快速上手
技术栈
服务端
前端-PC端管理后台
目录结构
├─📂 server //服务端根目录(管理后台、接口)
│
├─📂 admin //管理后台前端源码
│ ├─📂 router //路由文件夹
│ ├─📄 .env.development.example //开发环境接口地址配置文件模板
│ ├─📄 .env.production.example //生产环境接口地址配置文件模板
│
├─📂 public //前端编译好静态页面
服务端运行
安装依赖
项目推荐使用Go1.18版本,最低使用Go1.16
由于国内没法安装 go.org/x 包下面的东西,推荐使用 goproxy.cn 或者 goproxy.io
# 如果您使用的 Go 版本是 1.13 - 1.15 需要手动设置GO111MODULE=on, 开启方式如下命令, 如果你的 Go 版本 是 1.16 ~ 最新版 可以忽略以下步骤一
# 步骤一、启用 Go Modules 功能
go env -w GO111MODULE=on
# 步骤二、配置 GOPROXY 环境变量
go env -w GOPROXY=https://goproxy.cn,https://goproxy.io,direct
cd likeadmin_go/server
# 下载依赖
go mod tidy
go mod download
配置文件
复制: “server/.example.env”文件
改为: “server/.env” 配置文件中“项目端口”SERVER_PORT 即服务运行时的端口,“域名”PUBLIC_URL 即对外公开访问的地址
启动
打开终端,使用cd命令进入server目录,运行下列命令启动项目。
cd likeadmin_go/server
# 方式一:直接运行
go run main.go
# 方式二:编译运行
go build -o main main.go (windows编译命令为go build -o main.exe main.go )
./main (windows运行命令为 main.exe)
打开浏览器,访问http://127.0.0.1:8000/api/index/config,即可看到接口返回信息,说明启动成功。
前端开发模式
likeadmin管理后台使用前后端分离技术开发,在二次开发的时候,需要启动前端开发模式,然后对前端的代码进行修改,即可实时修改预览。
提示
在开发者模式下预览页面速度会比较慢,打包以后非常流畅。
Windows①
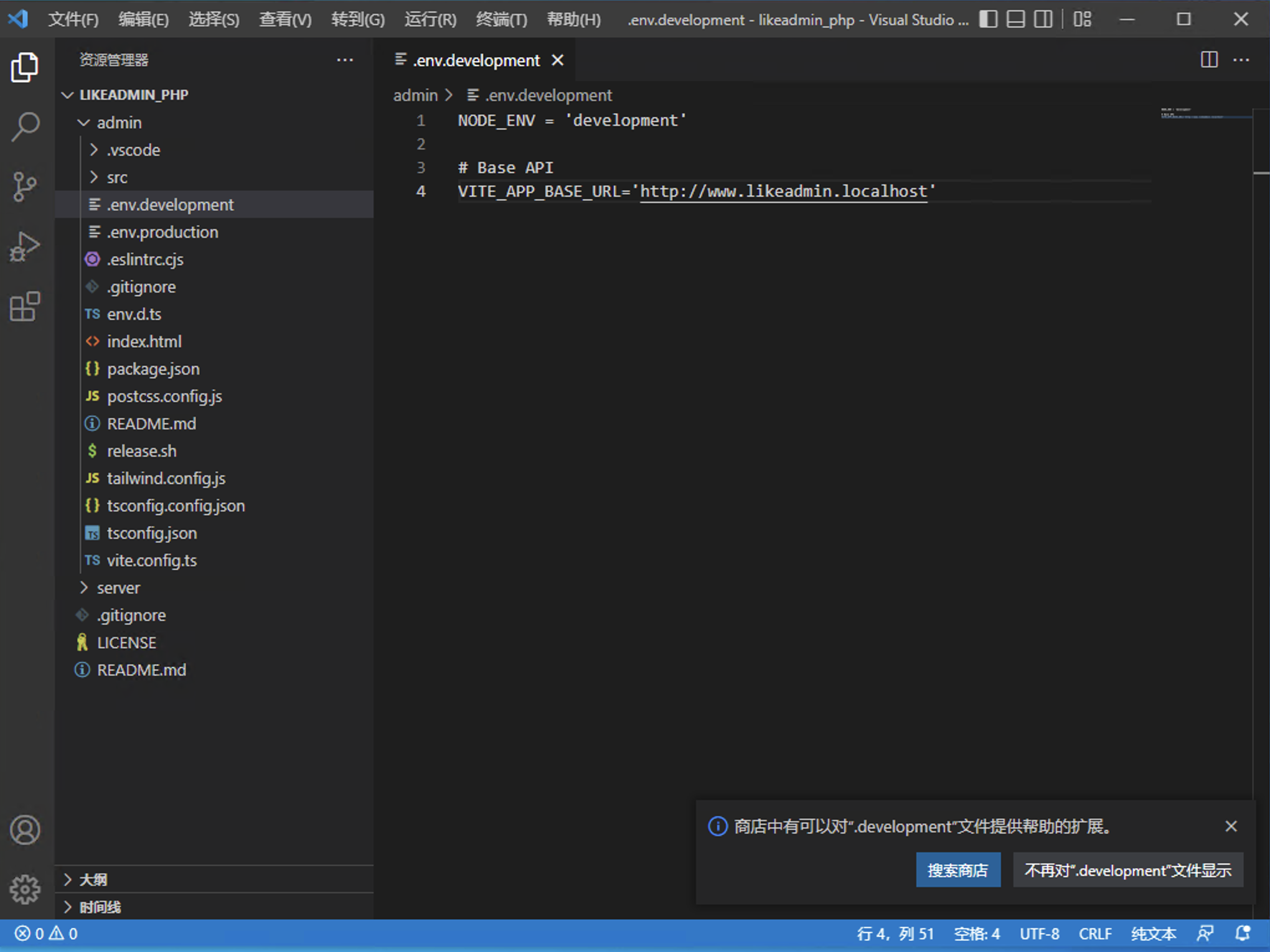
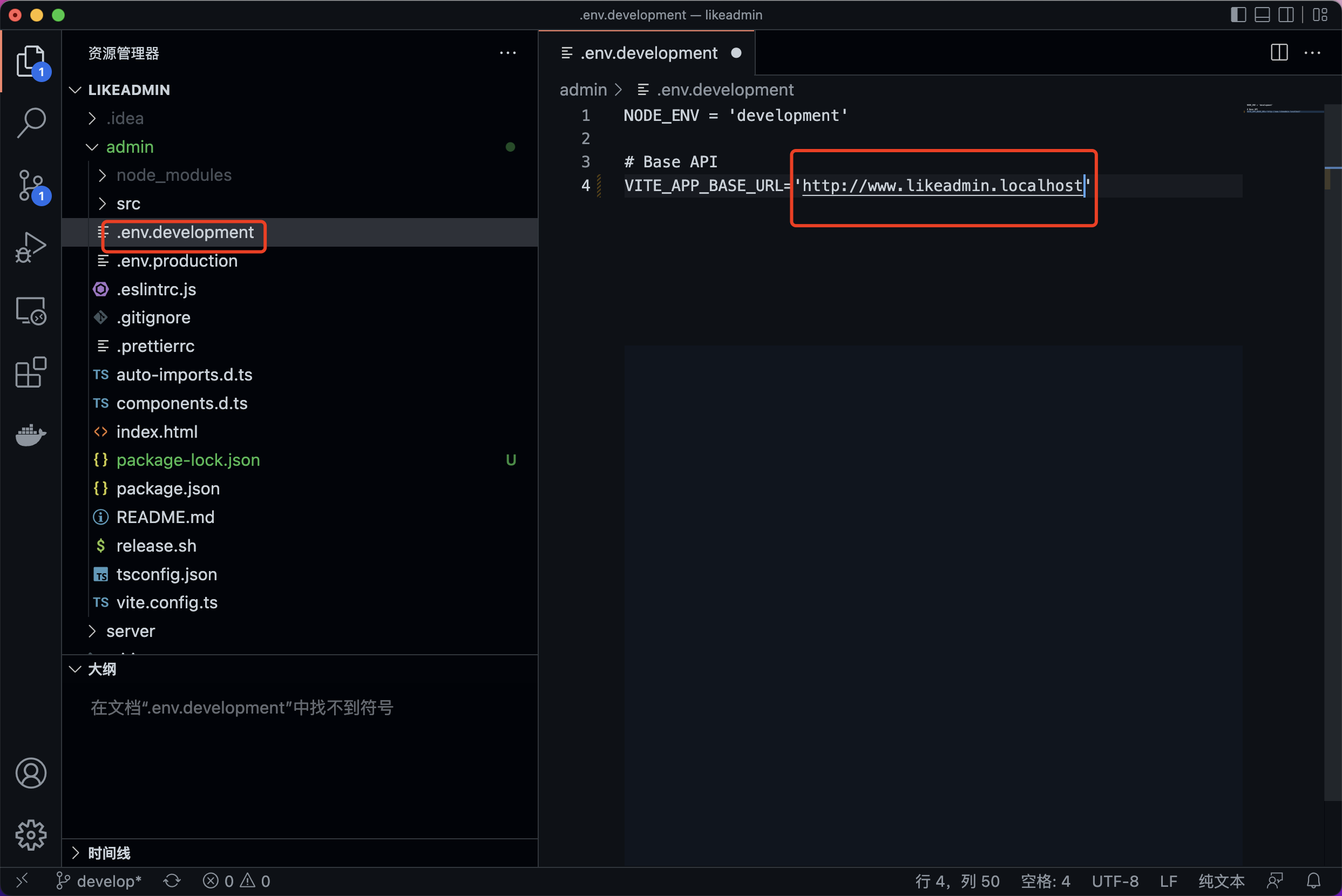
步骤1: 设置服务端域名接口。 使用编辑器打开likeadmin项目,复制.env.development.example文件并改名为.env.development,打开likeadmin/admin/.env.development文件,修改VITE_APP_BASE_URL变量的值为项目安装部署的服务端地址,记得保存。

