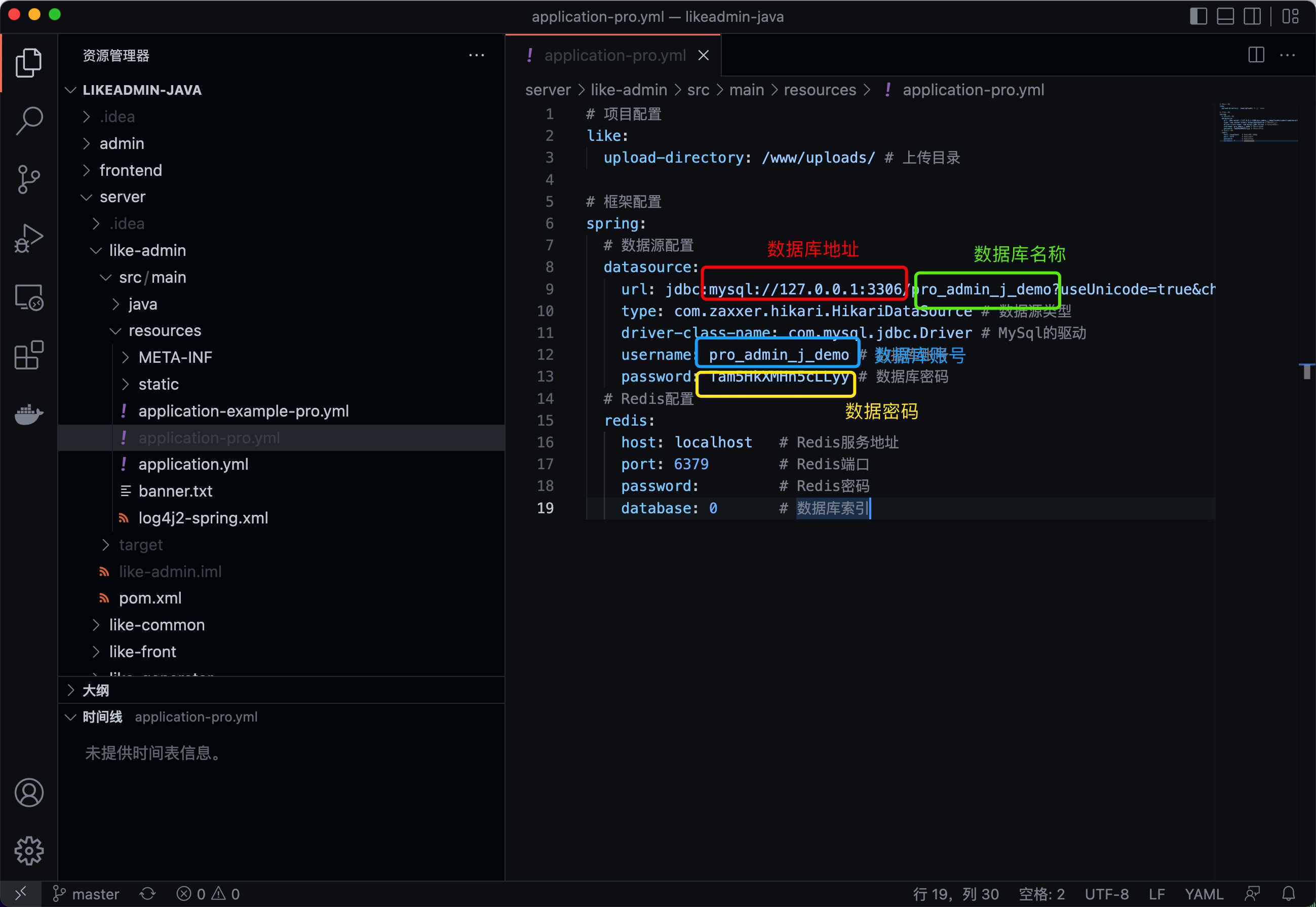
- 步骤3: 找到datasource项,修改url项的地址为数据库ip地址,地址“/”后面为数据库名称,username项为数据库账号,password项为数据密码,然后保存。

Redis缓存配置
- 步骤1: 启动Redis。
- 步骤2: 打开之前复制的文件“/server/like-admin/src/main/resources/application-pro.yml”,
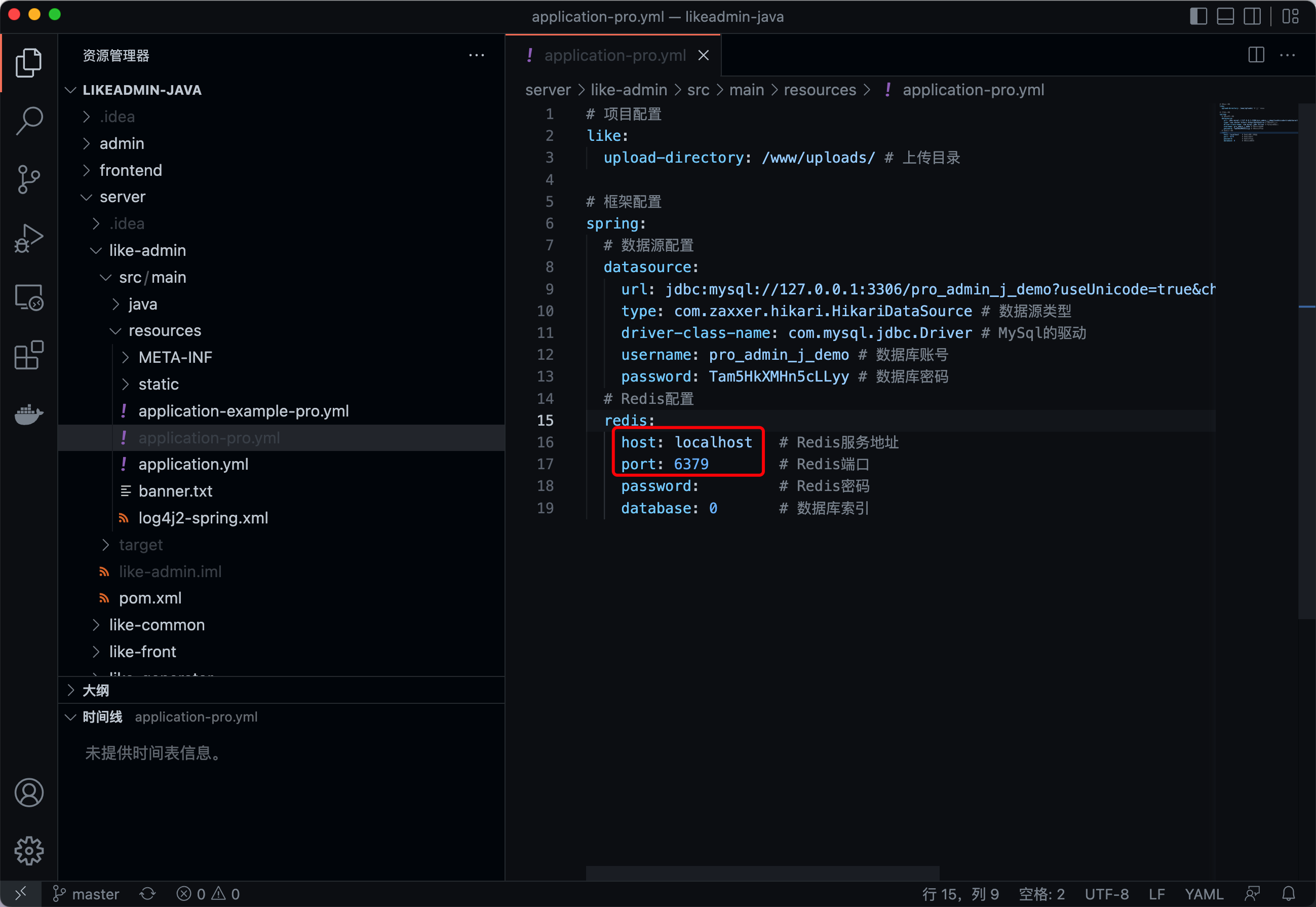
- 步骤2: 找到redis项,修改host项为Redis的地址,port项为redis的端口,有密码填写密码,无密码则留空,然后保存。

运行项目
使用IDEA打开server目录,打开设置,将项目的SDK设置为1.8,等待依赖加载(右下角有提示),加载完以后。
警告
打开项目的server目录,不是整个项目目录。