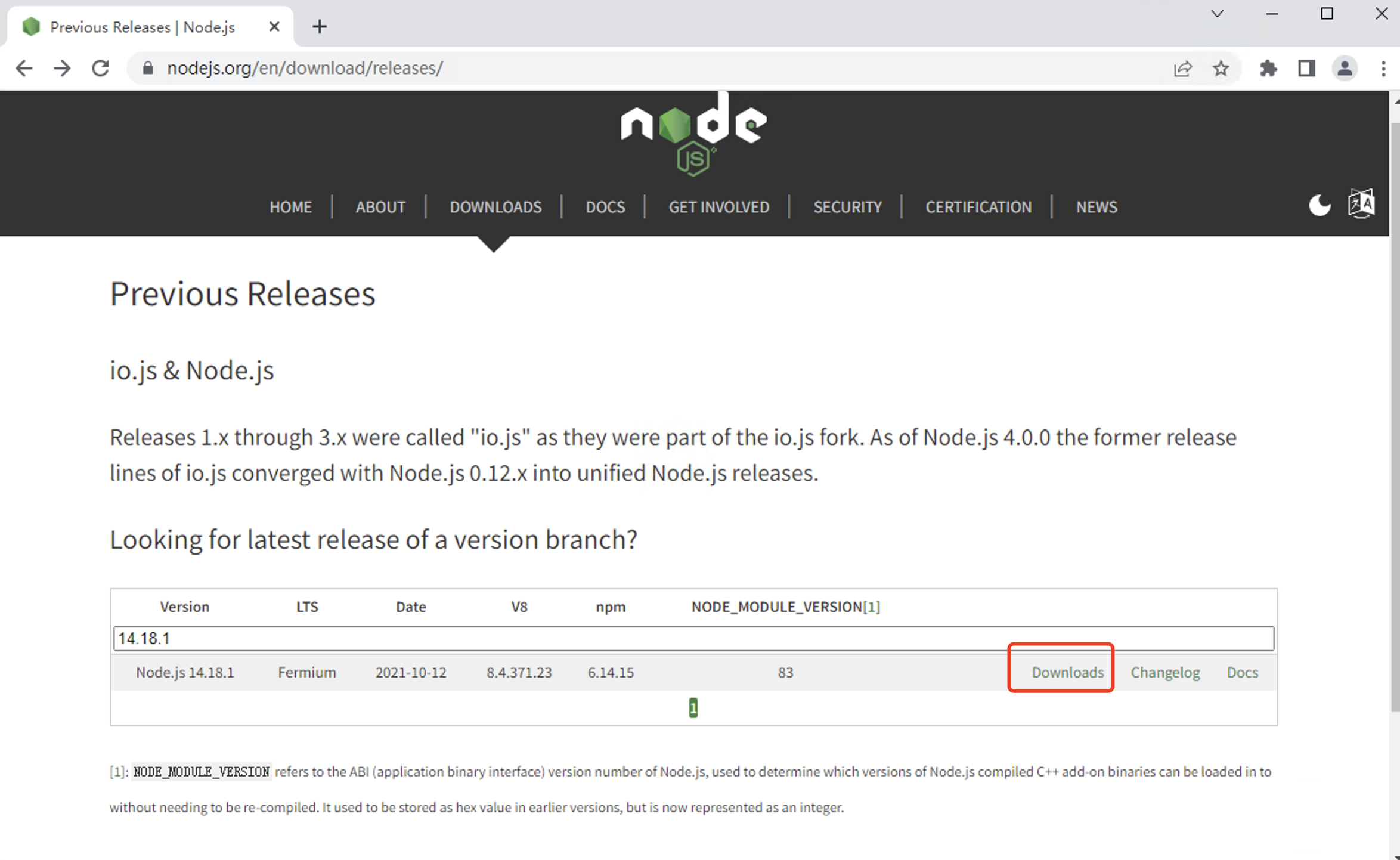
步骤2: node环境安装。 打开https://nodejs.org/en/download/releases/,下载对应的版本安装包,下载msi后缀文件,方便安装。node版本大于v14.18.0,避免编译出现未知错误。

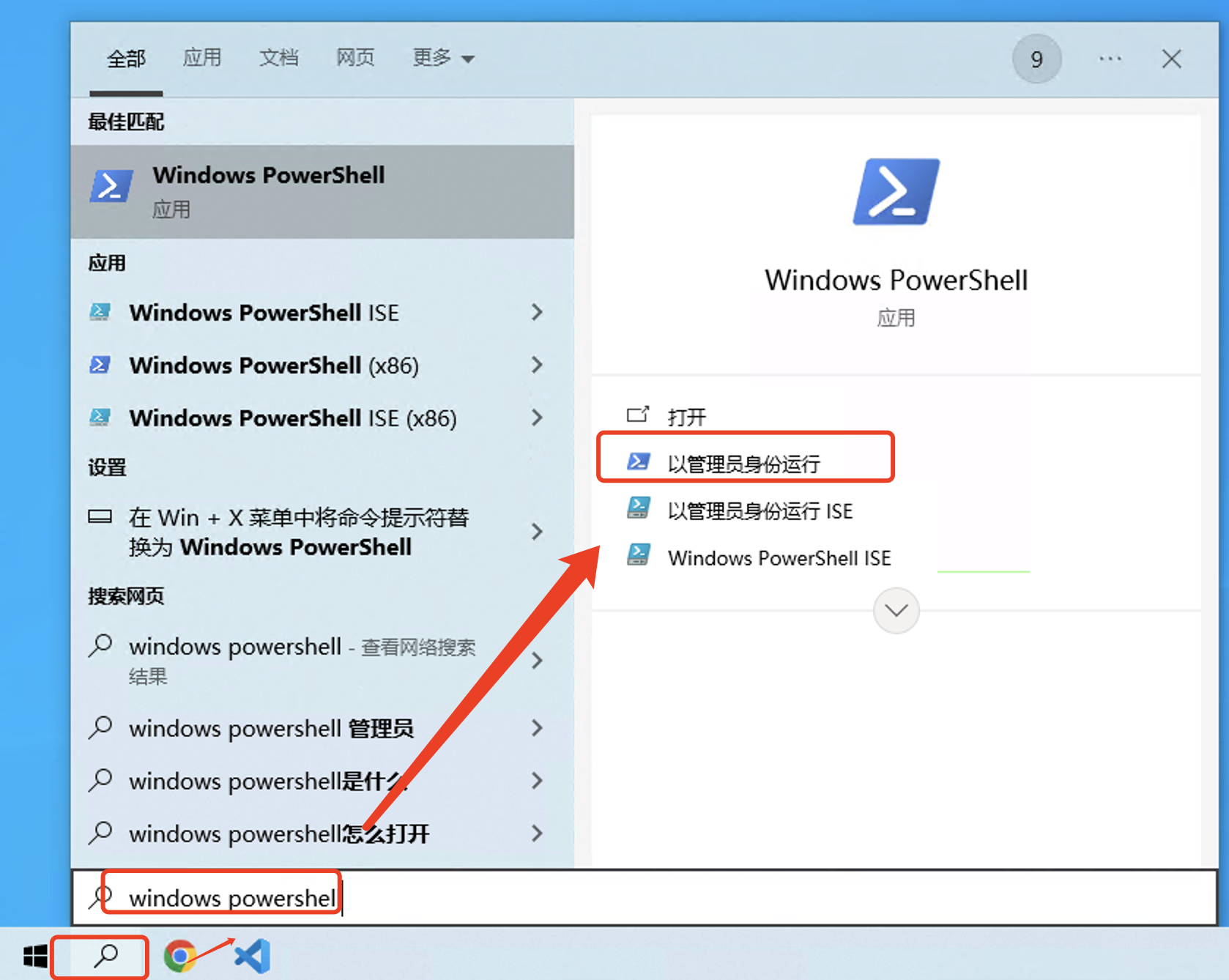
步骤3: 打开系统自带的终端,Windows Powershell,以管理员身份运行。

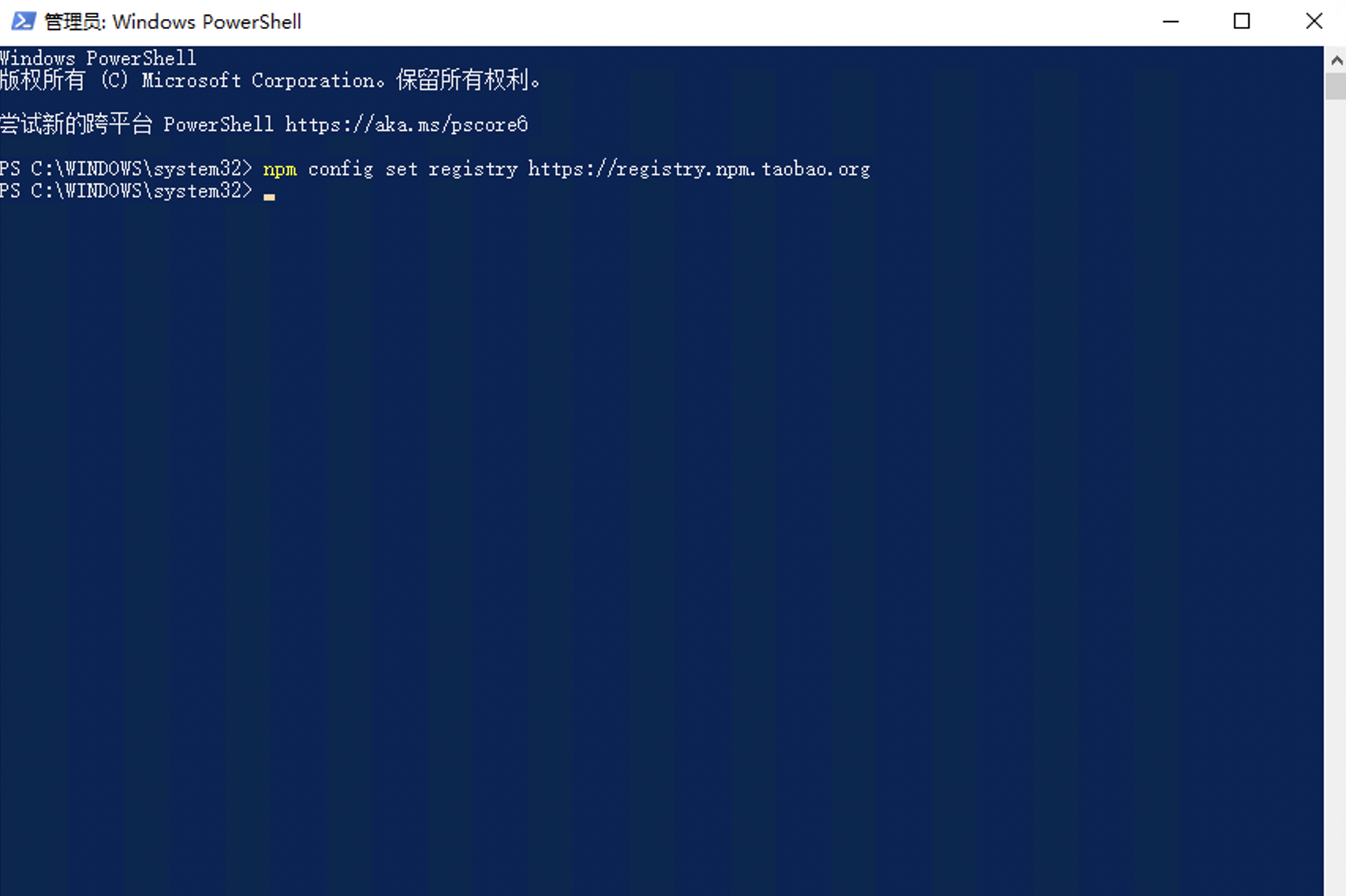
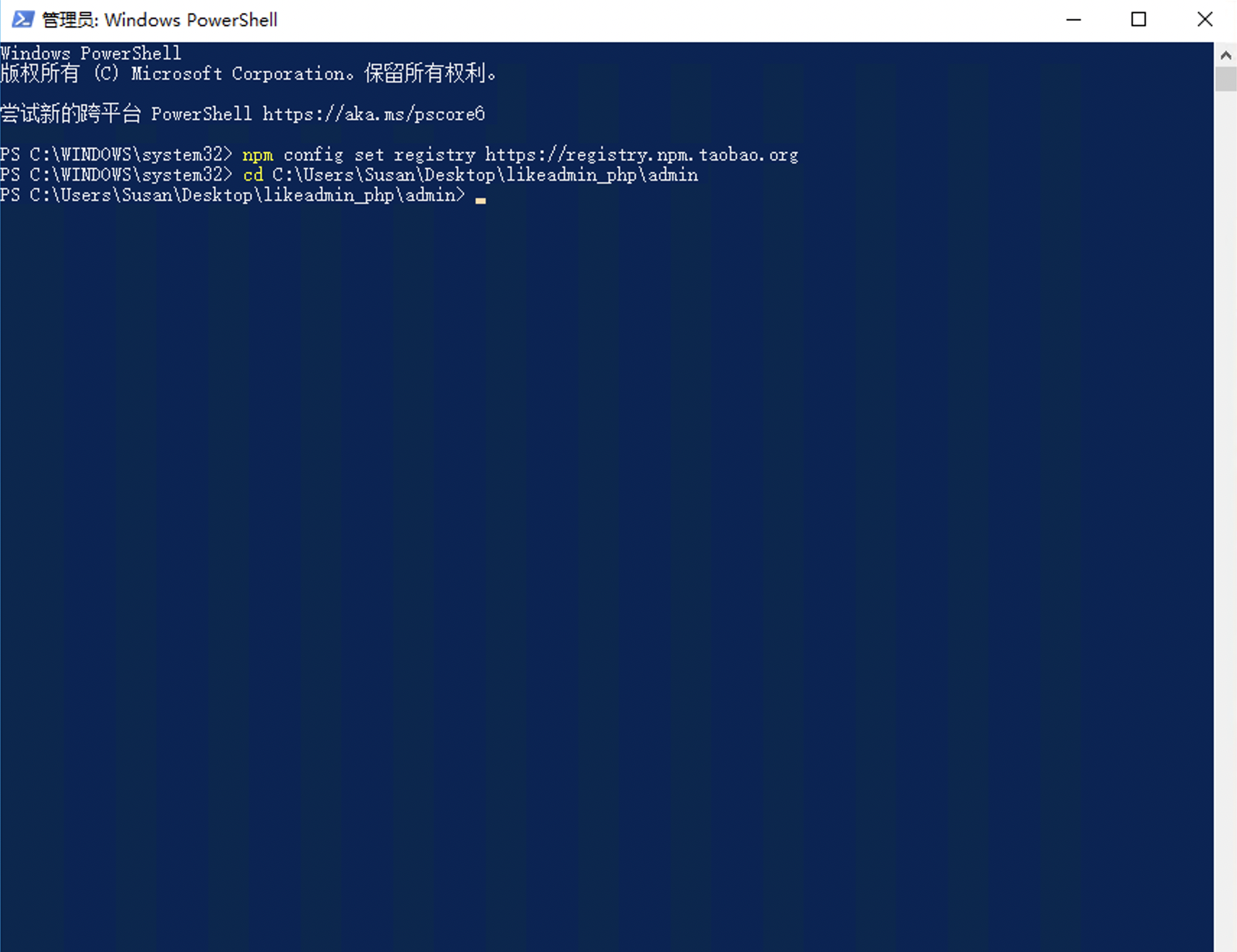
步骤4: 在终端运行命令,设置淘宝镜像。
npm config set registry https://registry.npm.taobao.org