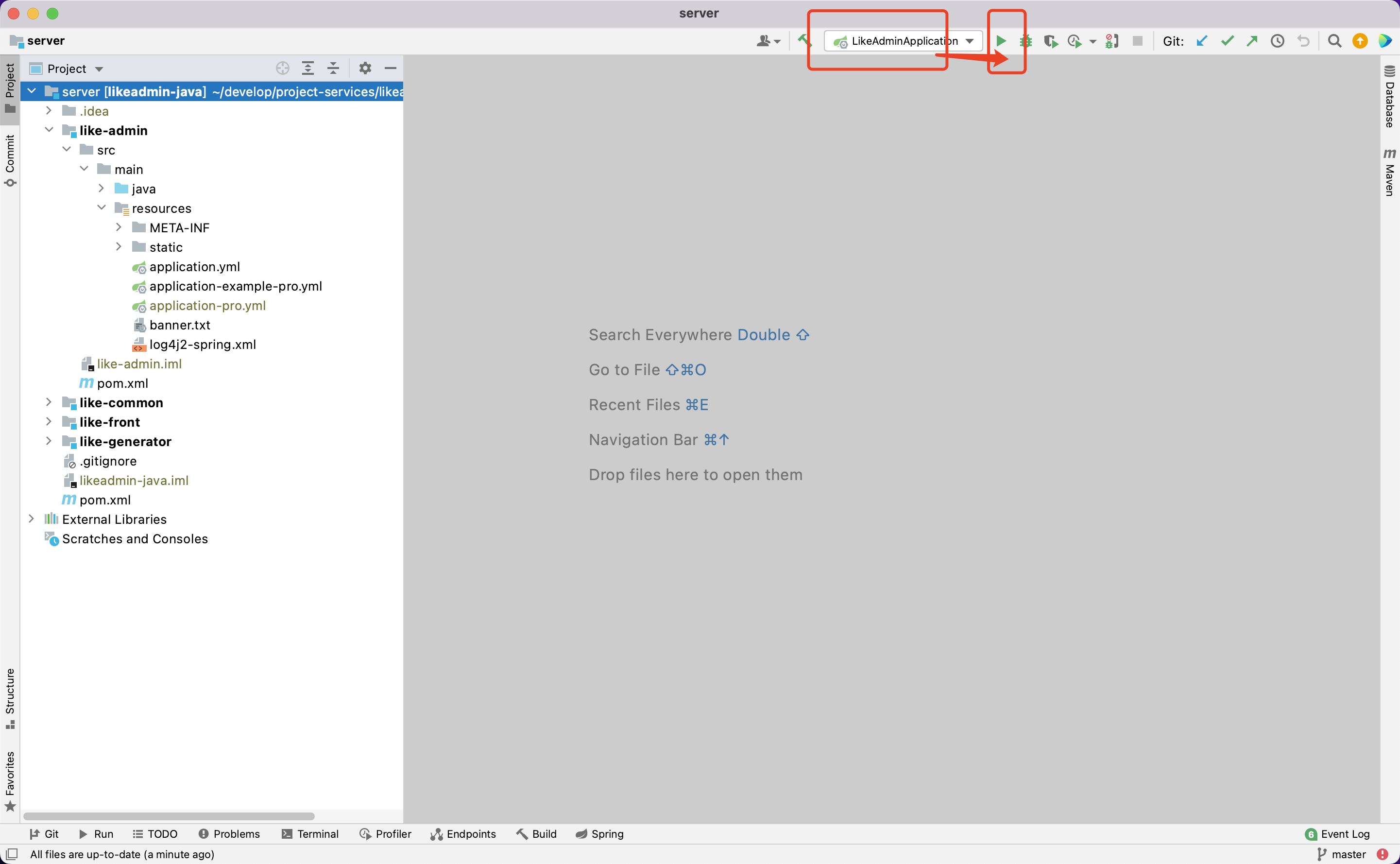
点击右上角运行图标启动项目。 

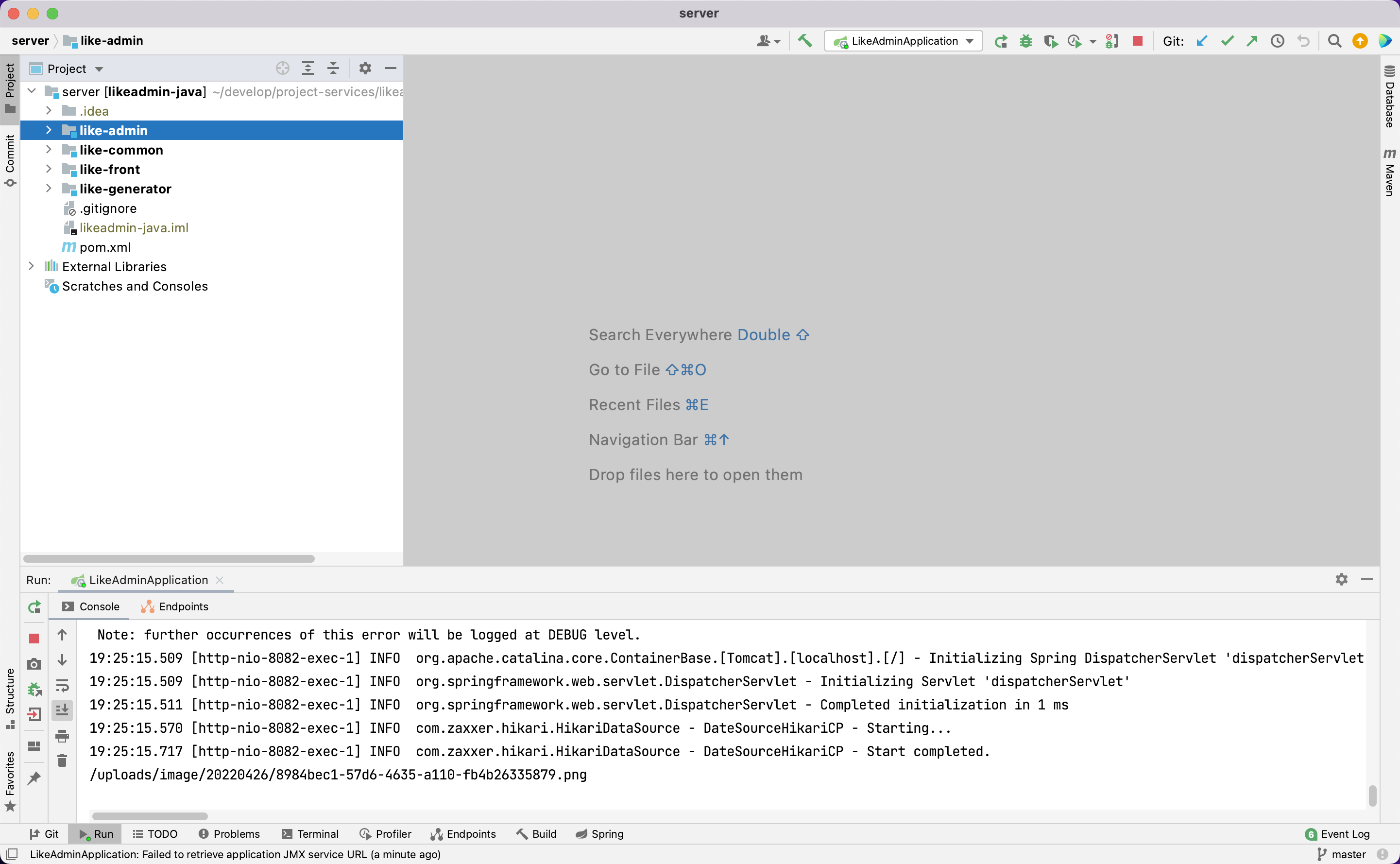
打开浏览器,访问http://127.0.0.1:8082/api/index/config,即可看到接口返回信息,说明启动成功。 
docker方式③
配置
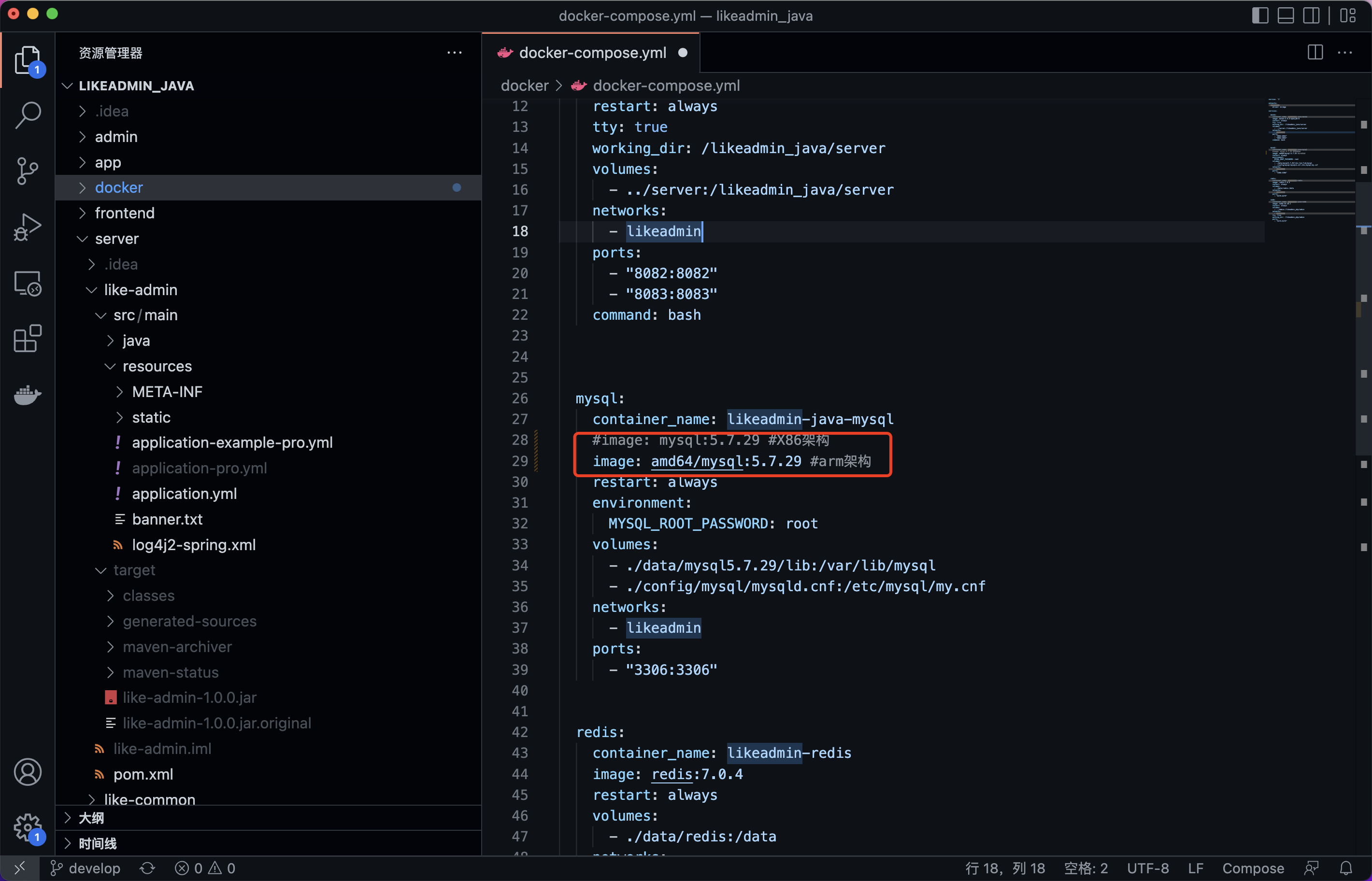
一般情况下,大多数电脑或服务器都为X86架构,不需要更改docker镜像。如果你运行项目的电脑或服务器是ARM架构,比如说Mac的m1m2芯片电脑,或者树莓派等,需要更改docker-compose.yml配置的Mysql镜像。 打开admin_java/docker/docker-compose.yml文件,找到Mysql镜像,将Mysql镜像更改为ARM架构。 
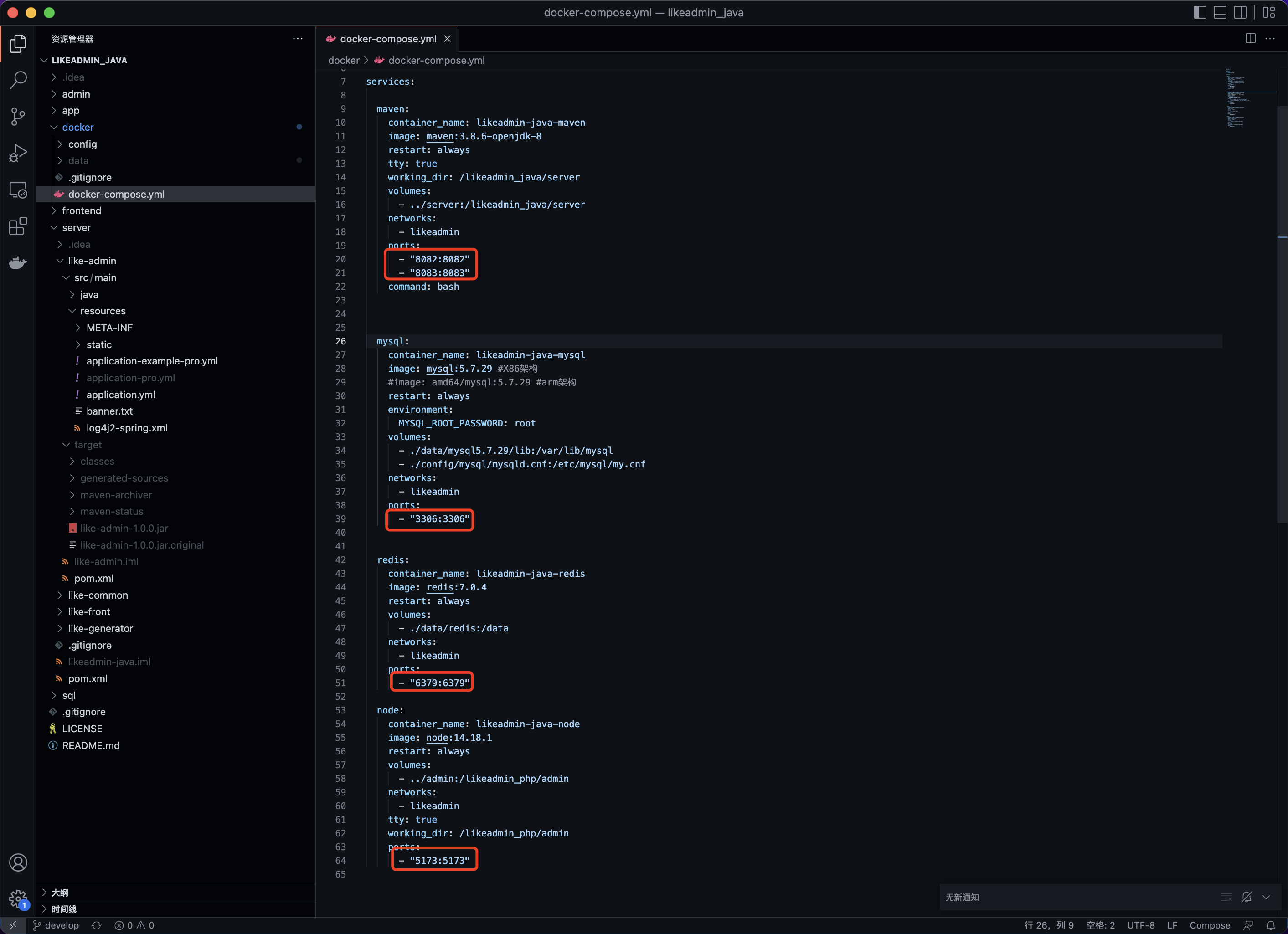
在运行之前,确保docker各容器的端口没有被占用,否则无法运行,可以在admin_java/docker/docker-compose.yml文件中,查看或更改各容器端口。 
启动容器组
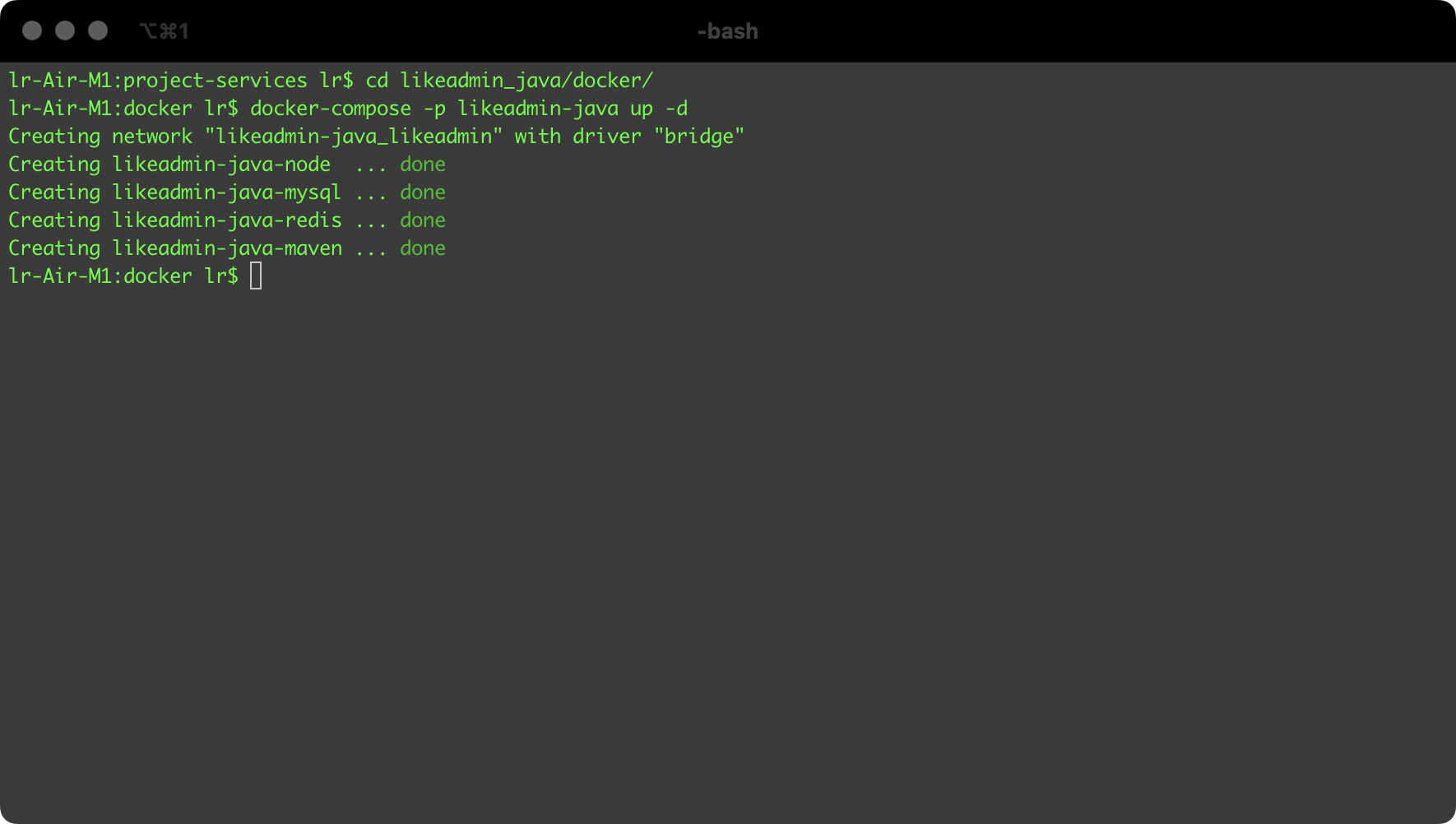
从https://www.docker.com/下载安装docker,然后运行docker。 打开终端,在admin_java/docker目录下运行命令,启动容器组。
docker-compose -p likeadmin-java up -d