- 步骤4: 使用cd命令进入likeadmin/admin后台前端源码目录,请根据项目实际目录输入cd命令,请勿直接复制命令运行。

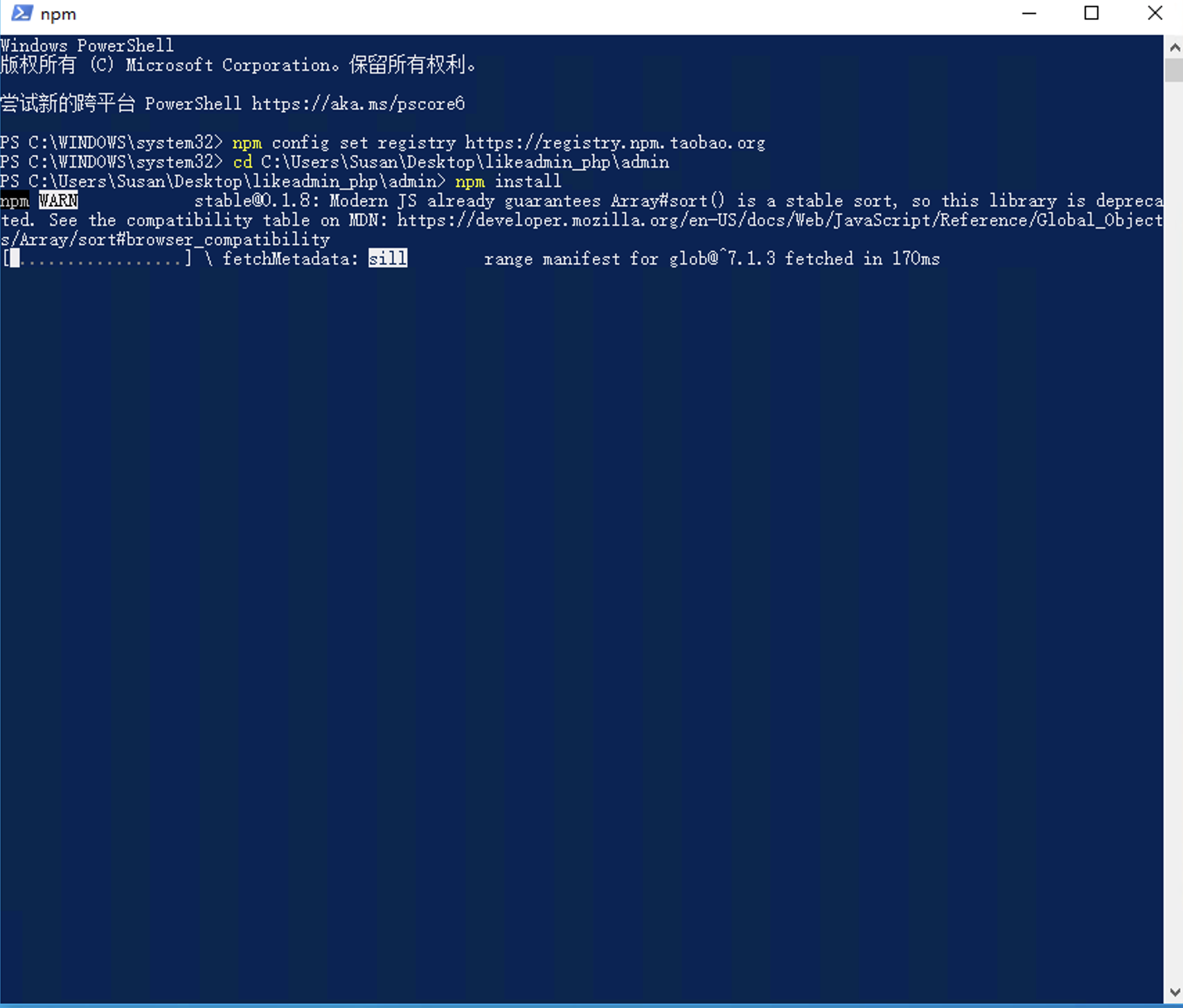
- 步骤5: 在终端运行命令安装依赖。
npm install

- 步骤6: 在终端运行命令运行项目。
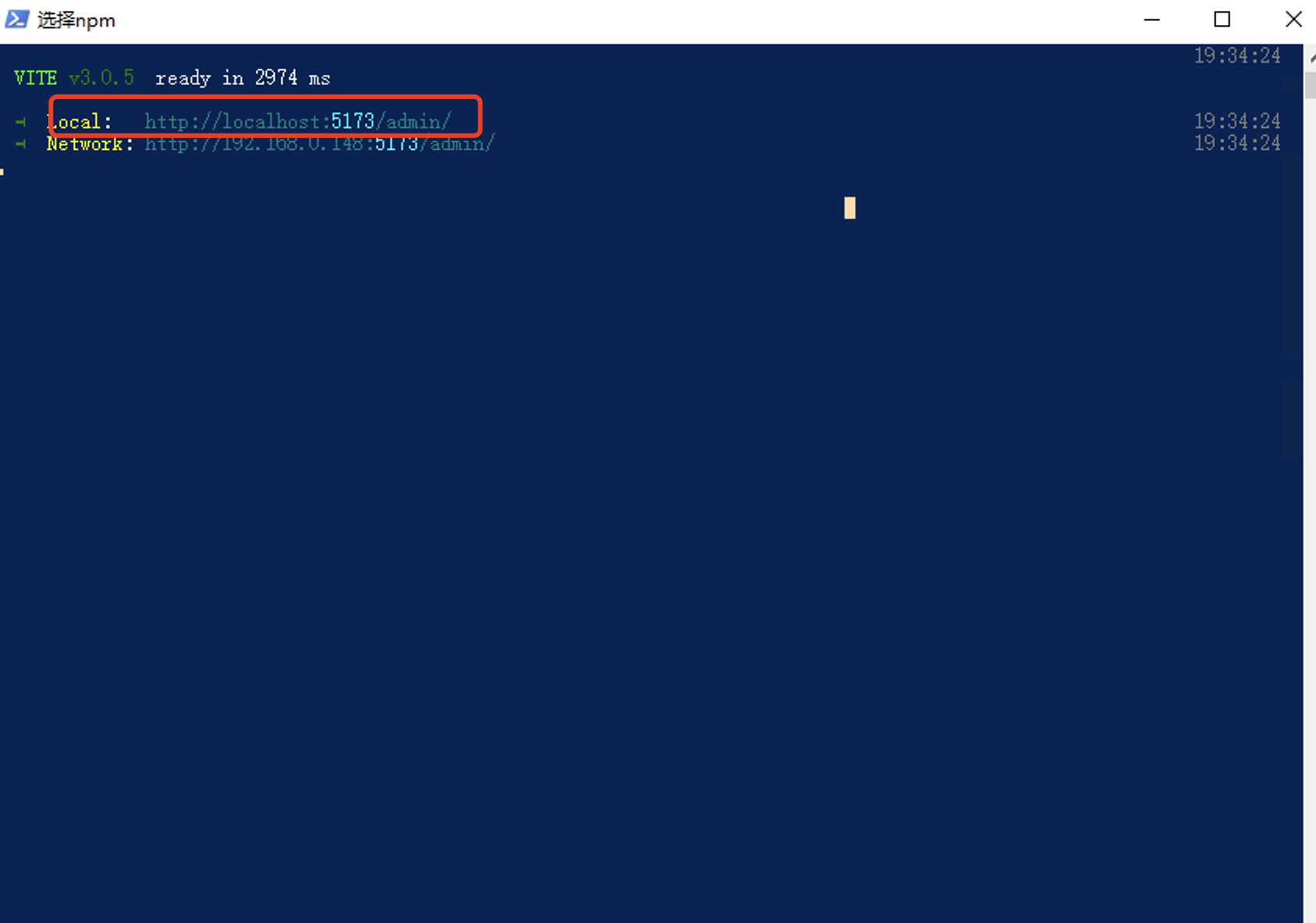
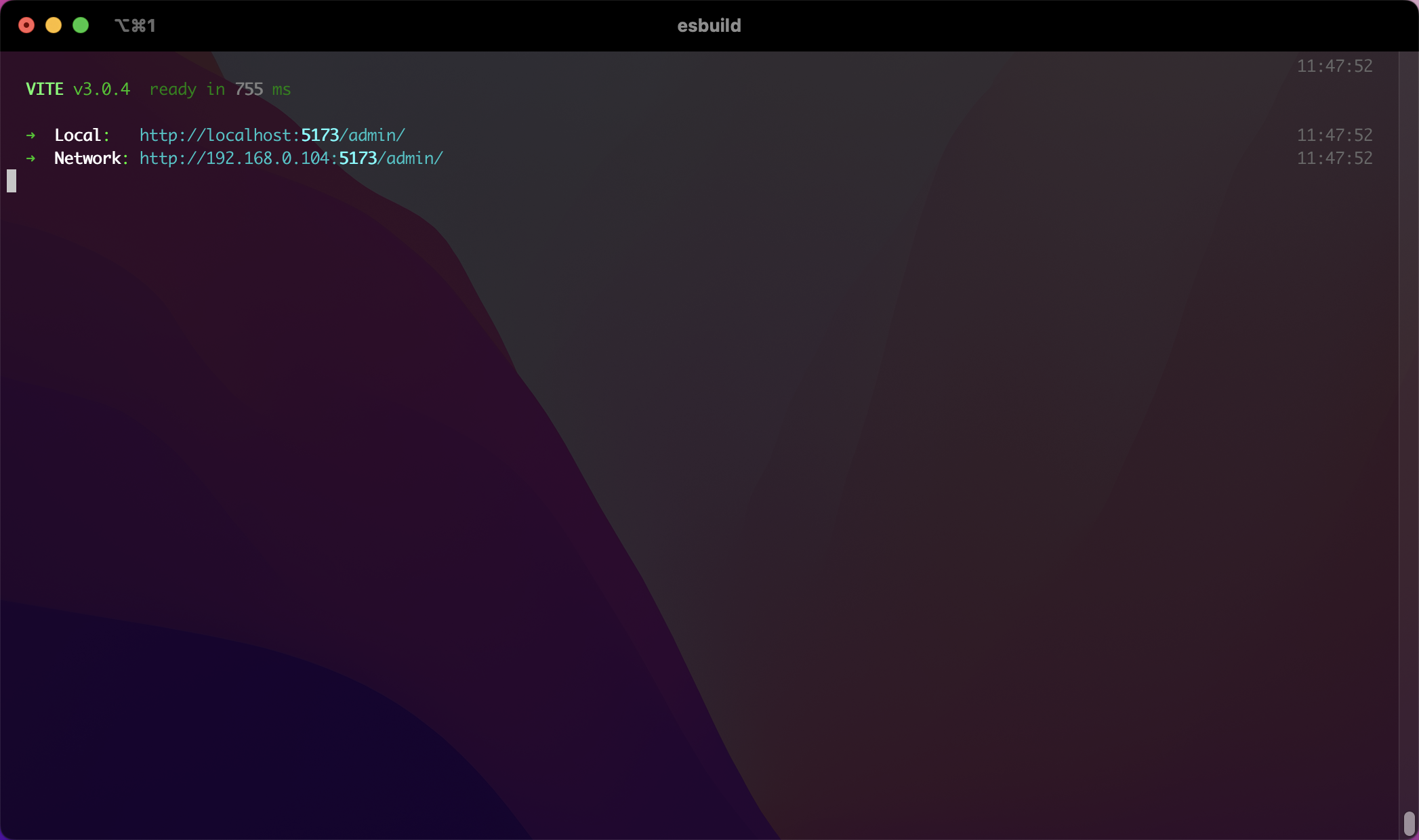
npm run dev