配置文件
复制: “/server/like-admin/src/main/resources/application-example-dev.yml”文件改为: “/server/like-admin/src/main/resources/application-dev.yml”。
Mysql数据库配置
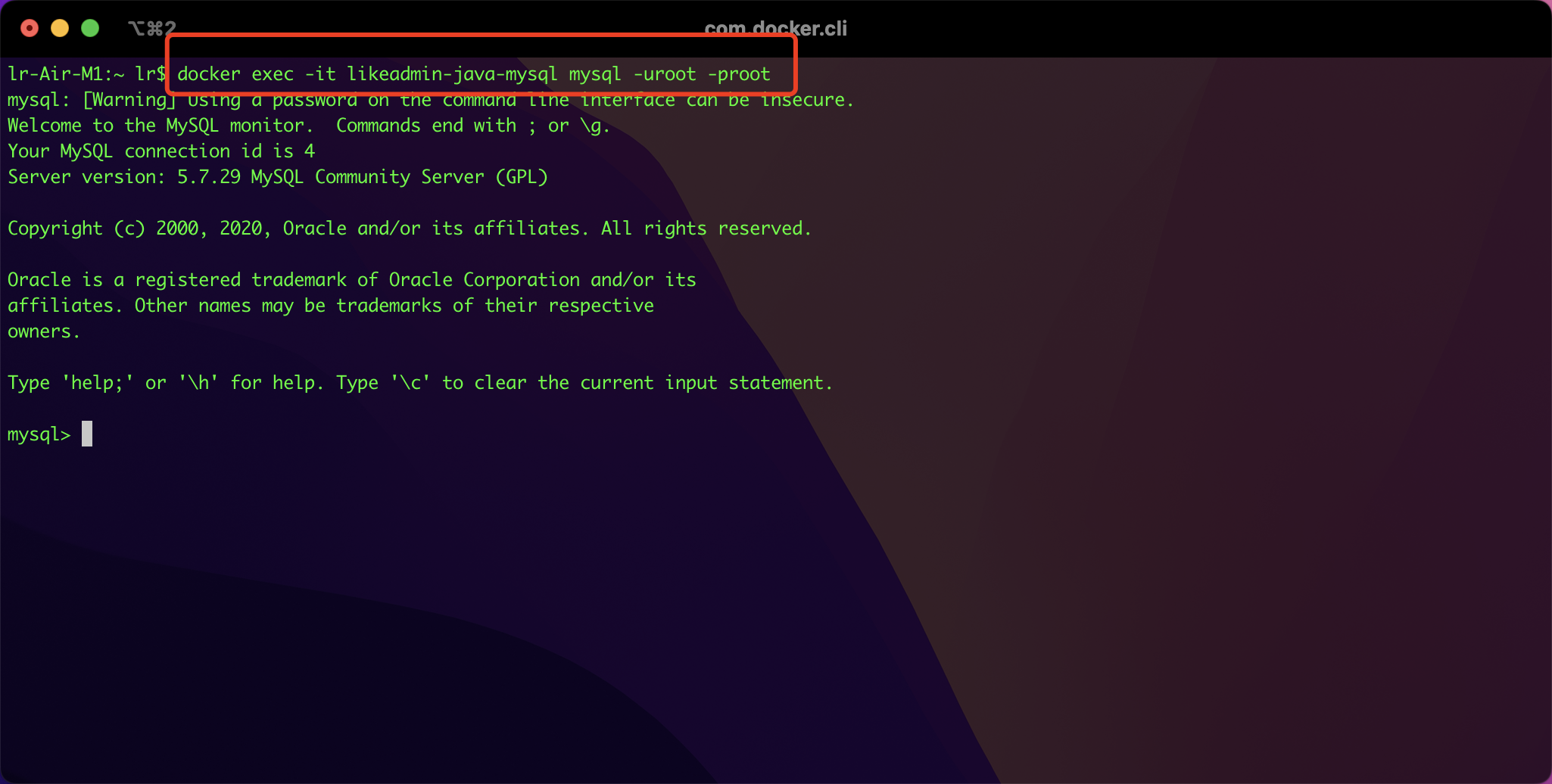
- 步骤1: 启动容器组时,Mysql已启动,使用命令进入Mysql命令模式。其中-u后面为Mysql的用户名,-p后面为Mysql的密码。
docker exec -it likeadmin-java-mysql mysql -uroot -proot

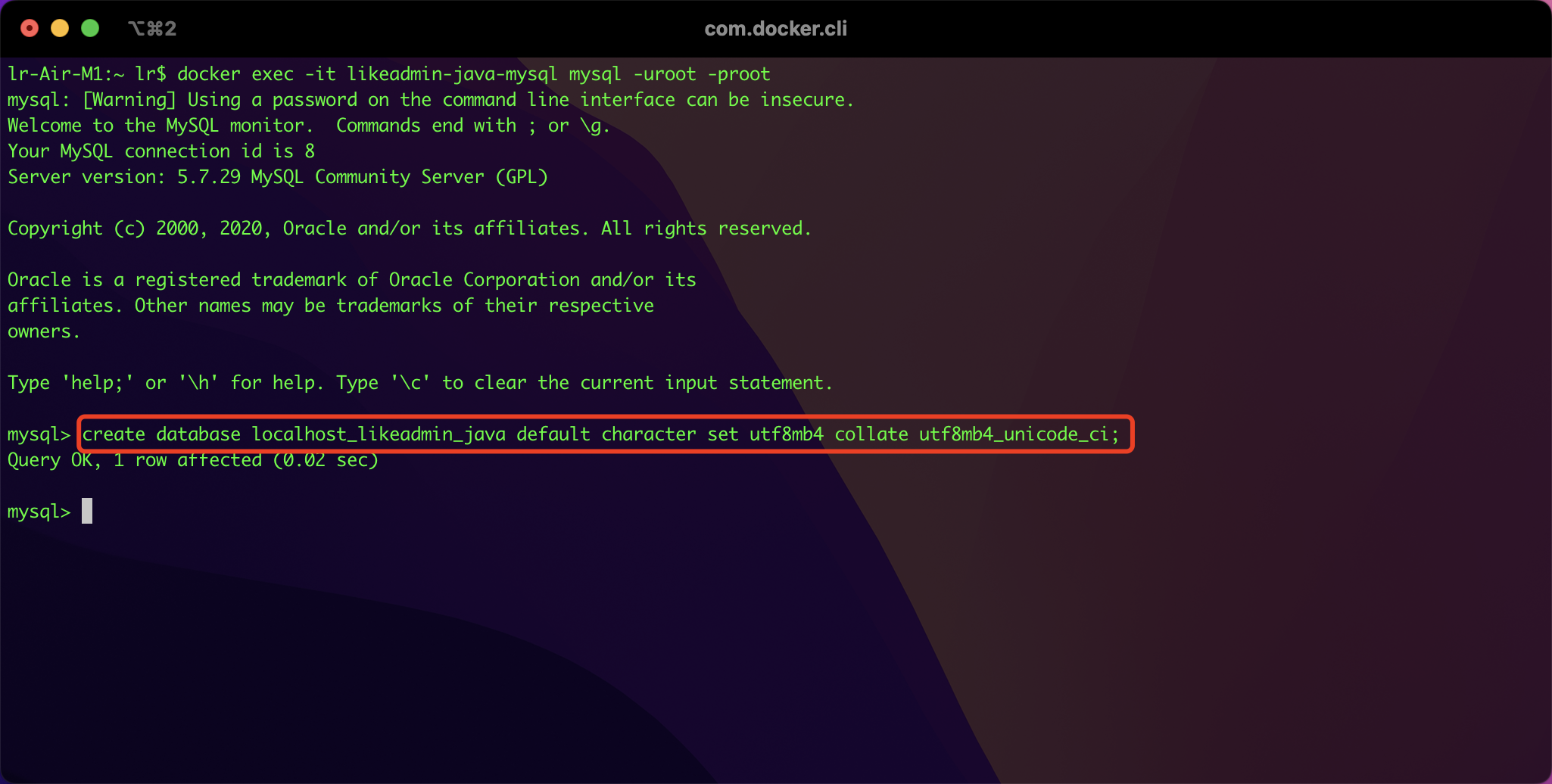
- 步骤2: 在Mysql命令模式下,运行一下命令创建数据库,其中localhost_likeadmin_java创建的数据库名称。
提示
注意命令后面有分号。
create database localhost_likeadmin_java default character set utf8mb4 collate utf8mb4_unicode_ci;

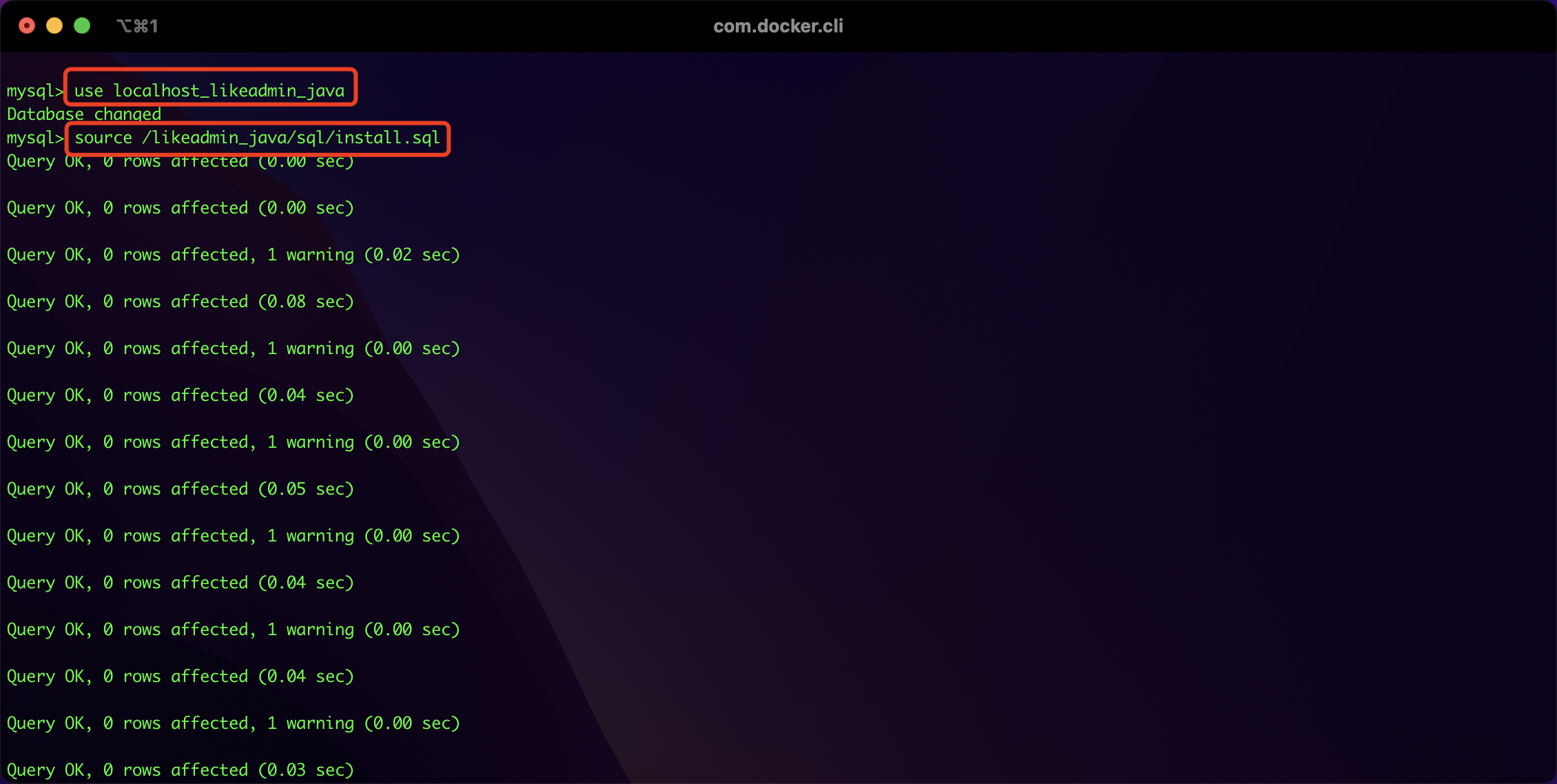
- 步骤3: 在Mysql命令模式下运行命令导入数据,第一个命令的"localhost_likeadmin_java"为数据库名称,第二个命令的"/likeadmin_java/sql/install.sql"为容器挂载的sql文件。
use localhost_likeadmin_java
source /likeadmin_java/sql/install.sql

- 步骤4: 运行命令退出Mysql命令模式。
exit

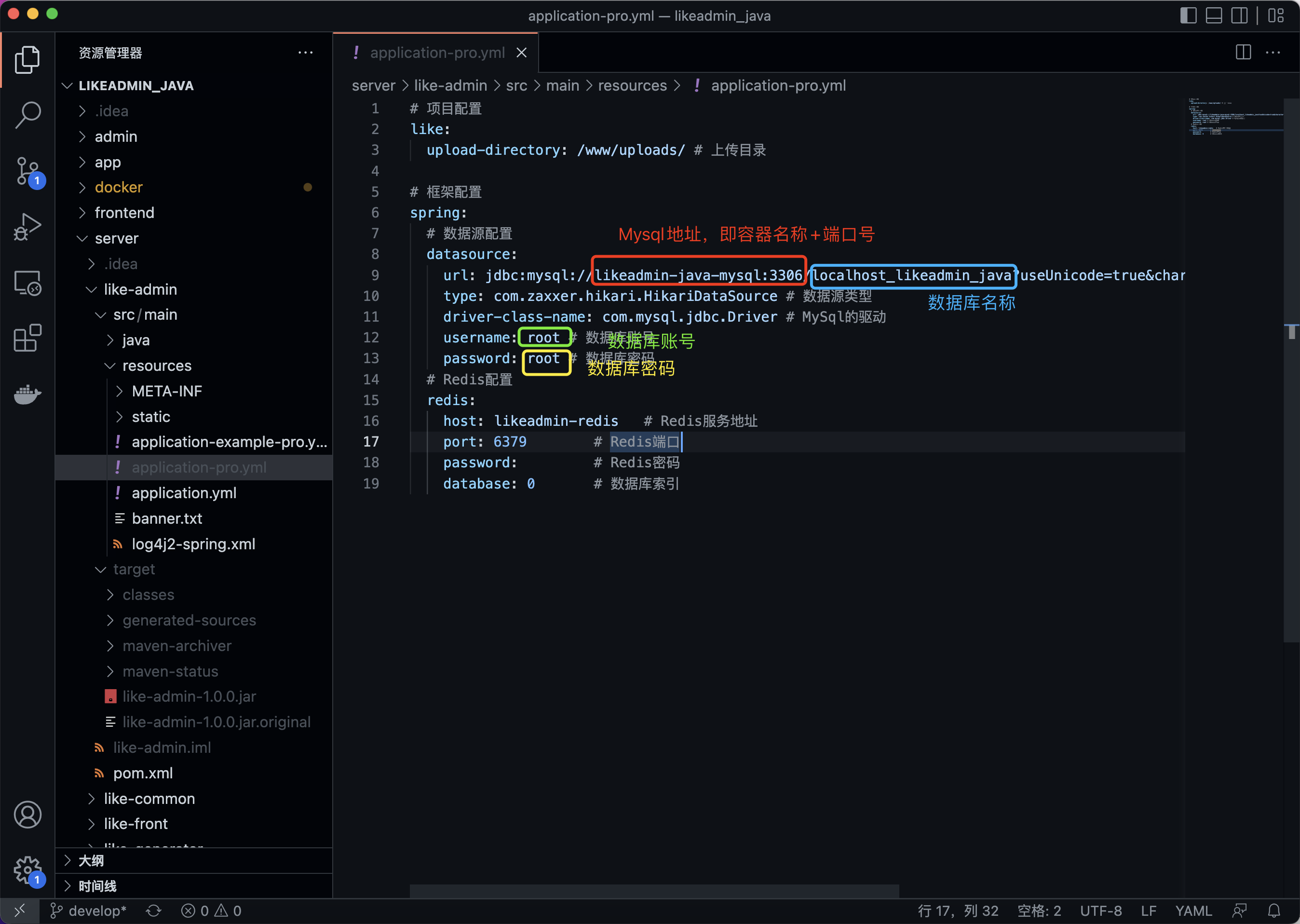
- 步骤5: 打开之前复制的文件“/server/like-admin/src/main/resources/application-pro.yml”,
- 步骤6: 找到datasource项,修改url项的地址为数据库ip地址,因为使用了docker,地址填写Mysql的容器名称加端口号,即填写likeadmin-java-mysql:3306。地址“/”后面为数据库名称,username项为数据库账号,password项为数据密码,然后保存。

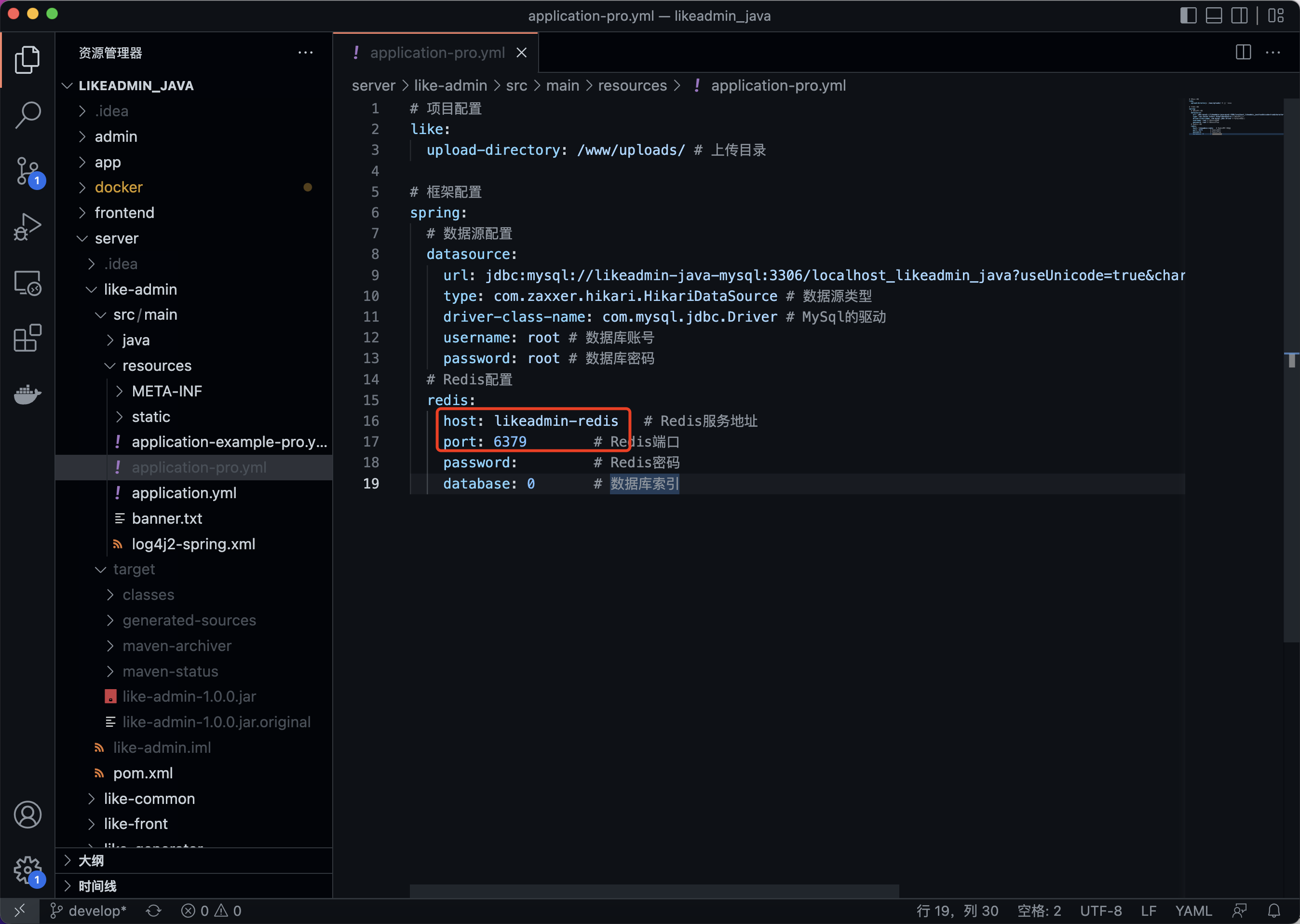
Redis缓存配置
打开之前复制的文件“/server/like-admin/src/main/resources/application-pro.yml”,找到redis项,修改host项为Redis的地址,因为使用了docker,地址填写容器名称,即likeadmin-redis,port项为redis的端口,默认情况下没有密码,有密码填写密码,无密码则留空,然后保存。 
运行项目
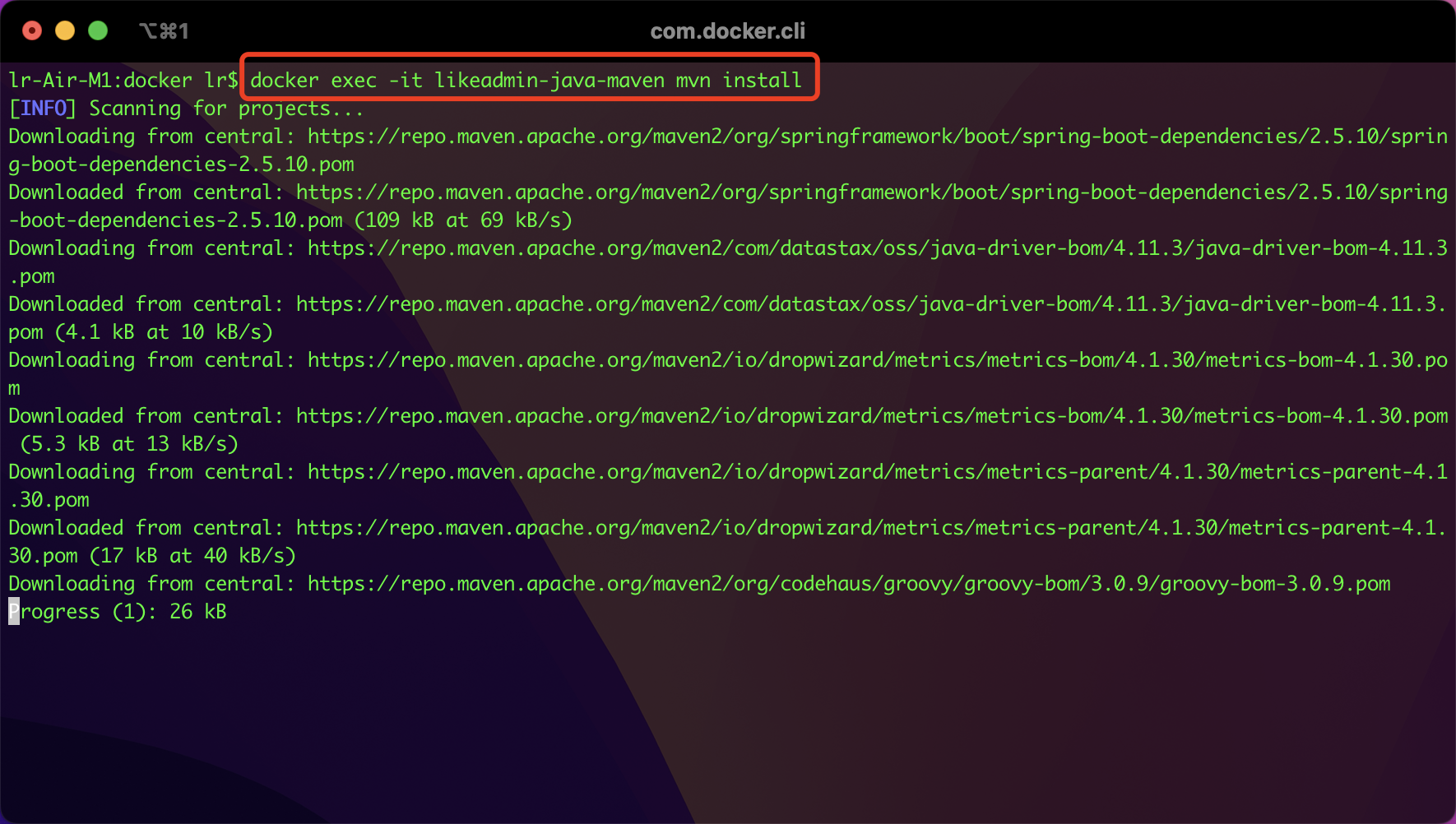
- 步骤1: 运行命令,安装java依赖。
docker exec -it likeadmin-java-maven mvn install

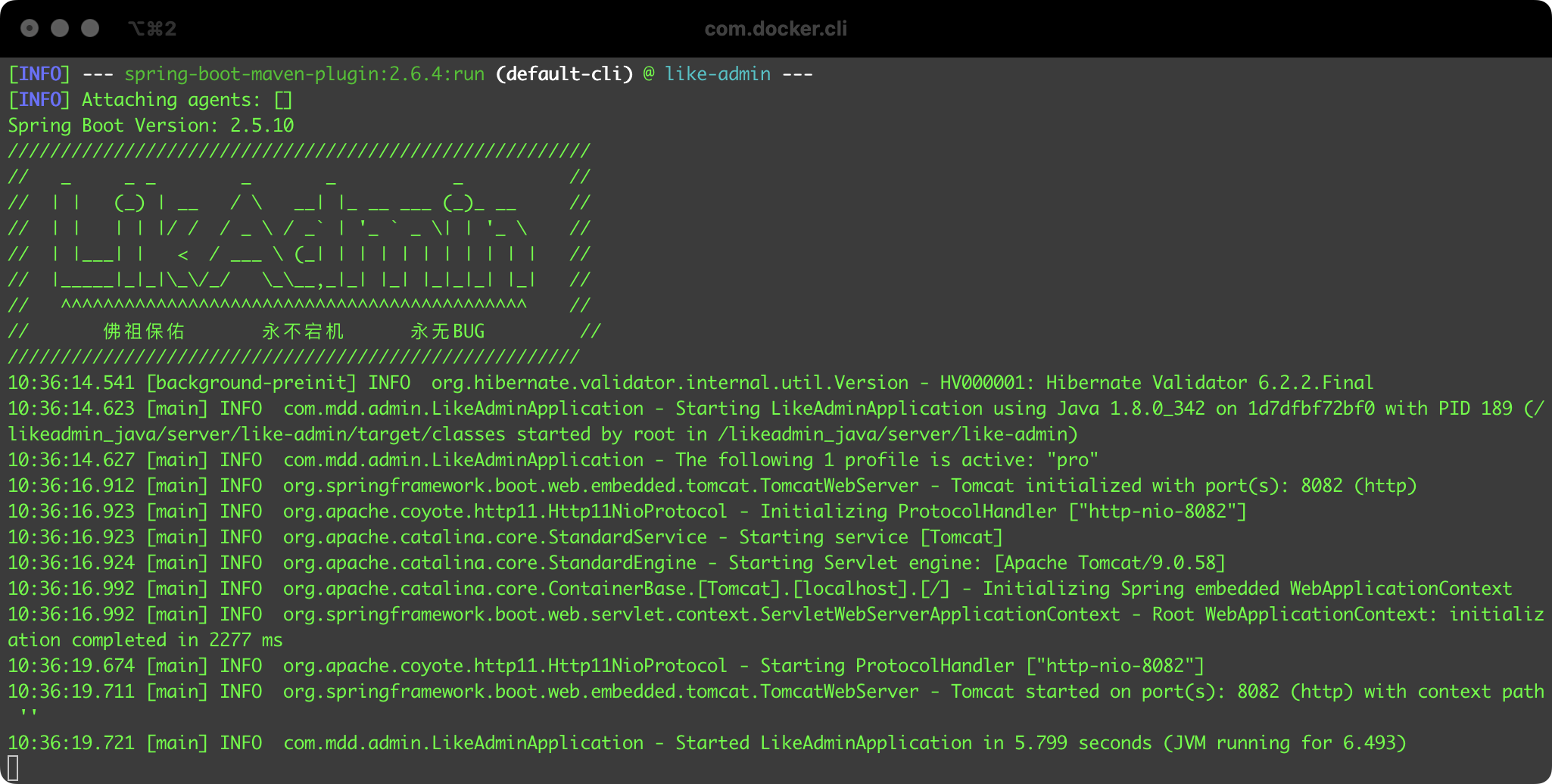
- 步骤2: 运行命令,启动项目。
docker exec -it likeadmin-java-maven mvn spring-boot:run -f /likeadmin_java/server/like-admin