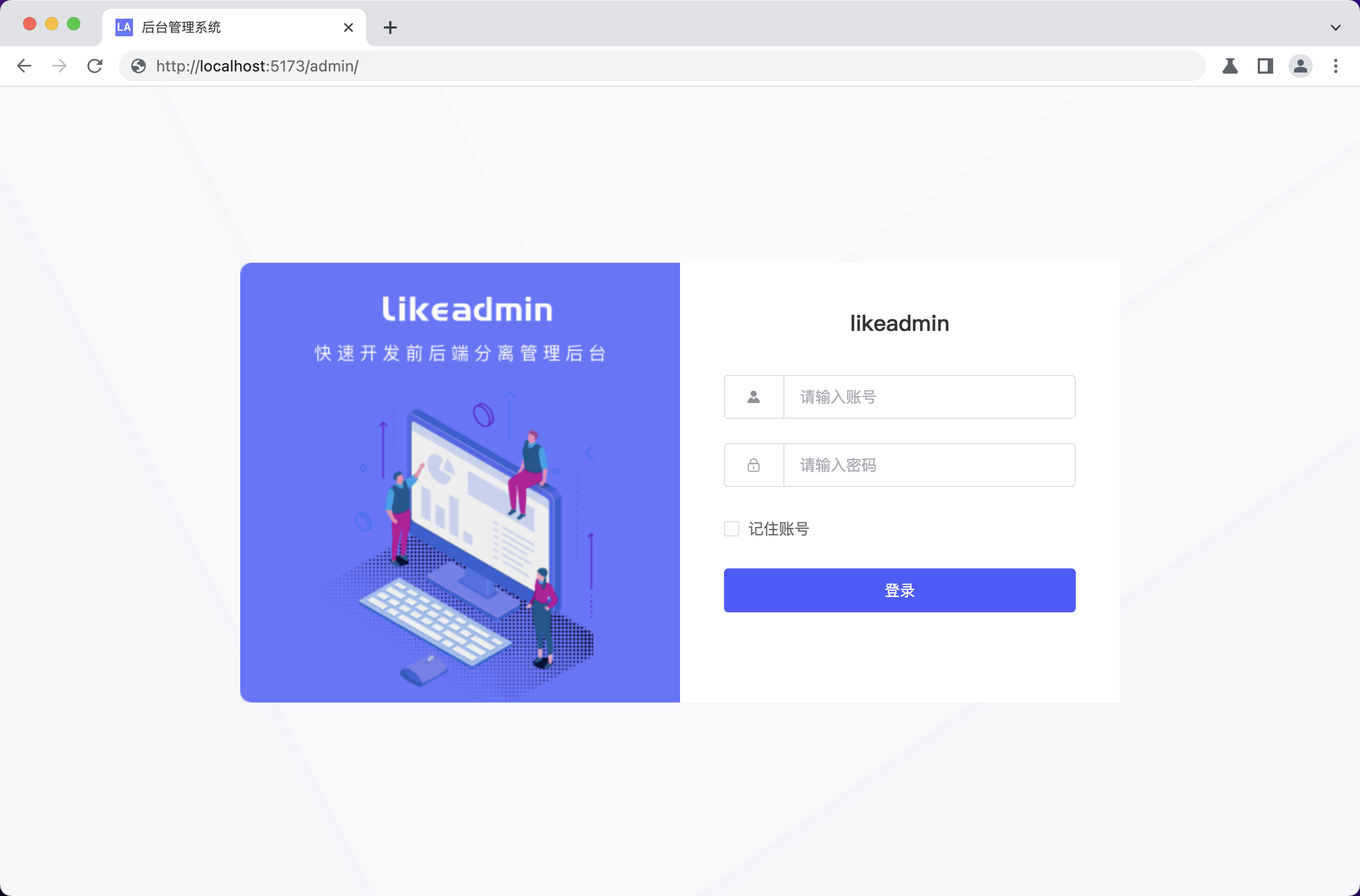
- 步骤7: 打开浏览器,在地址栏输入http://localhost:5173/admin/访问管理后台,即可修改并实时预览前端后台源码。开发模式在首次加载会比较慢。


MacOS、Linux②
步骤1: 设置服务端域名接口。 使用编辑器打开likeadmin项目,复制.env.development.example文件并改名为.env.development,打开likeadmin/admin/.env.development文件,修改VITE_APP_BASE_URL变量的值为项目安装部署的服务端地址,记得保存。

步骤2: node环境安装。 打开https://nodejs.org/en/download/releases/,下载对应的版本安装包,下载pkg后缀文件,方便安装。node版本大于v14.18.0,避免编译出现未知错误。

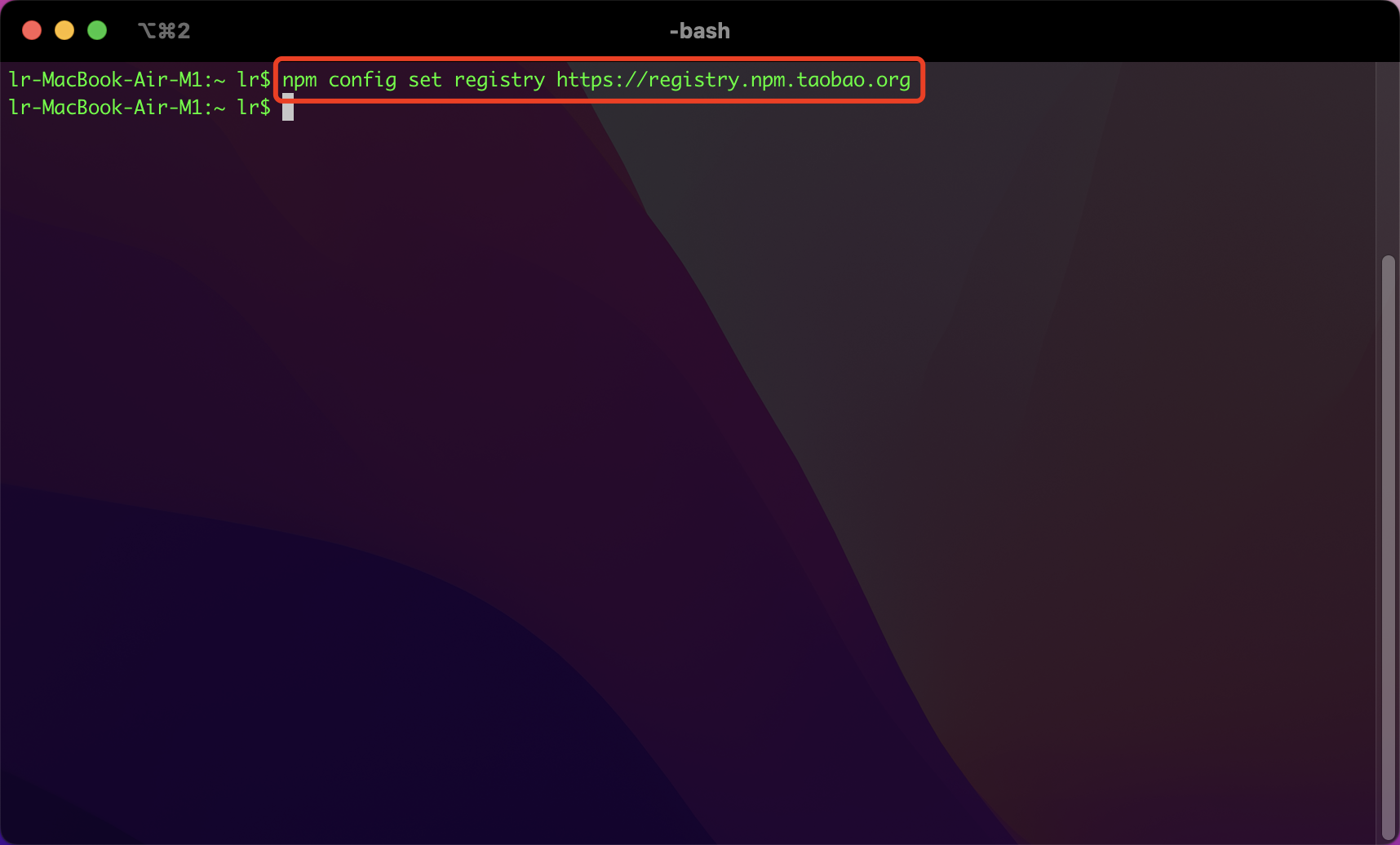
步骤3: 在终端运行命令,设置淘宝镜像。
npm config set registry https://registry.npm.taobao.org