- 步骤3: 打开浏览器,访问http://127.0.0.1:8082/api/index/config,即可看到接口返回信息,说明启动成功。

前端开发模式
likeadmin管理后台使用前后端分离技术开发,在二次开发的时候,需要启动前端开发模式,然后对前端的代码进行修改,即可实时修改预览。
提示
在开发者模式下预览页面速度会比较慢,打包以后非常流畅。
Windows①
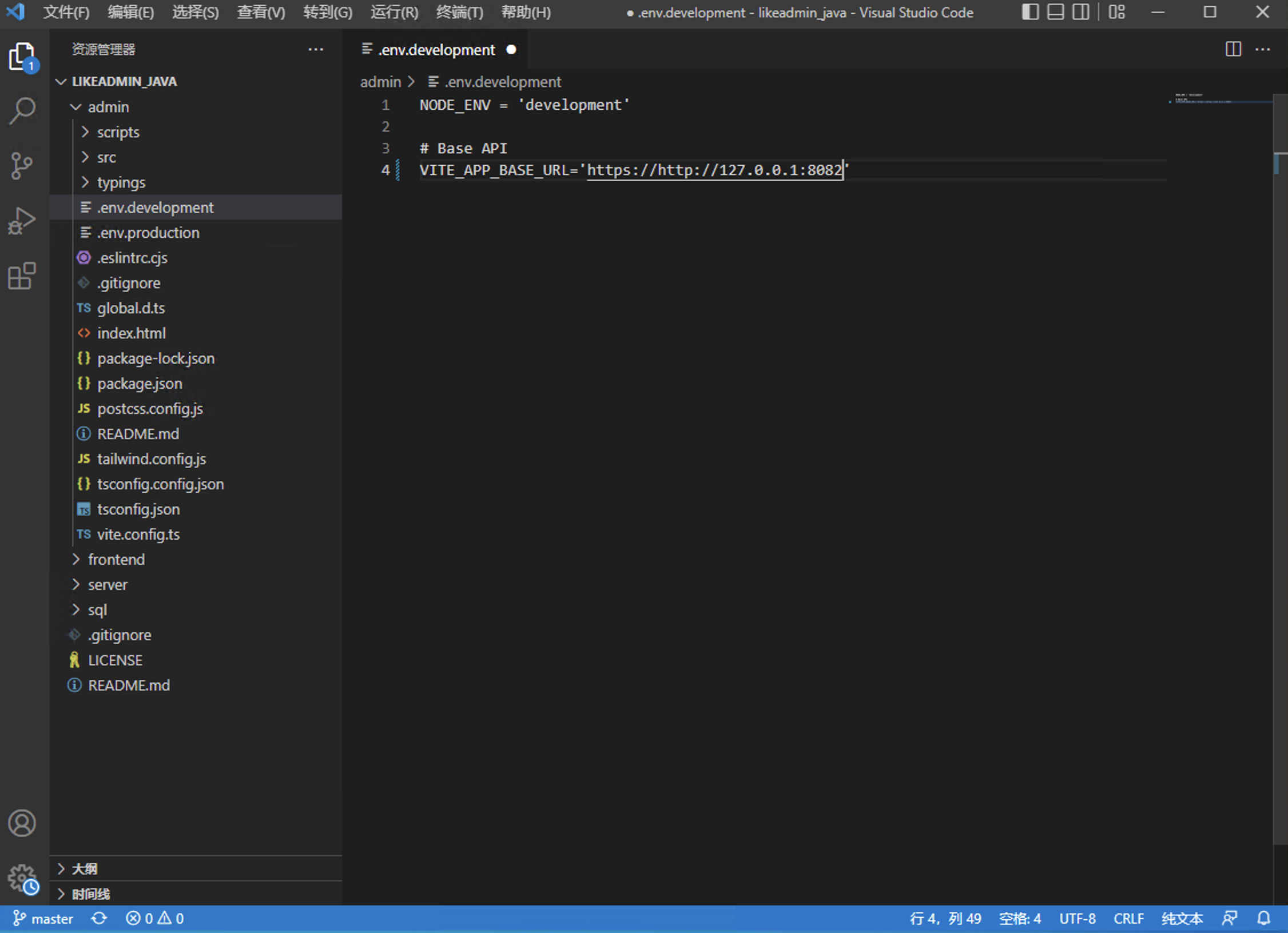
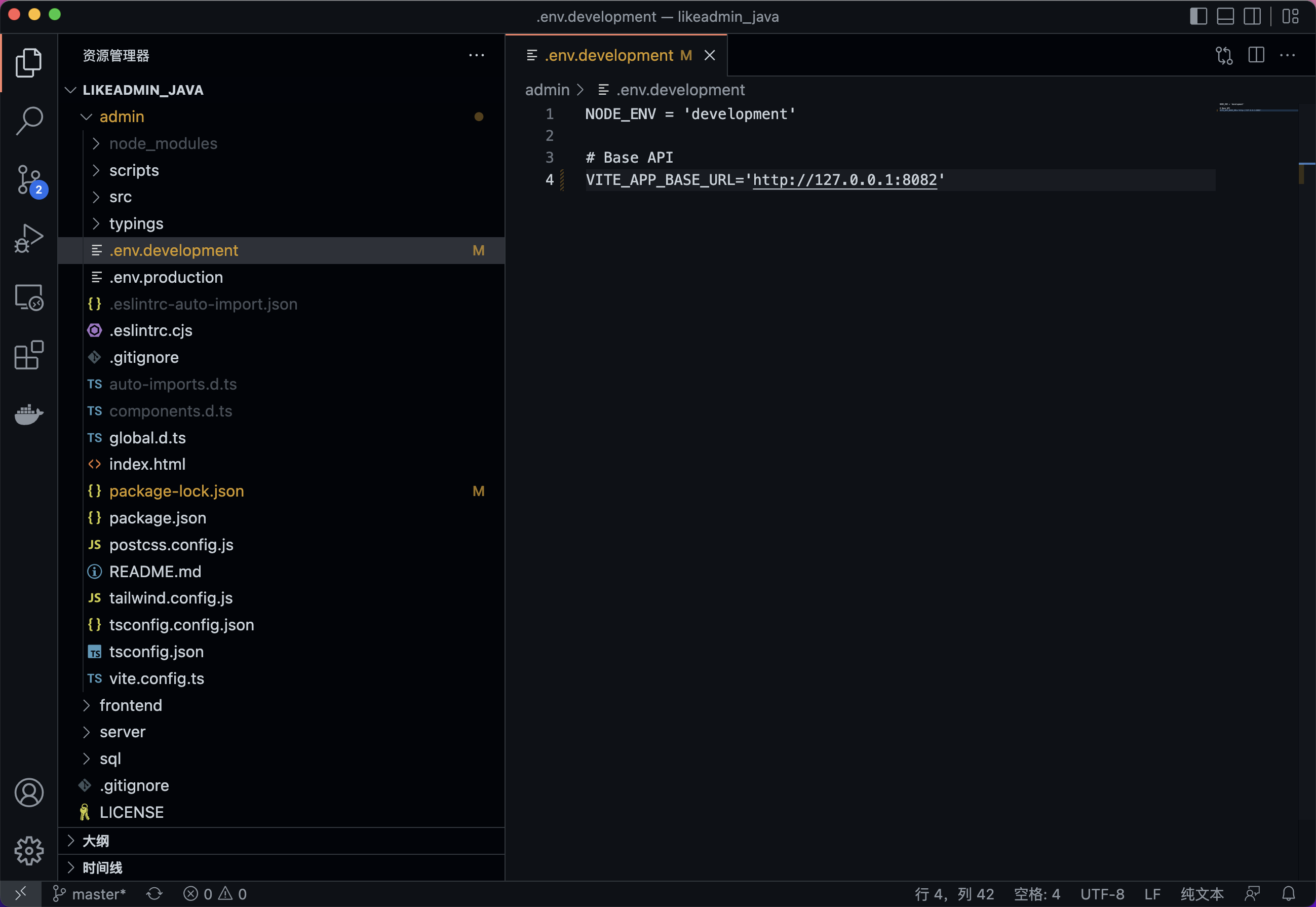
步骤1: 设置服务端域名接口。 使用编辑器打开likeadmin项目,打开likeadmin/admin/.env.development文件,修改VITE_APP_BASE_URL变量的值为项目安装部署的服务端地址,记得保存。

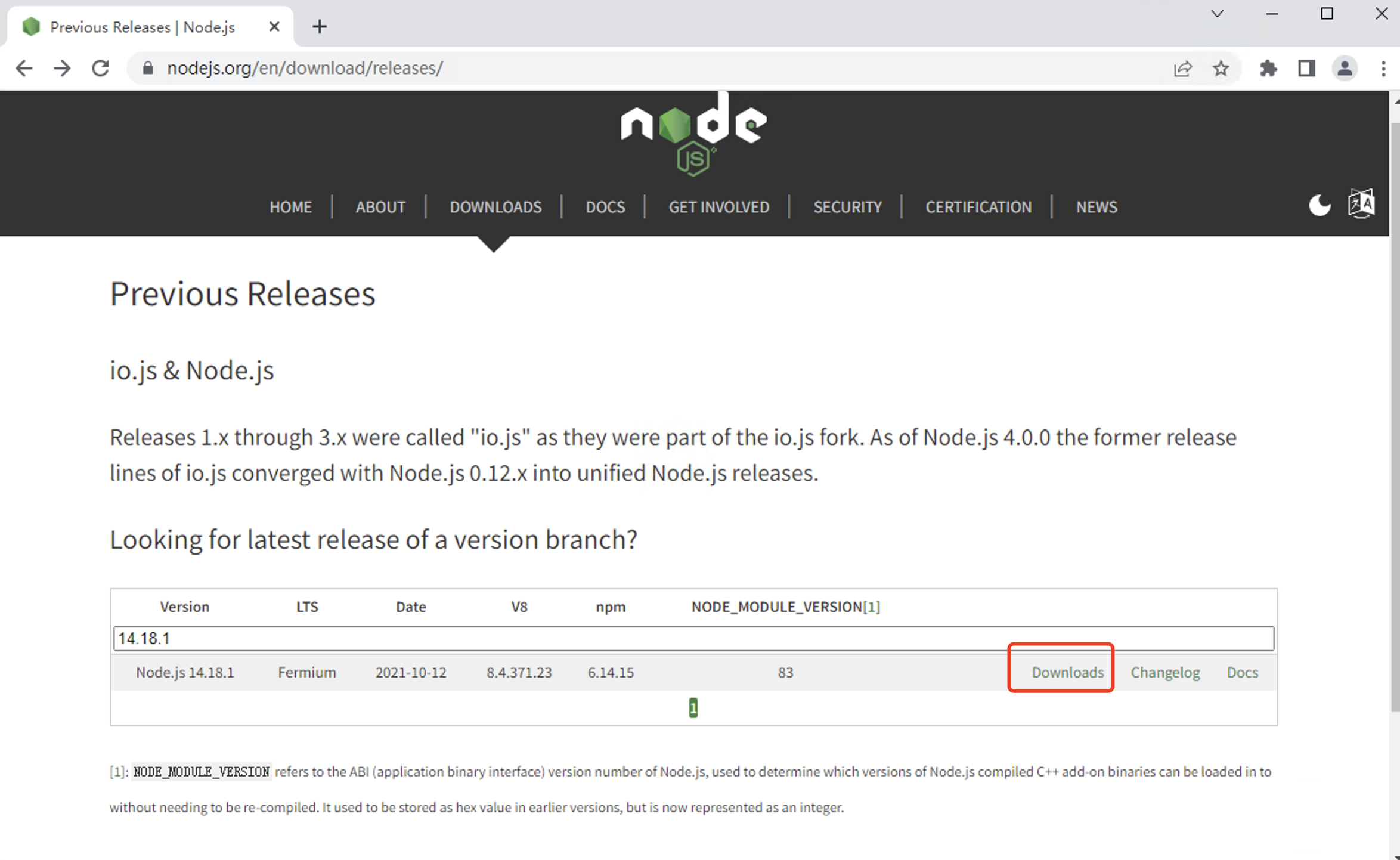
步骤2: node环境安装。 打开https://nodejs.org/en/download/releases/,下载对应的版本安装包,下载msi后缀文件,方便安装。node版本大于v14.18.0,避免编译出现未知错误。