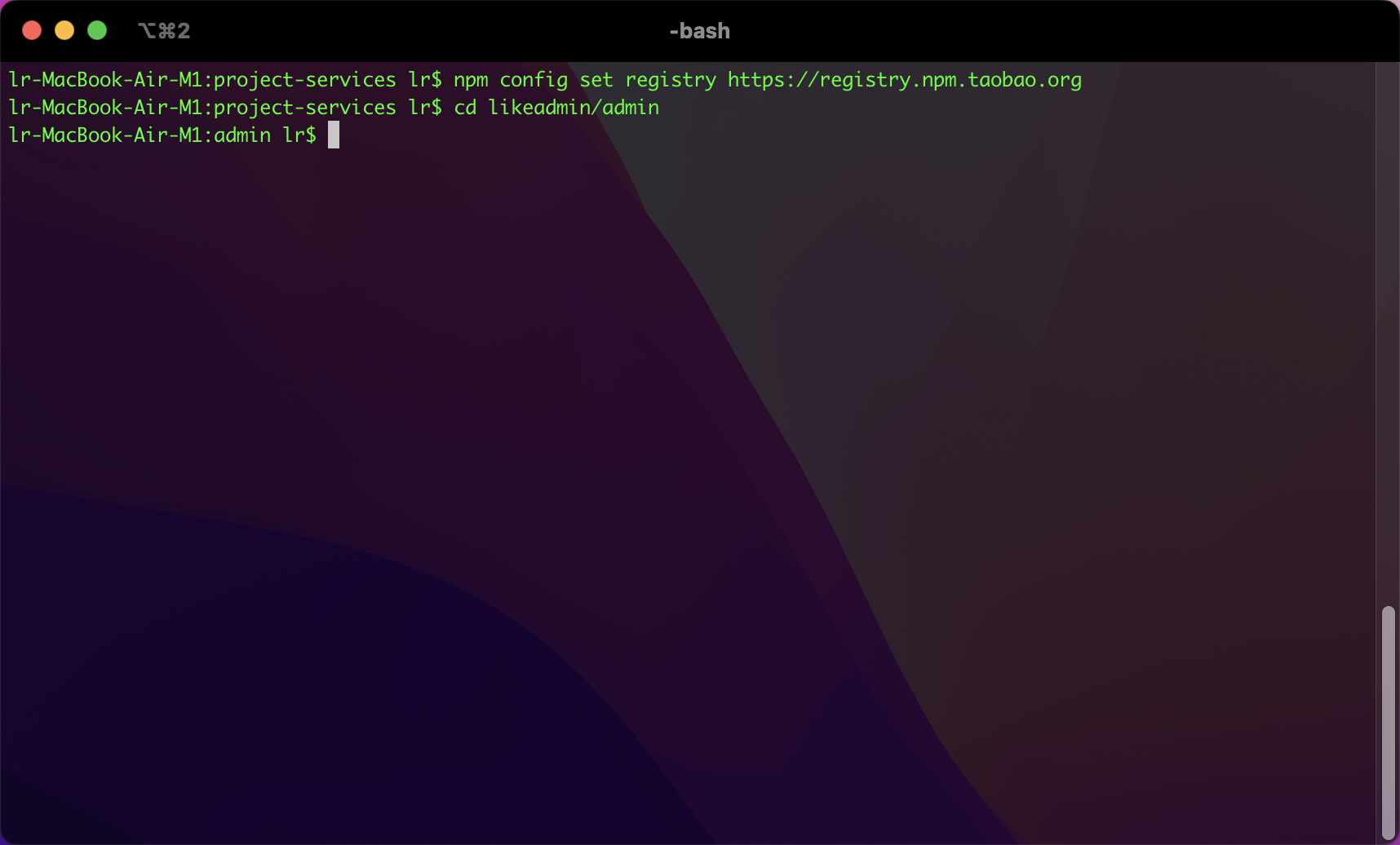
- 步骤4: 使用cd命令进入likeadmin/admin后台前端源码目录,请根据项目实际目录输入cd命令,请勿直接复制命令运行。