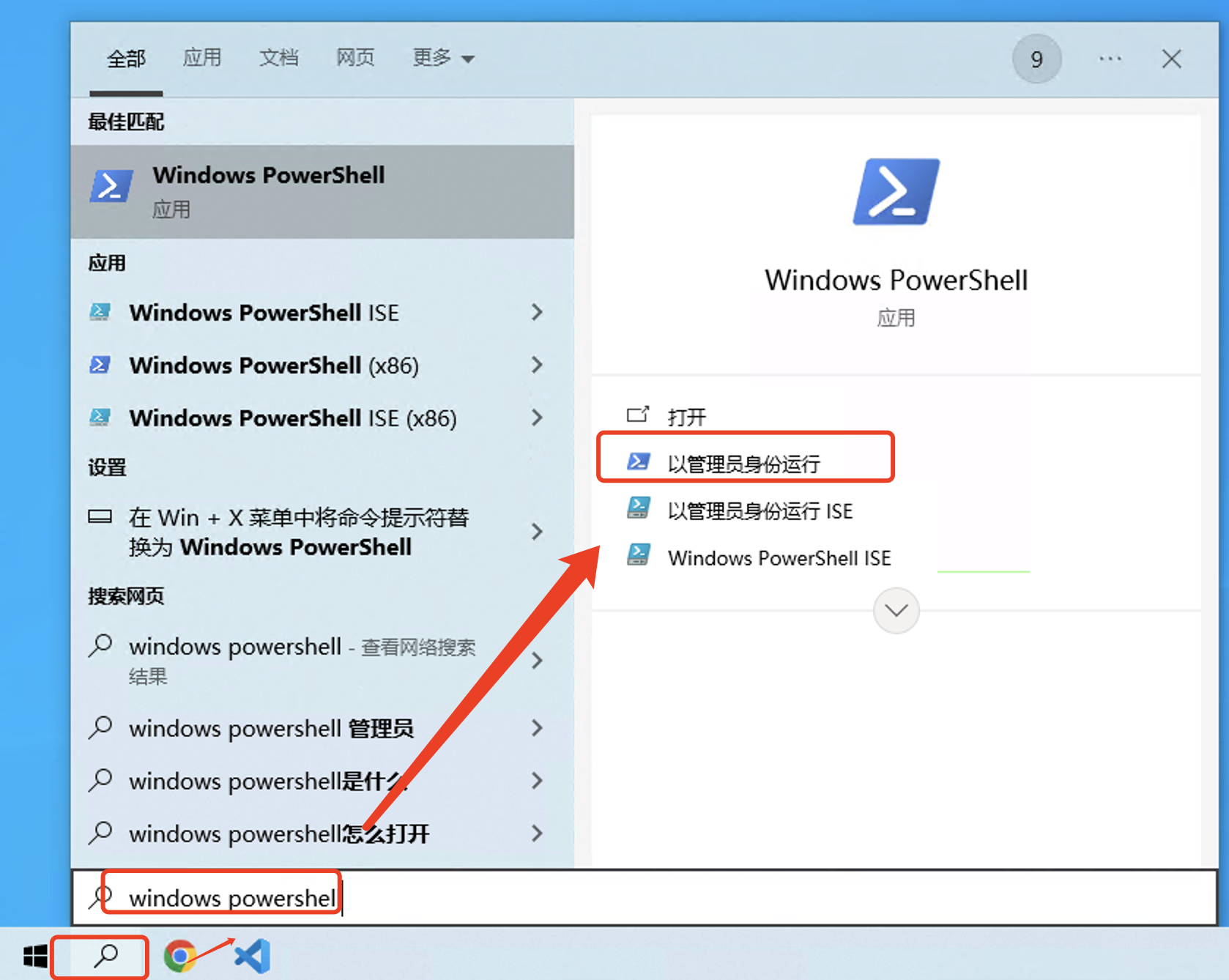
步骤3: 打开系统自带的终端,Windows Powershell,以管理员身份运行。

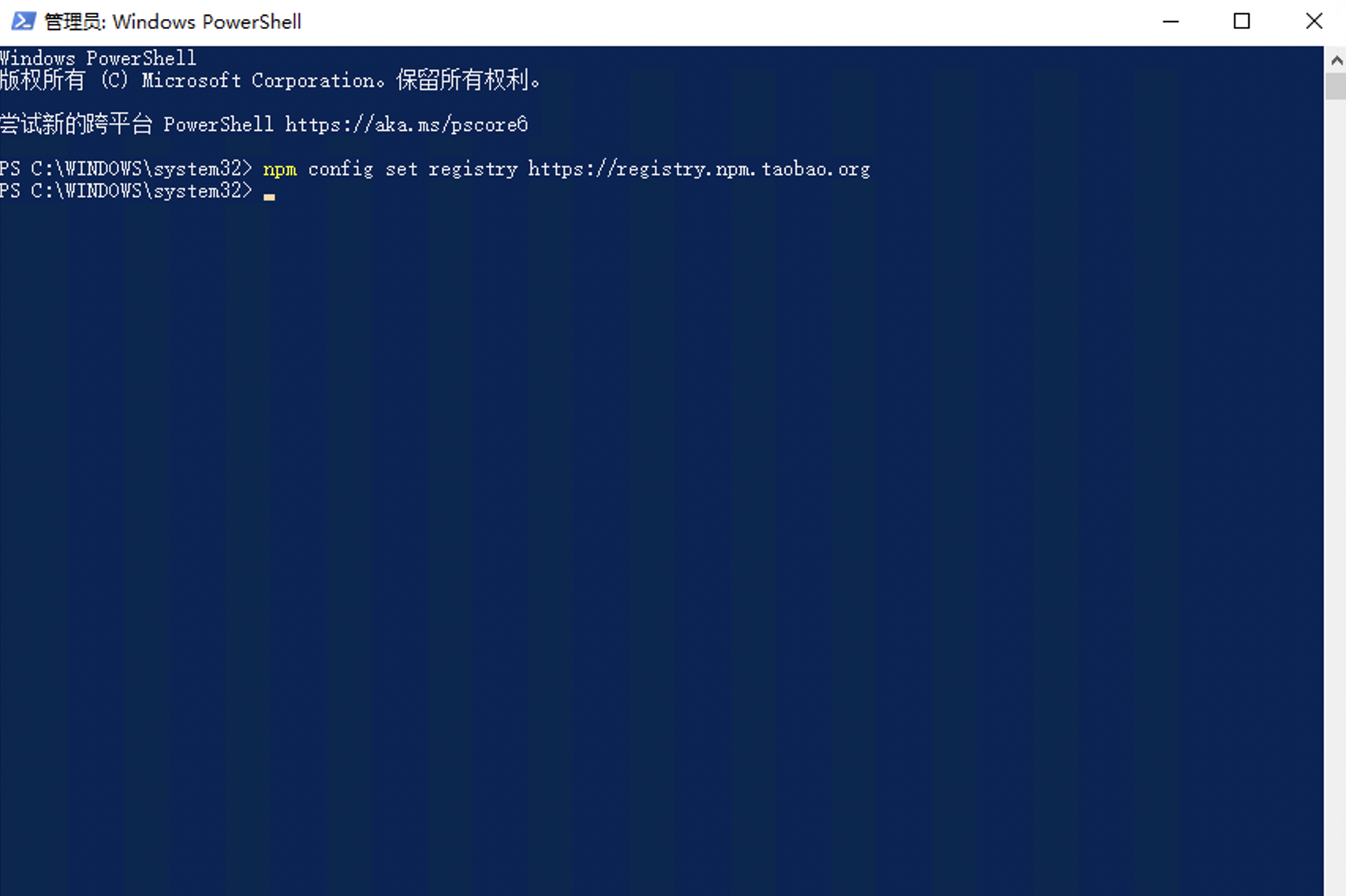
步骤4: 在终端运行命令,设置淘宝镜像。
npm config set registry https://registry.npm.taobao.org

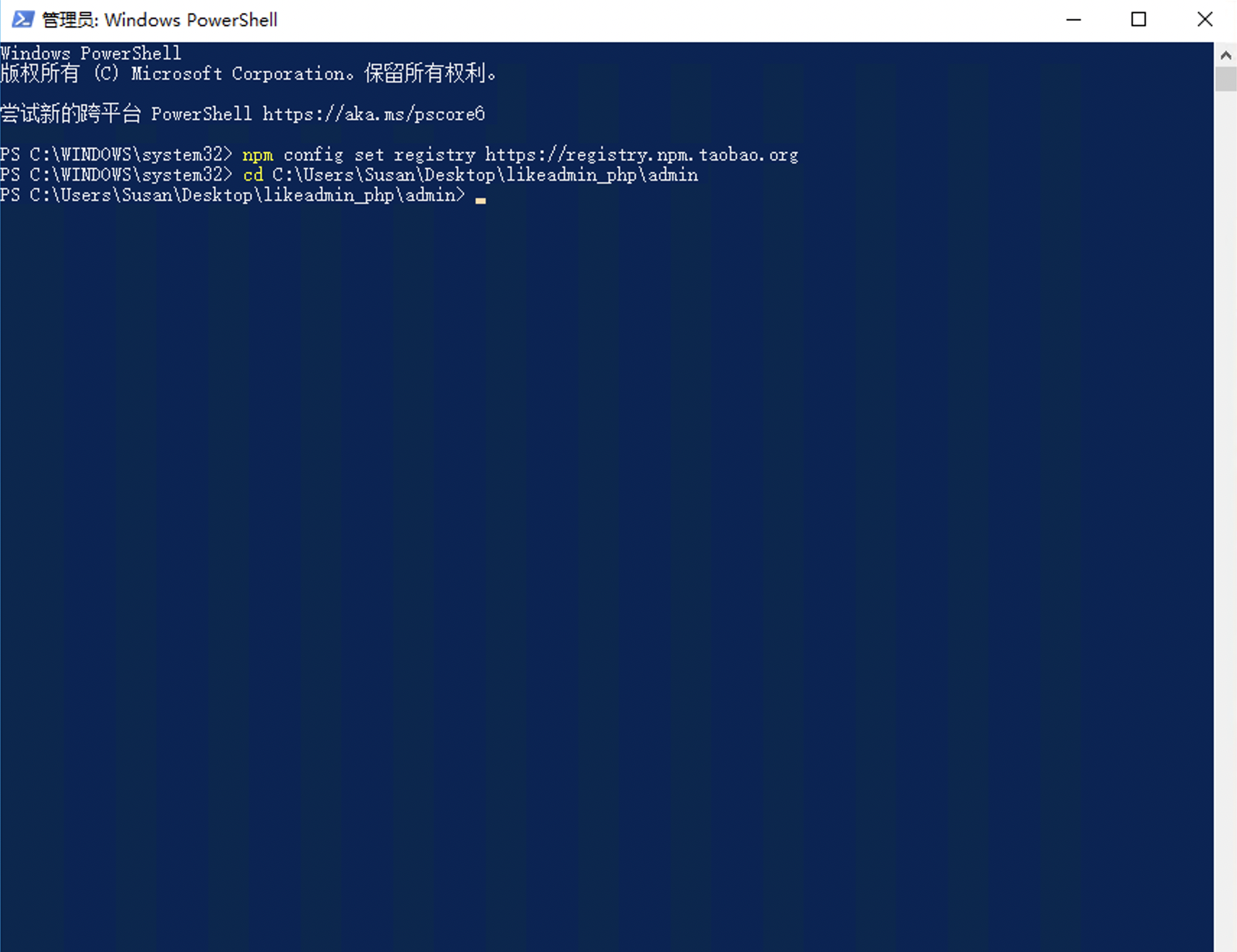
- 步骤4: 使用cd命令进入likeadmin/admin后台前端源码目录,请根据项目实际目录输入cd命令,请勿直接复制命令运行。