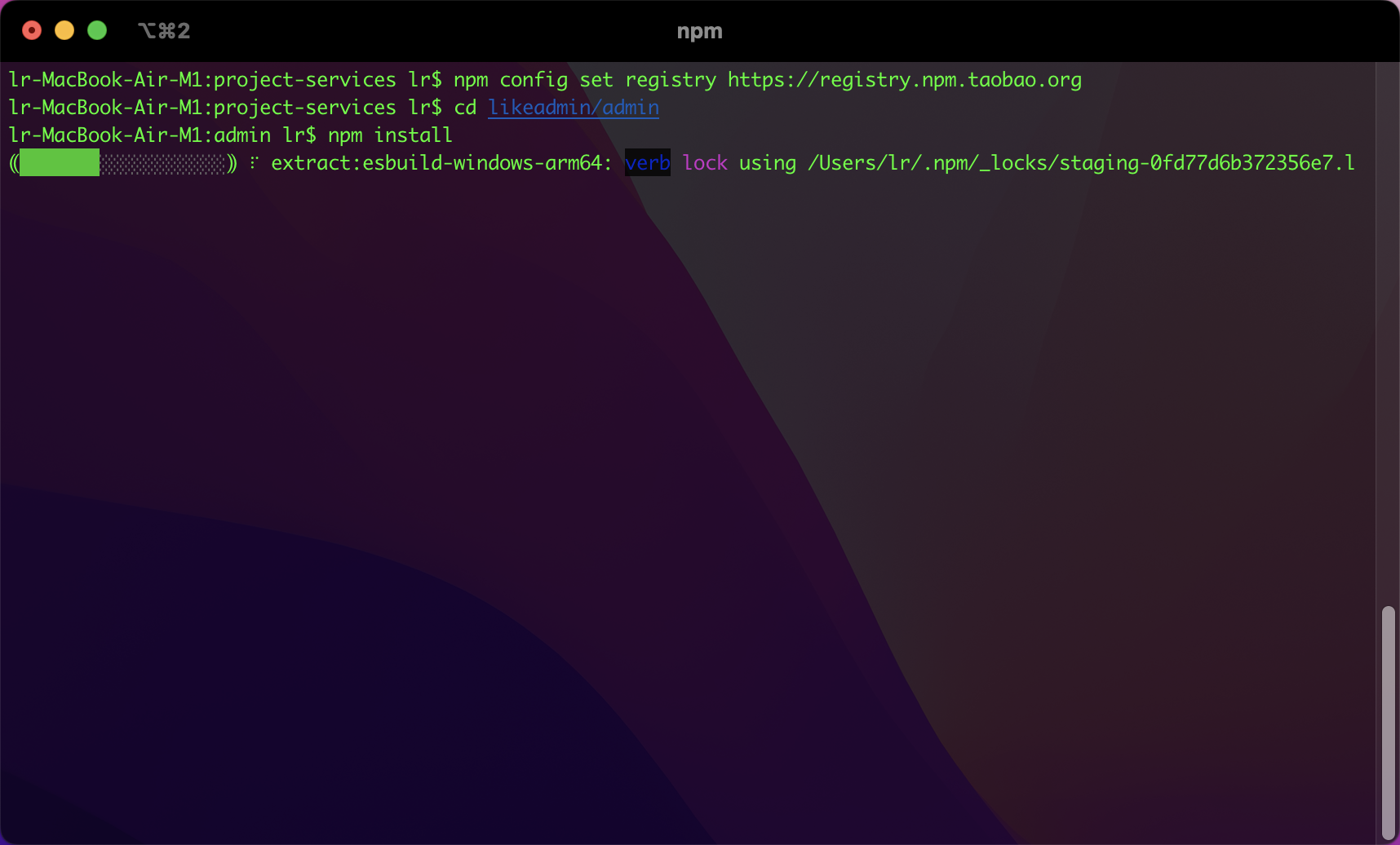
- 步骤5: 在终端运行命令安装依赖。
npm install

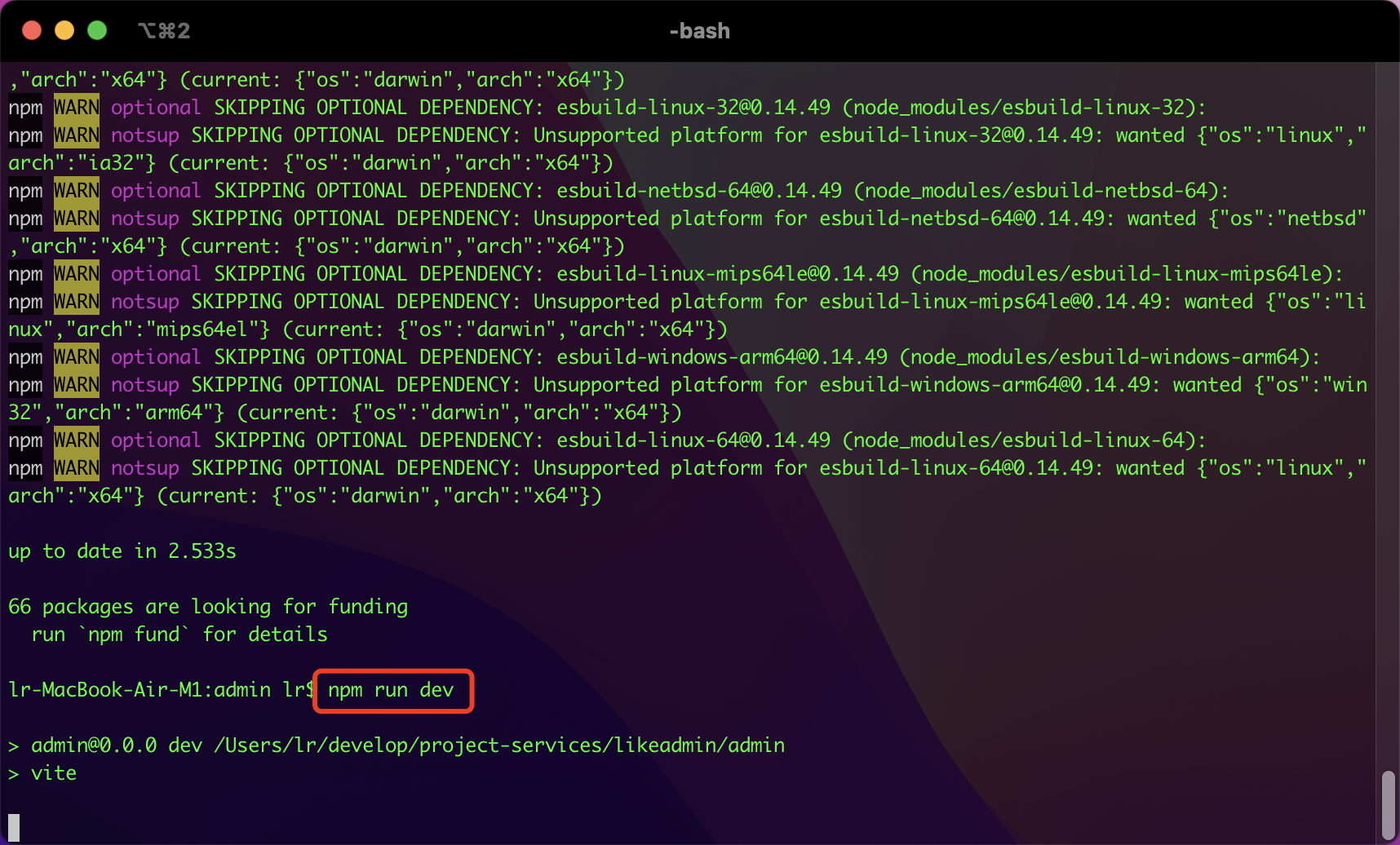
- 步骤6: 在终端运行命令运行项目。
npm run dev

- 步骤7: 打开浏览器,在地址栏输入http://localhost:5173/admin/访问管理后台,即可修改并实时预览前端后台源码。开发模式在首次加载会比较慢。


docker(即将更新,尽请期待)③
如果服务端使用docker部署方式,前端开发模式运行非常方便。
- 步骤1: 复制.env.development.example文件并改名为.env.development,打开likeadmin/admin/.env.development文件,修改VITE_APP_BASE_URL变量的值为项目安装部署的服务端地址,记得保存。

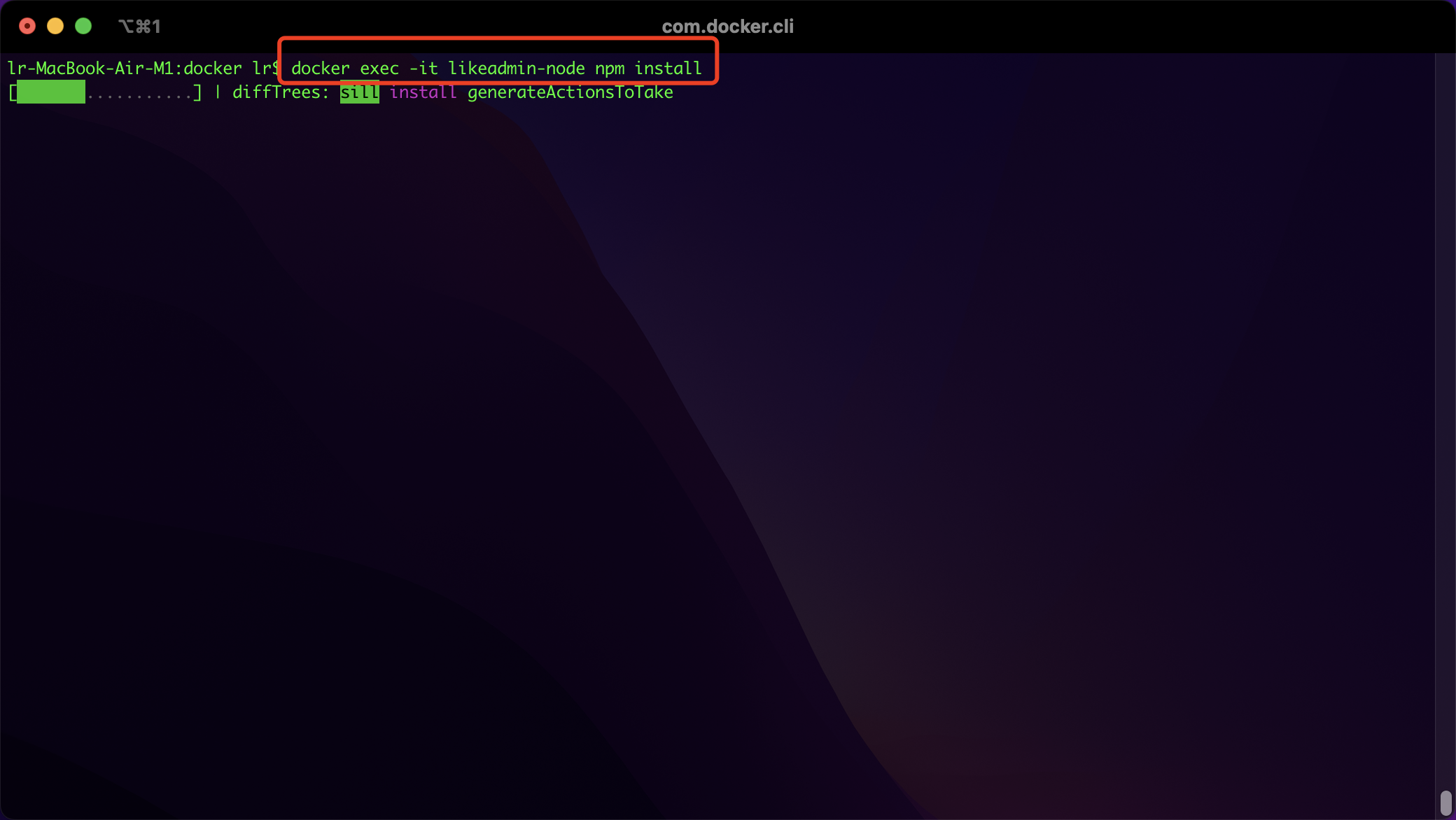
- 步骤2: 在终端运行命令安装依赖。
docker exec -it likeadmin-node npm install

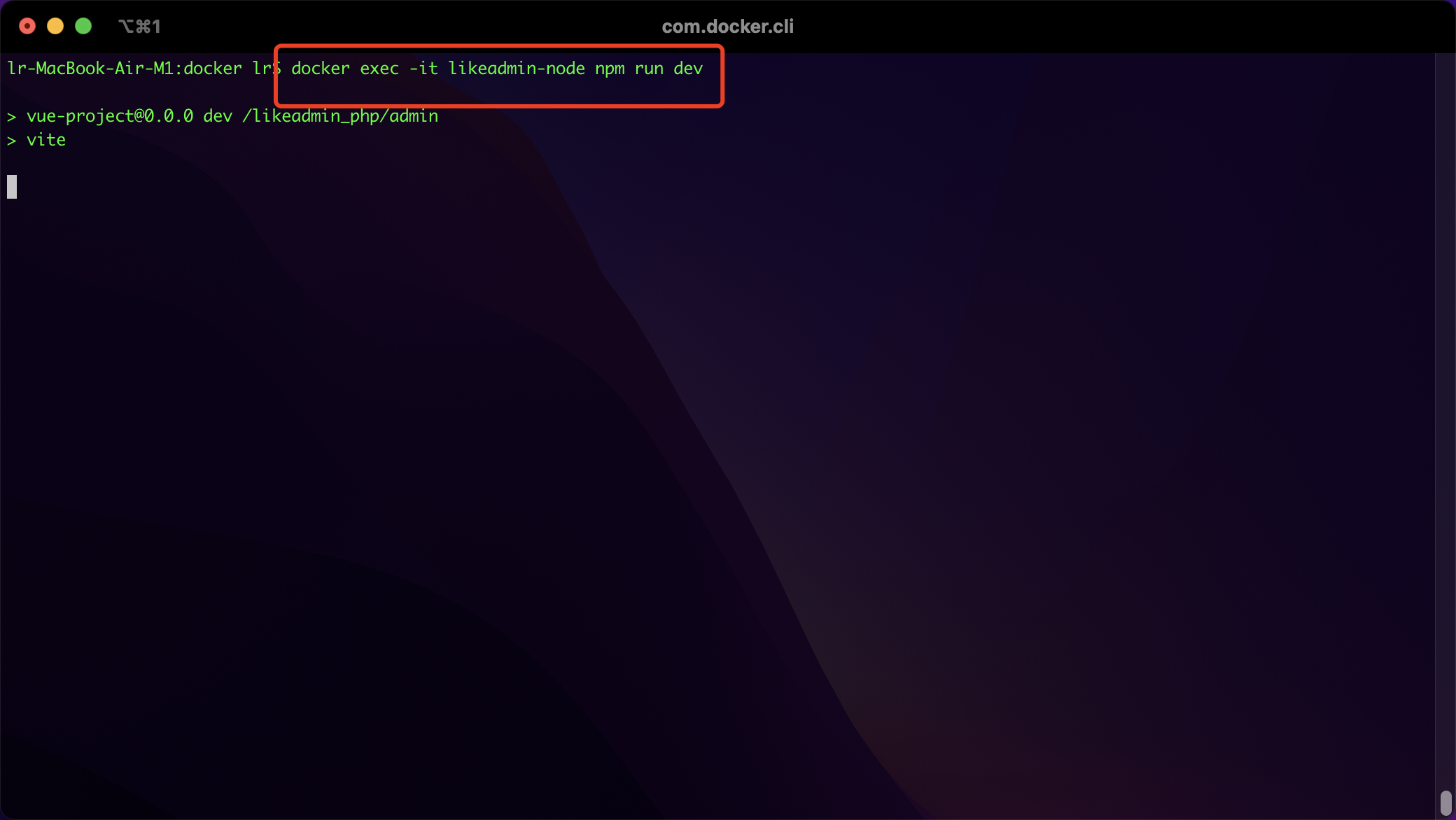
- 步骤3: 在终端运行命令运行项目。
docker exec -it likeadmin-node npm install

- 步骤4: 打开浏览器,在地址栏输入http://localhost:5173/admin/访问管理后台,即可修改并实时预览前端后台源码。开发模式在首次加载会比较慢。


打包上线
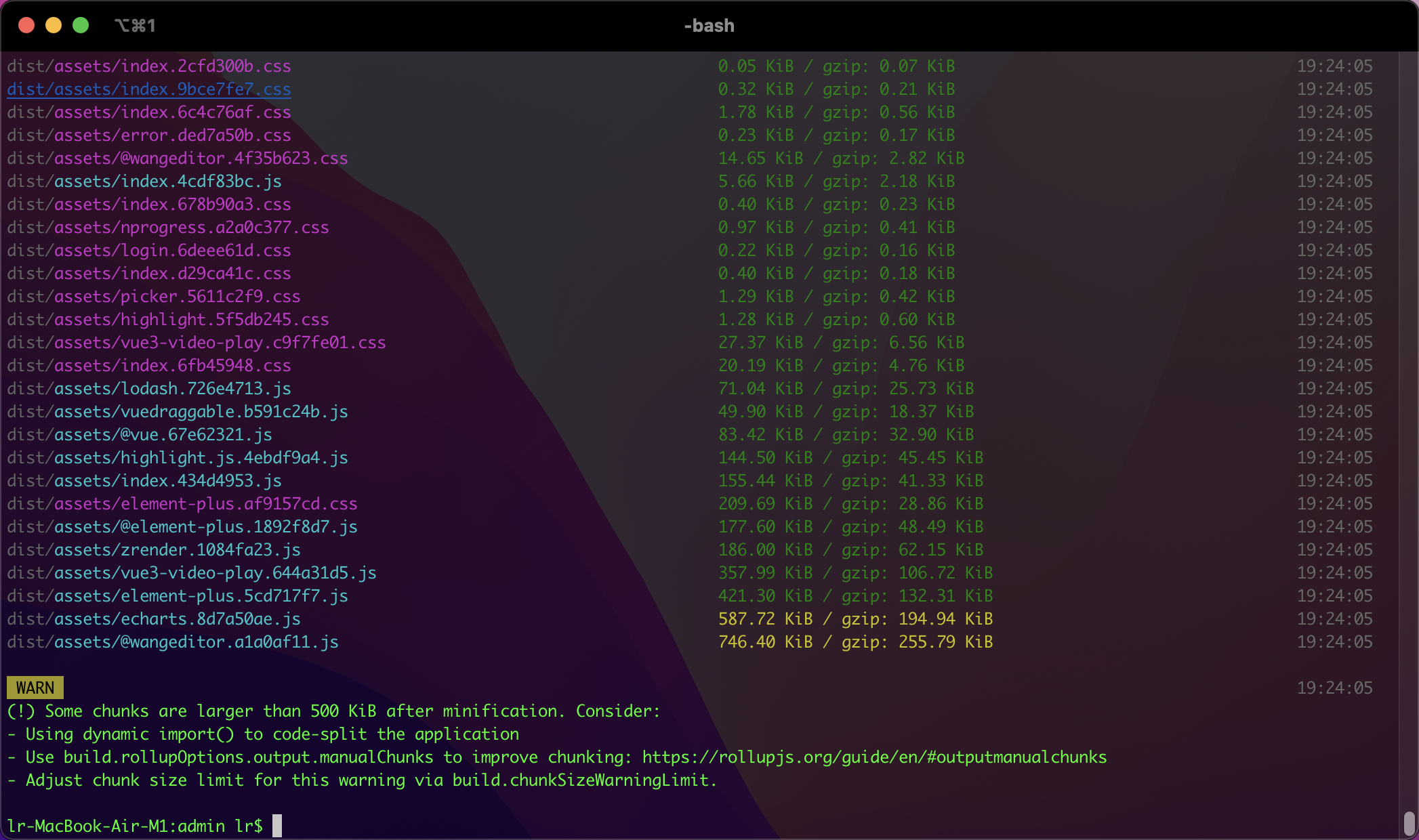
- 步骤1: 在likeadmin/admin目录下,运行命令重新编译打包。
npm run build
如果使用docker,请运行以下命令打包。
docker exec -it likeadmin-node npm run build


- 步骤2: 编译以后,在admin目录下,生成dist目录,将dist目录改名为admin,覆盖掉server/public/admin目录。