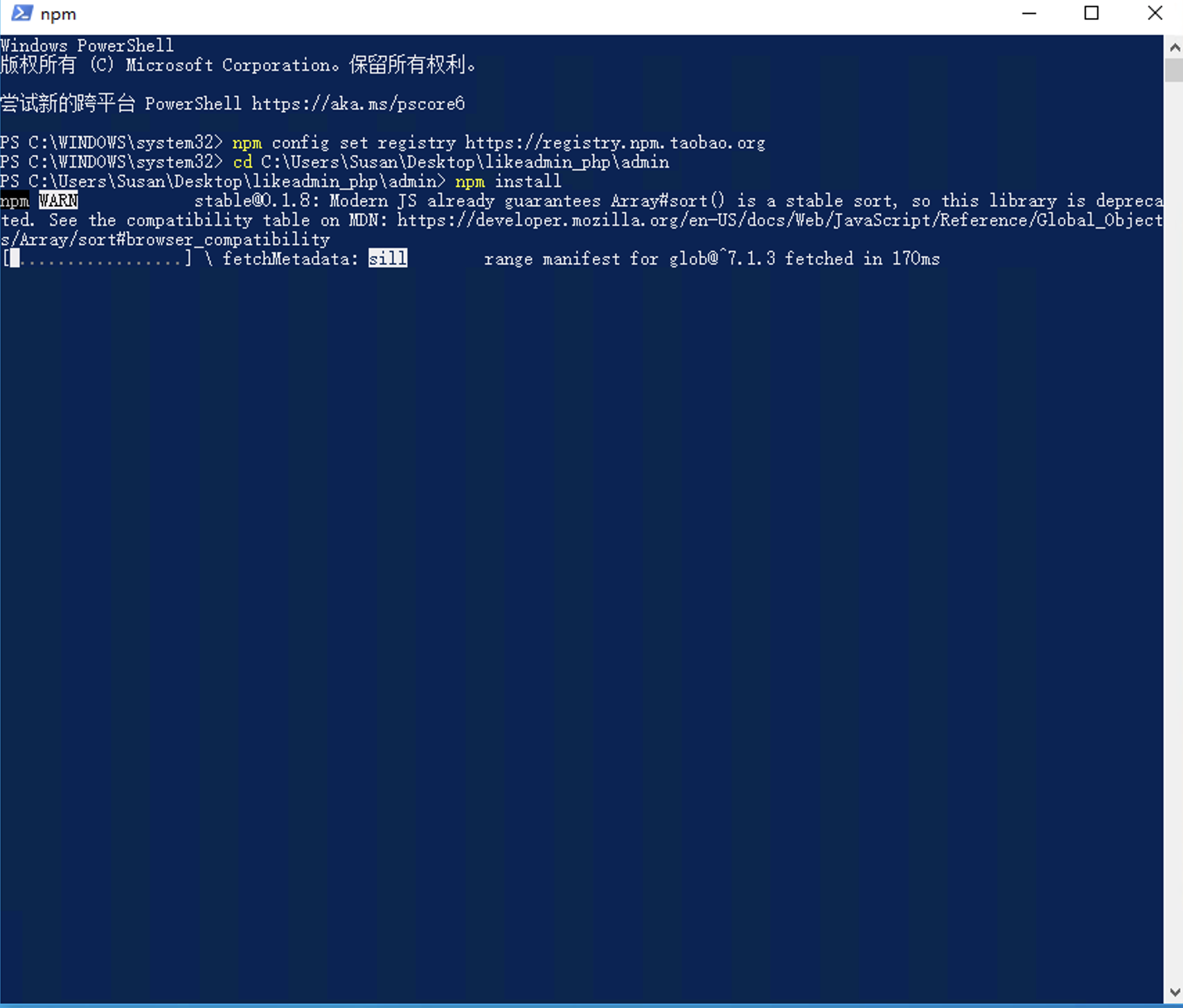
- 步骤5: 在终端运行命令安装依赖。
npm install

- 步骤6: 在终端运行命令运行项目。
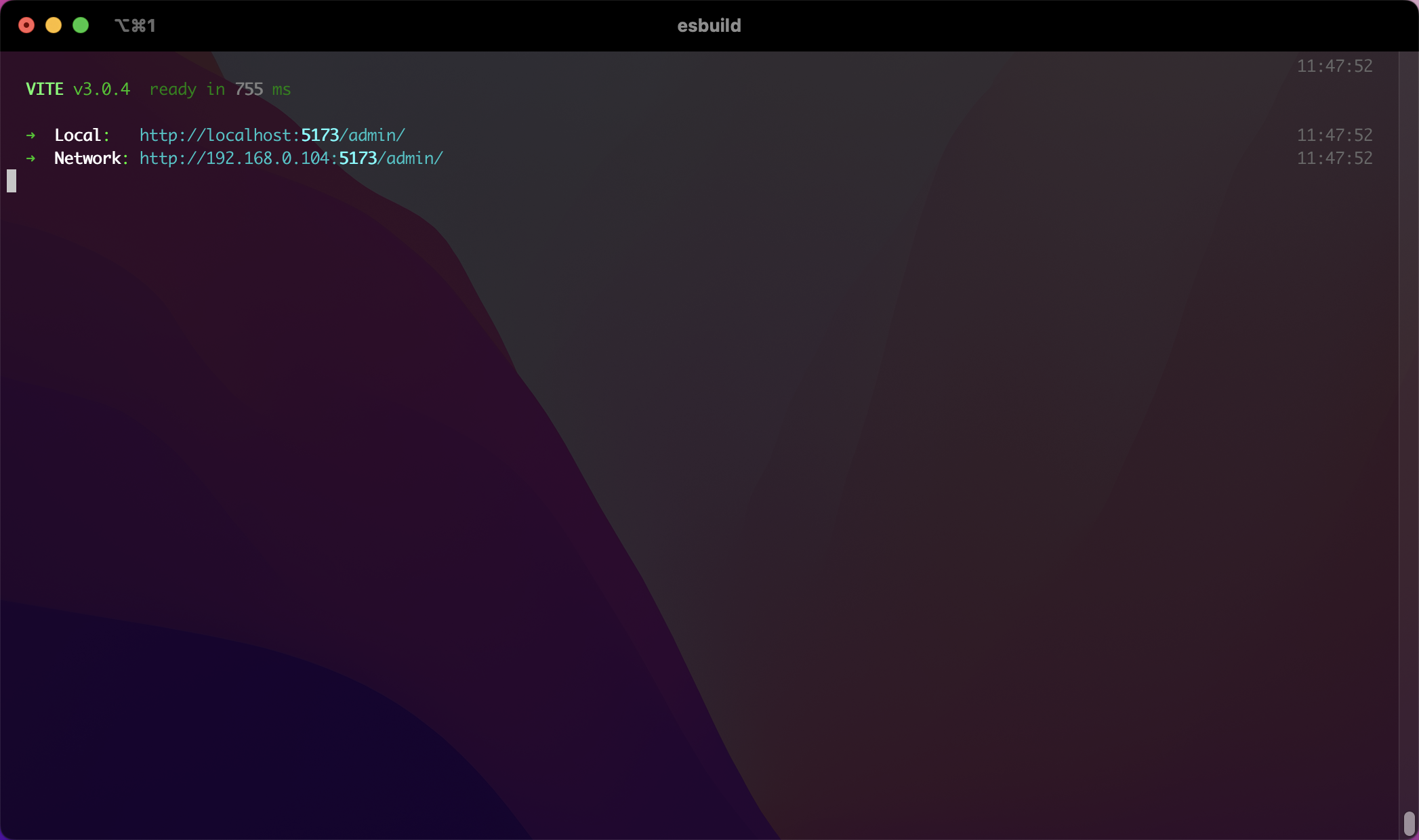
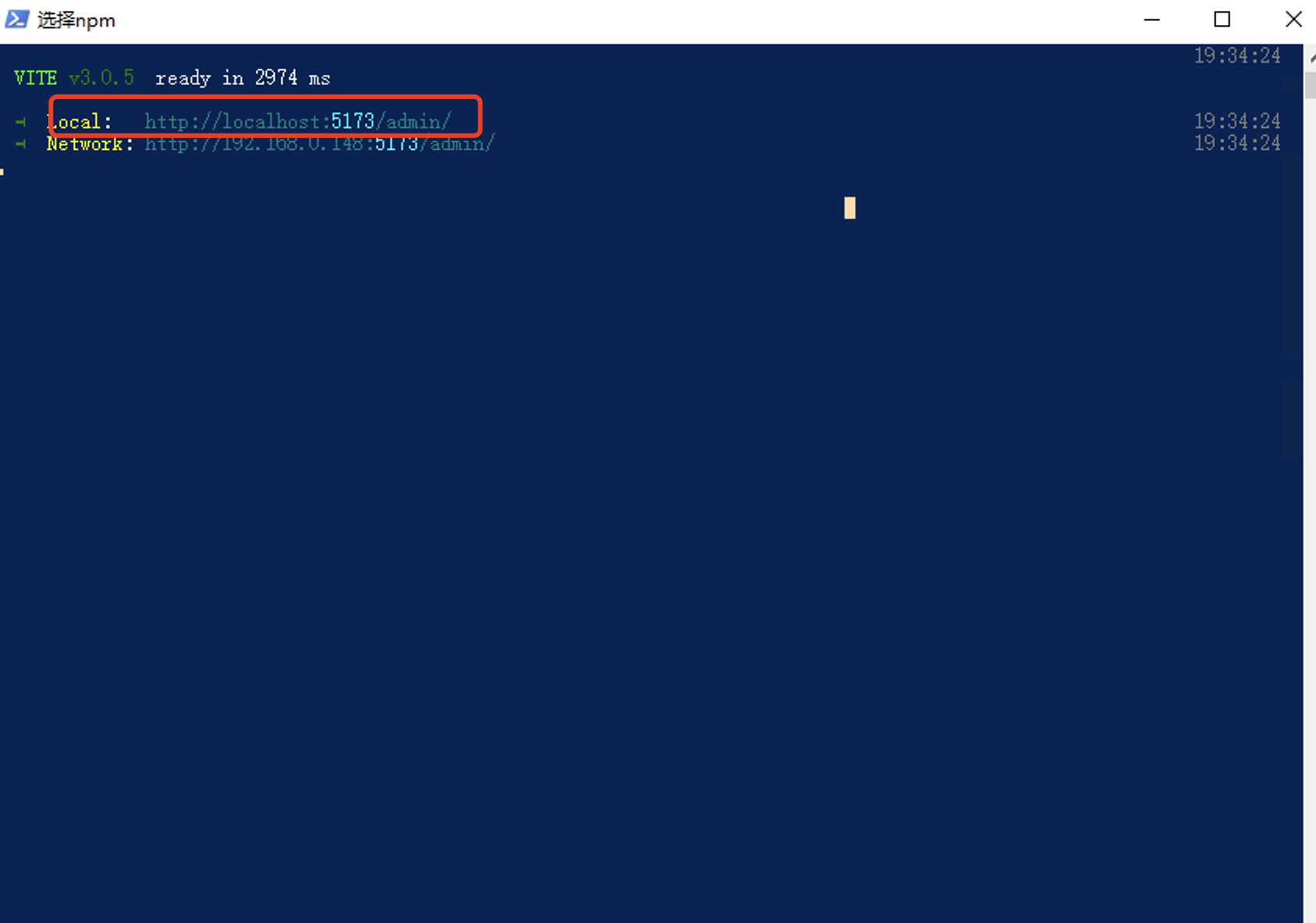
npm run dev

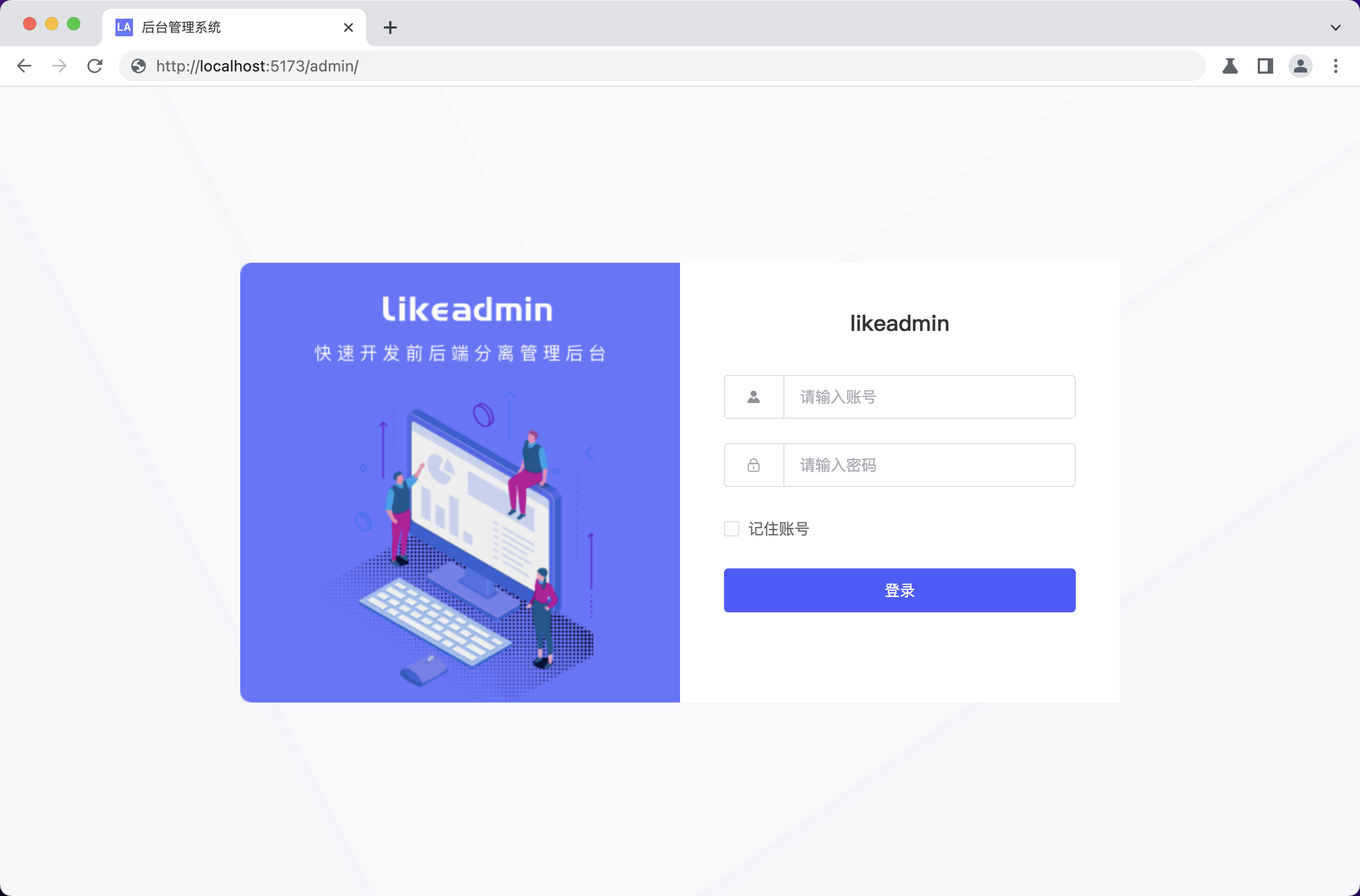
- 步骤7: 打开浏览器,在地址栏输入http://localhost:5173/admin/访问管理后台,即可修改并实时预览前端后台源码。开发模式在首次加载会比较慢。


MacOS、Linux②
步骤1: 设置服务端域名接口。 使用编辑器打开likeadmin项目,打开likeadmin/admin/.env.development文件,修改VITE_APP_BASE_URL变量的值为项目安装部署的服务端地址,记得保存。

步骤2: node环境安装。 打开https://nodejs.org/en/download/releases/,下载对应的版本安装包,下载pkg后缀文件,方便安装。node版本大于v14.18.0,避免编译出现未知错误。

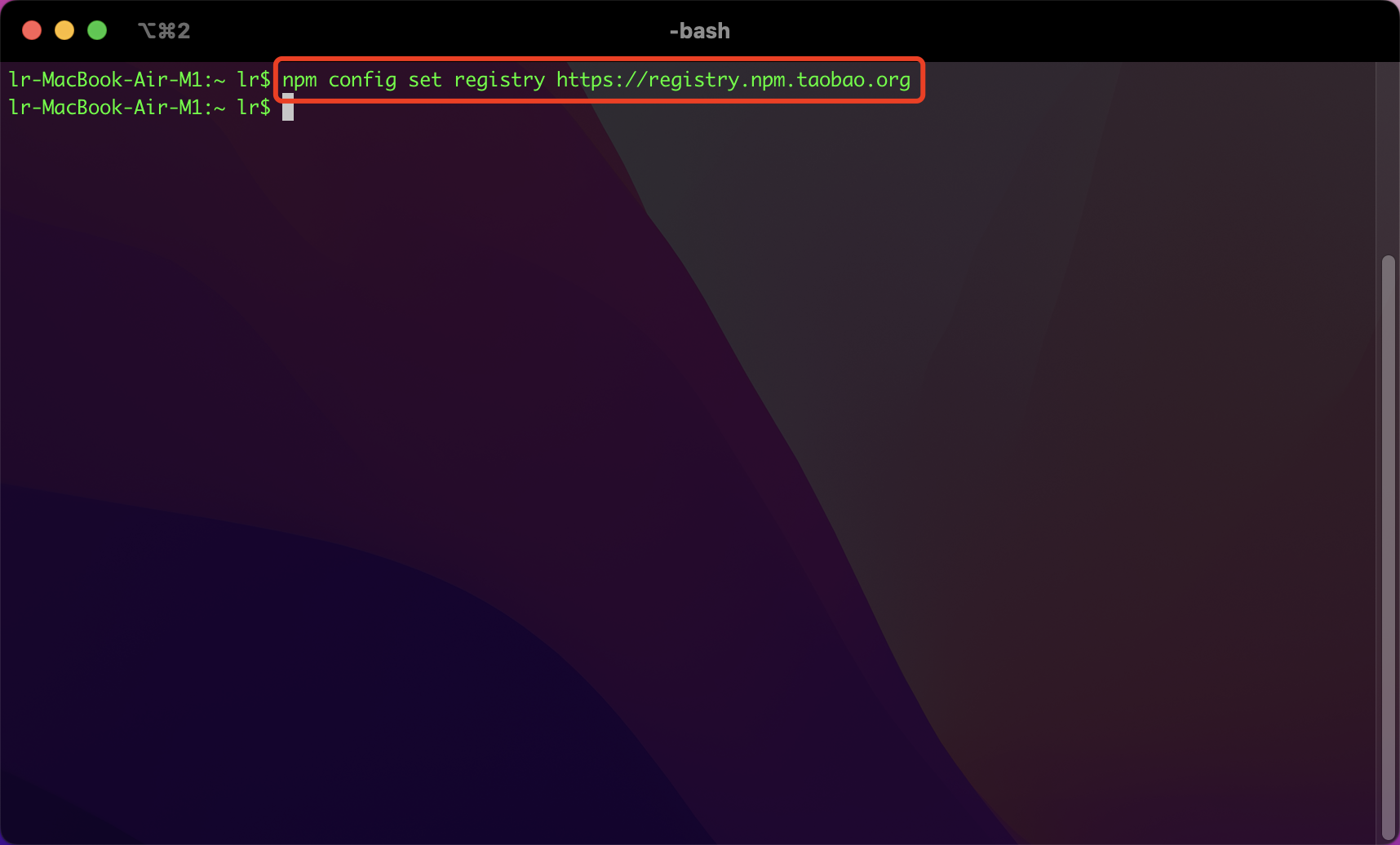
步骤3: 在终端运行命令,设置淘宝镜像。
npm config set registry https://registry.npm.taobao.org

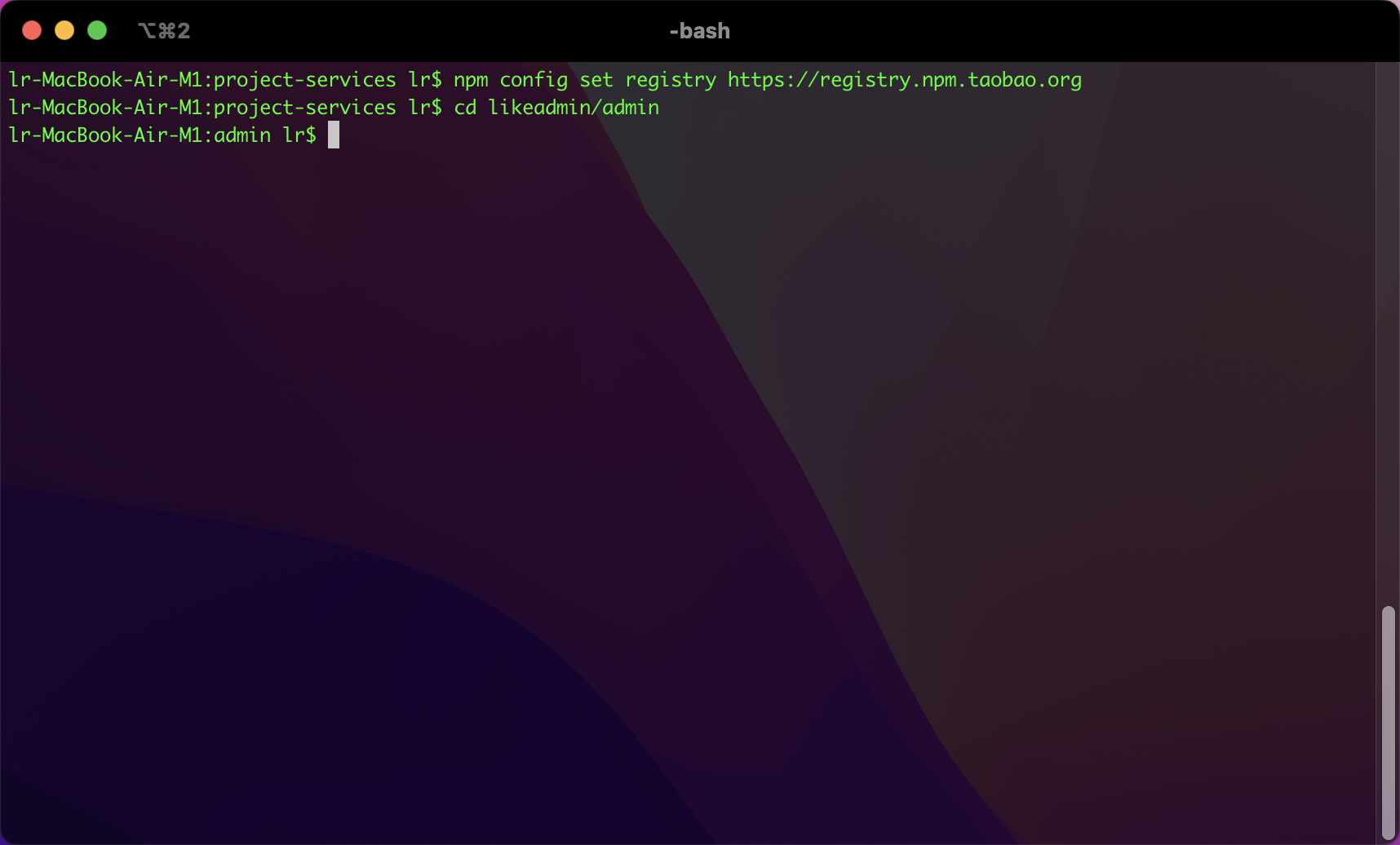
- 步骤4: 使用cd命令进入likeadmin/admin后台前端源码目录,请根据项目实际目录输入cd命令,请勿直接复制命令运行。

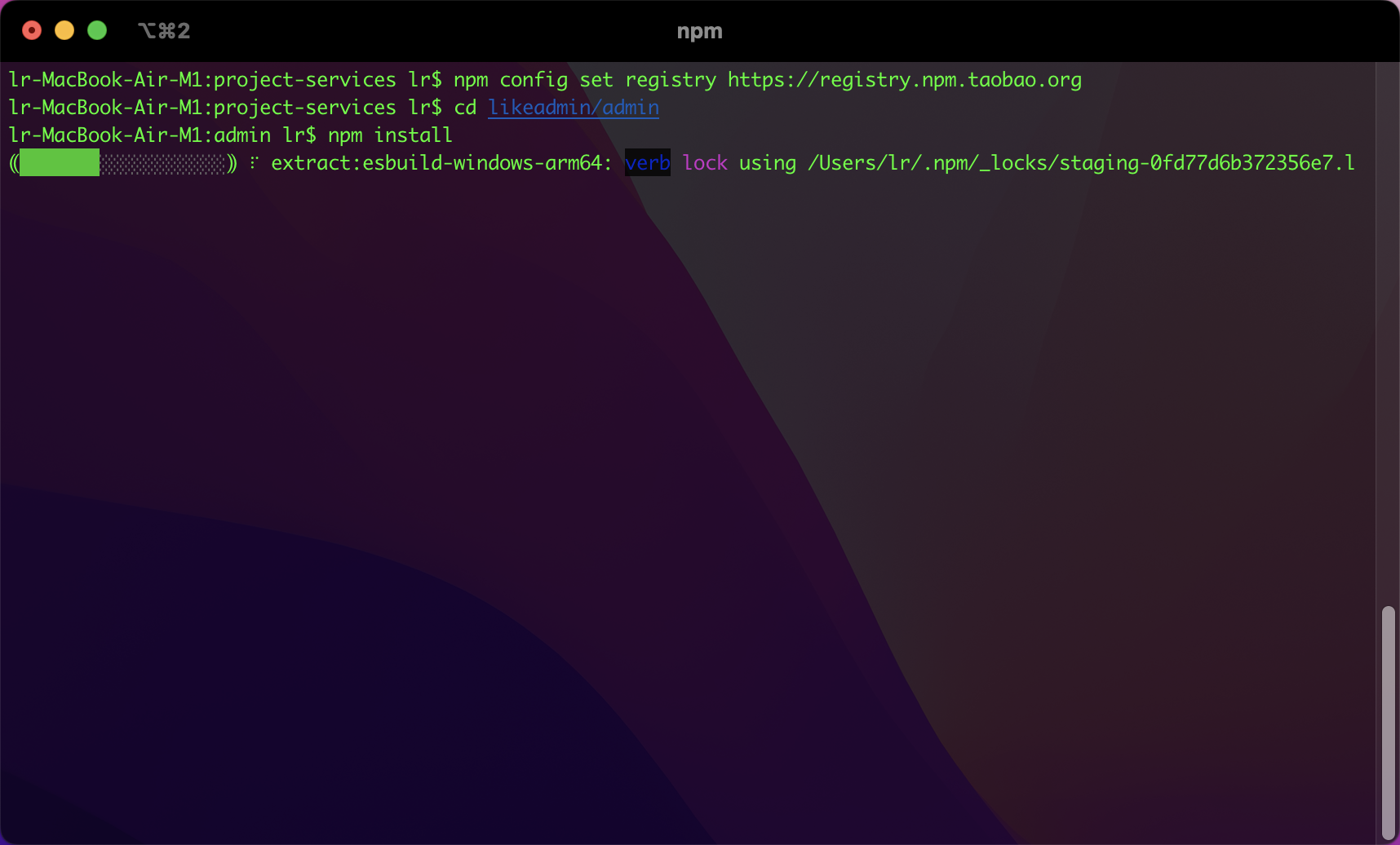
- 步骤5: 在终端运行命令安装依赖。
npm install

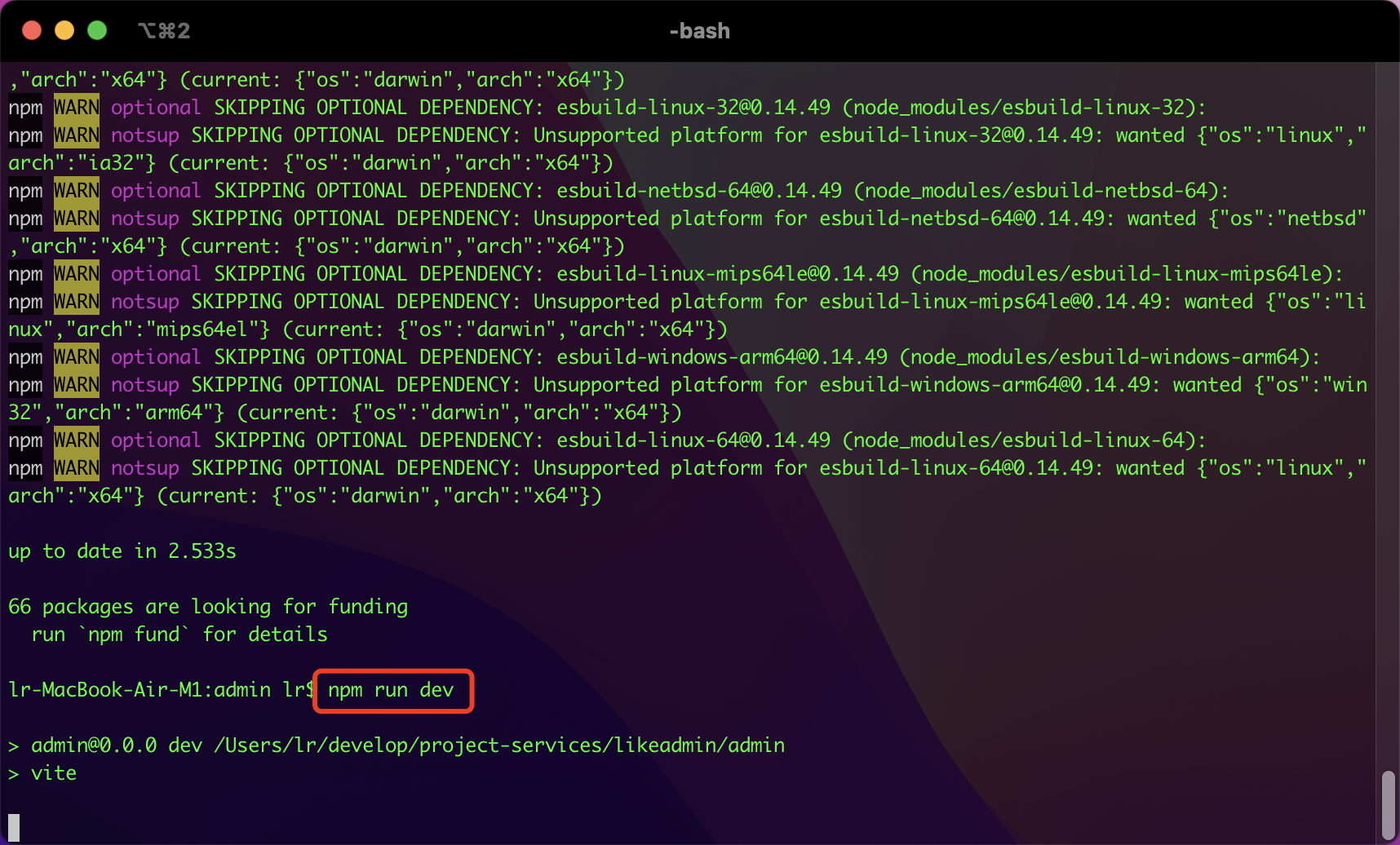
- 步骤6: 在终端运行命令运行项目。
npm run dev

- 步骤7: 打开浏览器,在地址栏输入http://localhost:5173/admin/访问管理后台,即可修改并实时预览前端后台源码。开发模式在首次加载会比较慢。